ساخت منو زیبا و کارآمد به همراه TAB
مفاهیم طراحی وبدر اینجا سبک ها و تکنیک های مختلف ایجاد یک منوی جدولبندی شده و بازگردانی دوباره جدول ها یا سبک همپوشانی که در آن هر تب وجود . در حالی که در طراحی سایت ، باید از الهامات و آموزش ها استفاده کرد. یکی از آنها این آموزش میباشد. منوی زیر را روش به روش ایجاد خواهیم کرد همچنین سورس آماده آن نیز در دسترس میباشد.
مرحله اول: انتقال زبانه ها
بنابراین برای ادامه کار شما باید یاد بگیرید که چگونه در فتوشاپ یک دکمه طراحی کنین. این آموزش بسیار دقیق و کامل و همچنین یک کار بزرگ در آموزش ساخت دکمه منو در فتوشاپ می باشد.

مرحله دو: برش زبانه ها در PSD
![]()
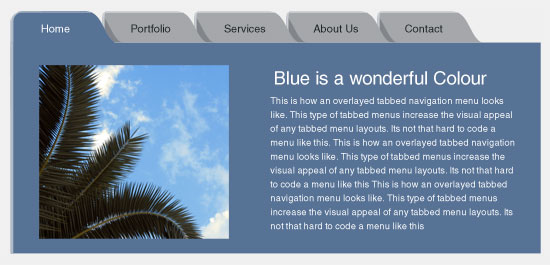
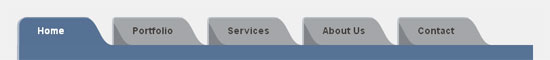
به یک نکته بیشتر توجه داشته باشید که در برش تصاویر که اولین تب یعنی تب "Home" باید از داشتن هرگونه سایه در لبه سمت چپ در حالت غیر فعال خوداری به عمل آید.از این رو، برای آن تب خاص ما باید یک تب جداگانه ای برای آن که بدون سایه می باشد بسازیم.
![]()
مرحله سوم: کد نویسی
حالا برش ما کامل است و ما تمام تصاویر مورد نیاز را داریم حالا می توانیم شروع به برنامه نویسی کنیم. صفحه اولیه که همان منو ها هساتند را به زبان HTML به روش زیر می نویسیم.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<link href="css/styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="page-wrap">
<ul id="main-nav">
<li><a href="index.html">Home</a></li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
<div></div>
<div id="featured">
<div id="featured-content">
</div>
</div>
</div>
</body>
</html>
ما یک منوی ناوبری نامرتب با تعریف کلاس ها ایجاد کردیم.
<ul id="main-nav">
<li class="current"><a href="index.html">Home</a></li>
<li class="portfolio"><a href="portfolio.html">Portfolio</a></li>
<li class="services"><a href="services.html">Services</a></li>
<li class="about"><a href="about.html">About Us</a></li>
<li class="contact"><a href="contact.html">Contact</a></li>
</ul
ul#main-nav li {
float: left;
position: relative;
display: inline;
}
همچنین پس زمینه ها ، ارتفاع عرض و کلیه تنظیمات مربوط به تب ها را انجام می دهیم.
ul#main-nav li a {
position: relative;
width: 110px;
height: 29px;
display: block;
background-image: url('../images/tabs.png');
background-position: center center;
color: #44403b;
text-decoration: none;
font-size: 14px;
padding-top: 12px;
text-align: left;
padding-left: 30px;
font-weight: bold;
}
ul#main-nav li.home a {
background-image: url('../images/tab-home.png');
}
ul#main-nav li.current a {
background-position: top;
color: #ffffff;
}
ul#main-nav li a:hover {
background-position: bottom;
color: #ffffff;
}
ul#main-nav li.current a:hover {
background-position: top; /*To Prevent the Current tab from changing colour on hover*/
color: #ffffff;
}
یک کلاس مربوط به هر یک از عناصر یک لیست و یک کلاس به نام current به زبانه تعریف شده است که برای صفحه فعلی قرار وجود دارد طوری که می توانیم از ارزش های مختلف دستور z-index به هر برگه در جهت صعودی به طوری که هر برگه در محور z بالاتر از تب پس از آن قرارداده شده است. قبل از استفاده از مقادیر z-index ، مطمئن شوید که ویژگی موقعیت عنصر لیست به نسبت تنظیم شده است.
ul#main-nav li.current {
z-index: 100;
}
ul#main-nav li.home {
z-index: 100;
}
ul#main-nav li.portfolio {
z-index: 99;
}
ul#main-nav li.services {
z-index: 98;
}
ul#main-nav li.about {
z-index: 97;
}
ul#main-nav li.contact {
z-index: 96;
}

ul#main-nav {
margin-left: 20px;
}
ul#main-nav li {
float: left;
position: relative;
margin-left: -20px;
display: inline;
}





















نظر شما
>