آموزش کاربردی طراحی وب (درس 1)
مفاهیم طراحی وب
تعداد بازدید :
7799
تاریخ و ساعت انتشار :
شنبه 21 فروردین 1395 00:51
در این سری درس ها ما قصد داریم آموزش طراحی وب را از حالت تئوری بیرون آورده و بصورت کاربردی جلو ببریم. برای همین منظور ، ما پروژه ای را برای خود تعریف می کنیم و شروع به طراحی آن در html و css می کنیم. این روش یادگیری بی شک باعث خواهد شد تا ریزه کاری ها و نکات مهم طراحی وب برای شما باز شود. این آموزش ها برای سطح متوسط در نظر گرفته شده است. یعنی اینجانب با این فرض این آموزش ها را در پیش می گیرم که شما در رابطه با html و css آشنایی مقدماتی را داشته باشید.
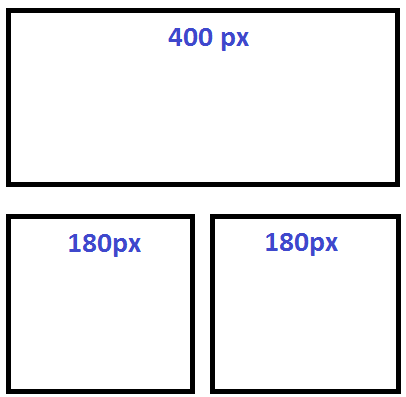
در درس یک ما قصد داریم شکل زیر را با استفاده از html و css ایجاد کنیم:

HTML
<html>
<body>
<div class="BigDiv">
</div>
<div class="parent">
<div class="child1">
</div>
<div class="child2">
</div>
</div>
</body>
</html>
CSS
.BigDiv
{
border:2px solid #000;
width: 396px;
height: 180px;
}
.parent
{
width: 400px;
height: 180px;
margin-top:15px;
}
.child1 , .child2
{
border:2px solid #000;
width: 176px;
height: 180px;
float:left;
}
.child1
{
margin-right:20px;
}
.child2
{
margin-left:20px;
}





















نظر شما
>