طراحی واکنشی (Responsive) وب و چگونگی انجام آن – بخش سوم
مفاهیم طراحی وبجاوا اسکریپت
متد دیگری که می توان از آن در طراحی واکنشی استفاده کرد ، جاوا اسکریپت است. مخصوصا بعنوان یک پشتیبان برای دستگاه هایی که تمام گزینه های کوئری های رسانه ای CSS3 را پشتیبانی نمی کنند.
در زیر نمونه ای از jQuery وجود دارد که عرض مرورگر را دریافت کرده و استایل شیت را بسته به آن ، تغییر می دهد.
<script type ="text/javascript" src ="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></ script >
<script type ="text/javascript">
$ ( document ).ready(function(){
$ ( window ).bind("resize", resizeWindow );
function resizeWindow( e ){
var newWindowWidth = $ ( window ).width();
// If width width is below 600px, switch to the mobile stylesheet
if( newWindowWidth < 600) {
$ ("link[rel=stylesheet]").attr({ href : "mobile.css"});
}
// Else if width is above 600px, switch to the large stylesheet
else if (newWindowWidth > 600){
$ ("link[rel=stylesheet]").attr({ href : "style.css"});
}
}
});
</ script >
راه حل های زیادی برای جفت کردن JS با کوئری های رسانه ای CSS وجود دارد. به یاد داشته باشید که آن کوئری های رسانه ای پاسخ قطعی نیستند، اما زمانی که سخن از راه حل های مبتنی بر CSS خالص باشد ، گزینه نسبتا خوبی برای طراحی واکنشی وب خواهد بود. با اضافه کردن JS می توانیم متغیر های بیشتری را جای گذاری کنیم.
نمایش یا مخفی کردن محتوا
هرچه نمایشگر کوچکتر شود ، کوچک کردن اجسام بصورت متناسب و تنظیم دوباره عناصر به اندازه ثابت شدن طرح امکان پذیر است. اینکه اینکار شدنی است ، خوب است. اما تنظیم کردن هر قسمتی از محتوا از یک نمایشگر بزرگ به یک نمایشگر کوچک یا نمایشگر موبایل بهترین جواب نیست. روشهای بهتری برای تهیه محیط موبایل وجود دارد : حرکت ساده تر ، محتوای متمرکز تر ، لیست ها یا ردیف ها بجای چند ستونی ها.

طراحی واکنشی فقط به منظور ایجاد طرحی پاسخگو به تغییر اندازه نمایشگر یا عرض مرورگر نیست. بلکه باید تا حد ممکن توانایی پاسخ به انتخاب کاربر را نیز داشته باشد و محتوای انتخابی کاربر را بخوبی نمایش دهد. خوشبختانه CSS به ما این امکان را می دهد که محتوا را پنهان یا آشکار سازیم.
display:none;
یا display: none را برای بلوک عناصر HTML بیان خواهیم کرد که نیاز به پنهان کردن آن در یک استایل شیت مشخص دارد، یا عرض مرورگر را متوجه شده و بر روی JS اینکار را انجام خواهیم داد. بعلاوه ، در پنهان کردن محتوا روی نمایشگر کوچکتر ، می توانیم محتوا را در استایل شیت پیش فرض نیز پنهان کنیم (برای نمایشگر بزرگتر) که فقط در موبایل و دستگاه هایی با نمایشگر کوچکتر در دسترس خواهد بود.
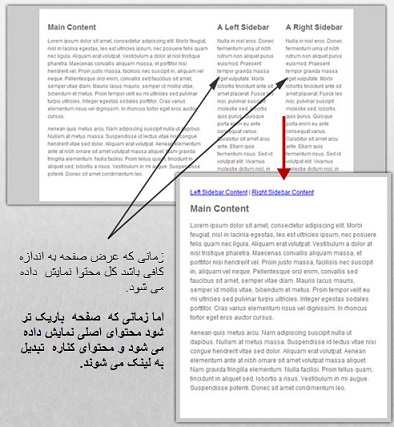
برای مثال ، هرچقدر قسمت های اصلی محتوا را پنهان کنیم، می توانیم آنها را با دسترسی هایی به همان محتوا یا با یک ساختار دسترسی متفاوت تری جایگزین کنیم.
نکته اینجاست که ما اینجا از visibility: hidden استفاده نکرده ایم. اینکار فقط محتوا را پنهان کرده است (در صورتی همچنان همانجا وجود دارد).برای دستگاه های کوچکتر نیازی به نگهداری نشانه گذاری (mark-up) در صفحه نیست. چون منبع را می گیرد و ممکن است باعث شکست قالب بندی نیز بشود.

در زیر کد HTML تصویر بالا را می بینید :
<p><a href="#"> Left Sidebar Content </a> | <a href="#"> Right Sidebar Content </a></p>
<div id="content">
<h2> Main Content </h2>
</div>
<div id="sidebar-left">
<h2> A Left Sidebar </h2>
</div>
<div id="sidebar-right">
<h2> A Right Sidebar </h2>
</div>
در استایل شیت پیش فرض زیر ، ما لینک هایی را برای محتوای کناره مخفی کرده ایم. چون نمایشگرمان به اندازه کافی بزرگ است می توانیم این محتوا را در صفحه نشان دهیم.
در زیر محتوای style.css پیش فرض را می بینید :
#content{
width: 54%;
float: left ;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left ;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left ;
}
.sidebar-nav{display: none ;}
حال ما محتوای کناره را مخفی کرده و لینک ها را برای دسترسی به آنها نشان می دهیم. به تناسب ، لینک ها می توانند JS را فراخوانی کنند تا فقط نمایش را لغو کرده و وقتی کلیک می شوند محتوای کناره را دوباره در CSS صفحه تراز کنند و در قسمت زیرین محتوای اصلی نمایش دهند ( یا در هر قالبی که منطقی باشد).
در زیر محتوای mobile.css (ساده تر) را می بینید :
#content{
width: 100%;
}
#sidebar-left{
display: none ;
}
#sidebar-right{
display: none ;
}
.sidebar-nav{display: inline ;}
با توانایی نمایش و مخفی کردن آسان محتوا، تنظیم دوباره عناصر قالب بندی و تغییر اندازه اتوماتیک تصاویر، عناصر فرم و ... ، یک طراحی می تواند تنوع بالایی از اندازه های نمایشگرها و وسایل نمایش صفحه وب را در بر گیرد.
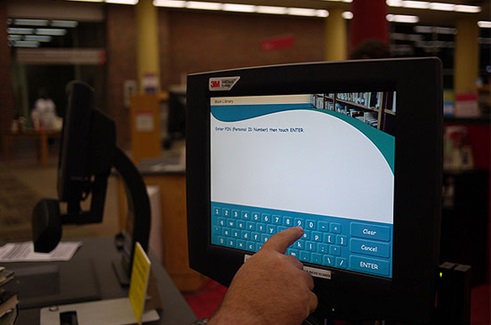
صفحه نمایش های لمسی در مقابل نشانگرها (cursor)
صفحات نمایشی لمسی به صورت فزاینده ای در حال محبوب شدن می باشند. با فرض اینکه دستگاه های کوچک بیشتر دارای عملکرد های لمسی آسان هستند، اما به همین منوال نخواهد بود. در حال حاضر صفحات لمسی بیشتر روی دستگاه های کوچک مانند موبایل هستند اما بسیاری از لپ تاپ ها و مانیتورهای موجود در بازار نیز دارای صفحات لمسی شده اند.

مسلما صفحات لمسی دارای طراحی های متفاوت تری نسبت به نمایشگرهای بر اساس نشانگر ماوس (cursor) هستند و این دو تفاوت های قابلیتی زیادی دارند. خوشبختانه یک طراحی مناسب برای هردو این نمایشگرها کار سختی نخواهد بود. اما کارهای زیادی هم نمی شود با آن کرد. صفحه لمسی توانایی نمایش hover در CSS را ندارد، زیرا در آن خبری از cursor نیست تا آن را فعال کند. زمانی که کاربر صفحه را لمس می کند ، رسما روی لینک کلیک کرده است. پس برای تعریف لینک ها نمی توان بر ویژگیhover تکیه کرد.





















نظر شما
>