روش یادگیری بهتر CSS
مفاهیم طراحی وبCSS دست راست HTML می باشد. HTML ساختار صفحه را می سازد و CSS طرز نمایش عناصر آن صفحه و زیبایی و سطوح نمایش آن ها را مشخص می کند. به عنوان یک طراح وب شما باید به هر دوی این زبان ها مسط باشید.
حتی اگر شما تا به حال به کد نویسی HTML و CSS نپرداخته اید، با این مقاله در میابید که آن ها چگونه کار می کنند و قدم به قدم شروع به طراحی وبسایت خود خواهید کرد.
CSS چیست؟ اطلاعات پایه ای درباره CSS
C.S.S مخفف Cascading Style Sheets می باشد که به معنای تحت الفظی می
توان آن را شیوه نامه آبشاری ترجمه کرد. در واقع CSS یک فایل یا سند می
باشد که شامل توضیحاتی در مورد چگونگی نمایش عناصر و تگ های HTML (یا XML و
یا سایر فرمت های ساخت یافته) است. با CSS چندین استایل می تواند روی یک
عنصر اعمال شود. در واقع در صفحه HTML مشخص می کنیم که یک عنصر از کدام
استایل های نوشته شده در CSS تبعیت کند.
نترسید این جملات به ظاهر پیچیده نشان از پیچیده بودن این زبان نیست وقتی
وارد کار شود از سادگی و کارایی این زبان لذت خواهید برد. از طریق CSS می
توان ساختار هایش را از هم تفکیک کرد. به این مثال زیر توجه کنید:

روش یادگیری بهتر CSS
CSS دست راست HTML می باشد. HTML ساختار صفحه را می سازد و CSS طرز نمایش عناصر آن صفحه و زیبایی و سطوح نمایش آن ها را مشخص می کند. به عنوان یک طراح وب شما باید به هر دوی این زبان ها مسط باشید.
حتی اگر شما تا به حال به کد نویسی HTML و CSS نپرداخته اید، با این مقاله در میابید که آن ها چگونه کار می کنند و قدم به قدم شروع به طراحی وبسایت خود خواهید کرد.
CSS چیست؟ اطلاعات پایه ای درباره CSS
C.S.S مخفف Cascading Style Sheets می باشد که به معنای تحت الفظی می
توان آن را شیوه نامه آبشاری ترجمه کرد. در واقع CSS یک فایل یا سند می
باشد که شامل توضیحاتی در مورد چگونگی نمایش عناصر و تگ های HTML (یا XML و
یا سایر فرمت های ساخت یافته) است. با CSS چندین استایل می تواند روی یک
عنصر اعمال شود. در واقع در صفحه HTML مشخص می کنیم که یک عنصر از کدام
استایل های نوشته شده در CSS تبعیت کند.
نترسید این جملات به ظاهر پیچیده نشان از پیچیده بودن این زبان نیست وقتی
وارد کار شود از سادگی و کارایی این زبان لذت خواهید برد. از طریق CSS می
توان ساختار هایش را از هم تفکیک کرد. به این مثال زیر توجه کنید:
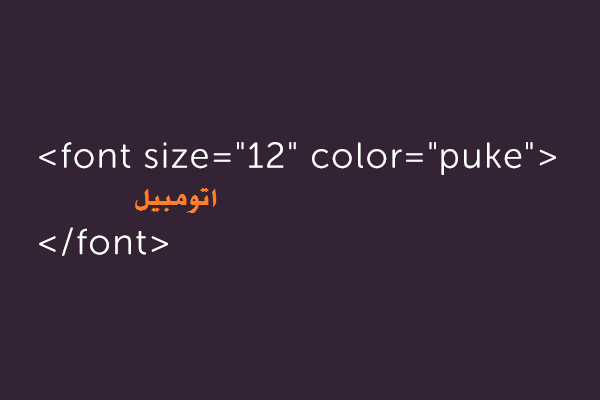
مثال فوق با استفاده از HTML و بدون استفاده از CSS نوشته شده است و اندازه فونت متن را 12 پیکسل و رنگ آن را به رنگ آبی سیر در می آورد.
انتخاب سایز و فونت برای یک کلمه “اتومبیل” به نظرتان این کاردشوار نیست؟


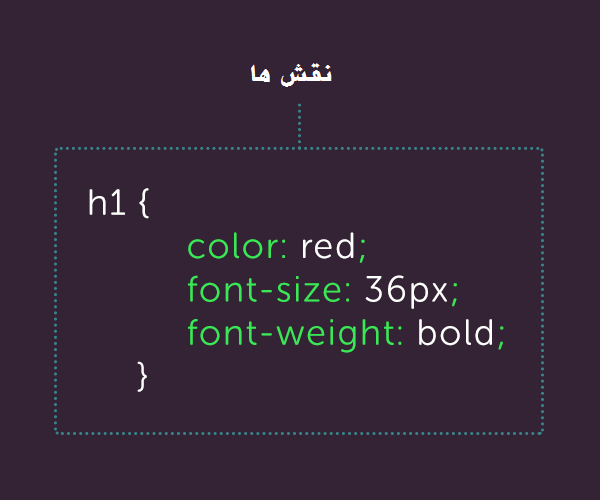
نقش های CSS سایر بخش های آن را در بر می گیرد.

انتخاب گر ها به عناصر موجود در صفحه HTML اشاره می کنند و تمامی اعلان ها و یا دستور ها میان دو آکولاد باز و بسته قرار می گیرد. می توان چندین اعلان را در یک نقش تعریف کرد.
مثلا در مثال فوق سه اعلان وجود دارد.
2. font-size:36px;
3. font-weight:bold;
یک اعلان از صفت و مقدار آن صفت تشکیل شده است.

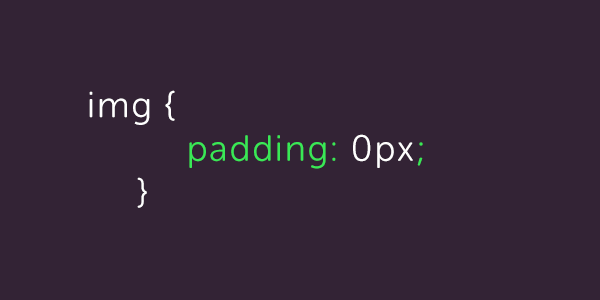
راه های زیادی برای انتخاب عناصر HTML و استیل دادن به آن ها وجود دارد:

مثال بالا حاشیه تمامی تصویر های موجود در صفحه HTML را برابر صفر قرار می دهد.
ما می توانیم از انتخاب گر های کلاس استفاده کنیم و عناصر HTML ای که می خواهیم یک نقش یا استایل را به خود بگیرد را با نام آن کلاس فراخوانی کنیم:
در سند HTML:

در زیر استایل عنصر لینک HTML را که در مثال بالا نوشته ایم را تغییر می دهیم و رنگ لینک هایی که دارای کلاس highlight هستند را نارنجی قرار می دهیم:
در سند CSS:

انتخاب گرهای بسیاری برای یادگیری وجود دارند. که می توان با نگاه به این لیست W3C در مورد آن ها اطلاعات کسب کرد.
برای کد نویسی بهتر CSS باید دوره مقدماتی آموزش CSS را بگذرانید. تا
الان شما با کلیات و ماهیت CSS آشنا شدید. الان وقت آن رسیده است که به
درون کد های CSS شیرجه بزنید.
شما می توانید دوره از مقدماتی تا پیشرفته CSS و طراحی وب را با مدرسه آنلاین طراحی وب دنبال کنید.





















نظر شما
>