طراحی واکنشی (Responsive) وب و چگونگی انجام آن – بخش اول
مفاهیم طراحی وب
تقریبا هر مشتری، نسخه موبایل وب سایتش را نیز از طراح می خواهد. مخصوصا بعد از ارائه تعداد زیادی از دستگاه ها مانند بلک بری ، آی فون ، نوت بوک و ... . هر کدام از این دستگاه ها با وضوح مخصوص به خود ارائه شده اند و مسلما داشتن نسخه ای وب سایت برای هرکدام از آنها کاری زمان بر ، اما سودمند خواهد بود. می توان گفت تا پنج سال دیگر ما به طراحی مخصوص برای چندین اختراع جدید نیاز خواهیم داشت. اما تا کی این روند ادامه خواهد داشت؟ دقیقا نمی توان گفت.
در زمینه طراحی و توسعه وب ، توانایی همسان کردن خود با رزولوشن (resolution) و دستگاه های جدید بی شمار را از دست خواهیم داد. برای بسیاری از وب سایت ها ایجاد طراحی مخصوص برای هر رزولوشن و دستگاه جدید ، غیر ممکن است و یا حداقل غیر عملی است. آیا باید بخاطر از دست دادن کاربران یکی از وسیله ها بدنبال منفعت از کاربران وسیله ای دیگر، زجر بکشیم یا راه دیگری نیز وجود دارد؟
طراحی واکنشی وب ، روندی است که نشان می دهد باید طراحی به گونه ای باشد که نسبت به رفتار کاربر و محیط ، براساس اندازه نمایشگر ، پلت فرم و جهت آن پاسخگو باشد. این واکنش ها به گونه ای برنامه نویسی می شوند که بطور مثال در صورت تغییر محیط کاربر از لپ تاپ به آی-فون ، رزولوشن ، اندازه تصاویر و توانایی های عملکردی صفحه نیز به همان نسبت تغییر کند. به عبارتی دیگر می توان گفت وب سایت باید توانایی پاسخگویی اتوماتیک به عملکرد کاربر را داشته باشد. این کار، نیاز به طراحی متفاوت و توسعه مخصوص صفحات برای هر کدام از اندازه های نمایشگر دستگاه های جدید را بر طرف خواهد کرد.
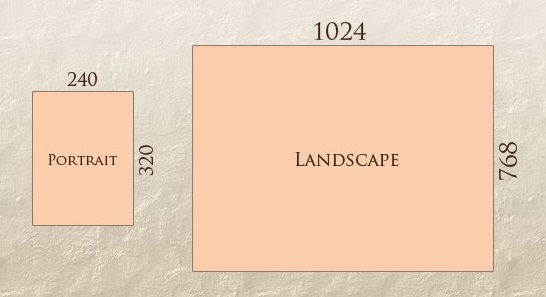
تنظیم رزولوشن نمایشگر
با ارائه دستگاه های جدید بیشتر ، رزولوشن نمایشگرها ، تنظیمات و دستورالعمل ها نیز متنوع تر می شوند. همه روزه دستگاه های جدید با اندازه های جدیدی از نمایشگر تولید می شوند. برخی از آنها بصورت عمودی و برخی بصورت افقی نمایش می دهند. اما از آنجا که همه میدانیم ، آی-فون ، آی-پد و سایر موبایل های هوشمند توانایی تغییر نمایش از عمودی به افقی و بالعکس را دارند. چگونه می توان یک طرح برای این تعداد تنظیمات ، ایجاد کرد؟

به علاوه ، طراحی برای هر دوی نمایشگرهای عمودی و افقی ( و توانایی تغییر این تنظیمات به یکدیگر) باید ده ها اندازه نمایشگر را در نظر بگیریم. اینکه برای هرکدام از اندازه های مختلف طراحی ویژه ای را ایجاد کنیم کار سختی است ، اما قابل اجراست. ولی آیا راه حلی برای آسانتر کردن اینکار وجود دارد؟
راه حل : همه چیز را انعطاف پذیر کنید
چندین سال پیش قالب بندی انعطاف پذیر برای وب سایت ها یک مسئله تجملی به حساب می آمد. تنها چیزی که انعطاف پذیر بود قالب بندی ستون ها و ساختار متن بود. در صورتی که تصاویر اینگونه نبودند و زمانی که کاربر به اندازه کافی در اندازه نمایشگر تغییر ایجاد می کرد تصاویر براحتی قالب بندی را بهم میزدند. طراحی انعطاف پذیر به آن انعطافی که فکر می کنید نبود. حد انعطاف آن درحدود چند صد پیکسل کمتر یا بیشتر بود ، اما دیگر در حد تغییر از اندازه یک کامپیوتر با نمایشگر بزرگ به اندازه یک نمایشگر موبایل نبودند.
اما اکنون می توانیم صفحات و عناصر داخل آن را منعطف تر کنیم. اندازه تصاویر می تواند بصورت اتوماتیک تنظیم شوند و در نتیجه می توانیم تا هر حدودی که می خواهیم قالب بندی را تغییر دهیم بدون اینکه بهم بریزد ( اما ممکن است ناخوانا شود). با اینکه این یک انعطاف کامل نیست اما این راه حل می تواند گزینه های بیتشری را برای ما فراهم آورد. این روش در موارد فوری، برای دستگاه هایی که از عمودی به افقی سوئیچ می شوند یا زمانی که کاربر از یک اندازه نمایشگر خیلی بزرگ به کوچک مراجعه می کند، عالی است.

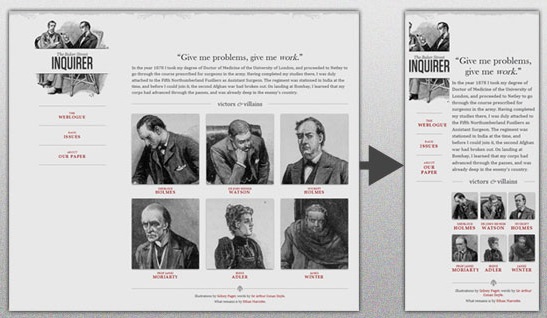
در تصویر بالا ، کل طرح، ترکیب زیبایی از گرایدهای سیال ، تصاویر سیال و نشانه گذاری های هوشمند در جاهایی است که به آن نیاز می باشد. ایجاد گرایدهای سیال نسبتا معمول است. و برای ایجاد تصاویر سیال نیز تکنیک های مختلفی وجود دارد که در مقالات بعد به آنها اشاره خواهم کرد.
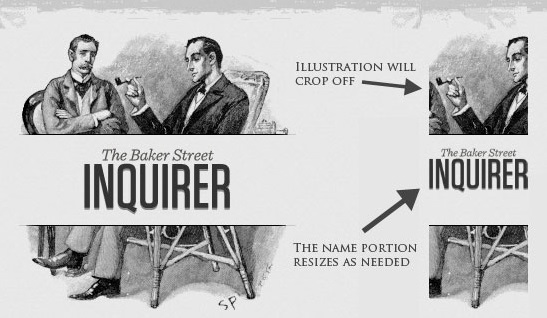
به لوگوی موجود در طرح زیر دقت کنید :

اگر زیاد کوچک شده باشد ، تصویر کم کیفیت به نظر خواهد رسید، اما نگه داشتن نام وب سایت به صورت کامل و کراپ نکردن آن مهم است. پس تصویر به دو قسمت تقسیم شده است : یکی (نقاشی) به عنوان پس زمینه ، و برای حفظ اندازه آن و دیگری (نام وب سایت) برای تغییر اندازه متناسب با تغییر رزولوشن.
<h1 id="logo"><a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a></h1>
در بالا ، عنصر h1 نقاشی را به عنوان پس زمینه نگه می دارد و تصویر با توجه به ظرف پس زمینه (سربرگ) تراز می شود.
این فقط یک مثال از انواع طرز فکری است که طراحی وب واکنشی را ، تاثیر گذار می کند. اما ، حتی با این تنظیمات ، قالب بندی می تواند خیلی تنگ یا کوچک شود ، بصورتی که خوب دیده نشود. در مثال بالا ( با اینکه درست کار کرد) ایده آل این است که نقاشی نصف نشود یا لوگو در مقابل زیاد کوچک شدن و نا خوانا شدن مقاوم باشد.
تصاویر منعطف
یکی از مشکلات اصلی که باید در طراحی های واکنشی بسیار مهم تلقی شود و حل گردد ، کار با تصاویر است. روش های مختلفی برای تغییر متناسب اندازه تصاویر وجود دارد، و بسیاری از آنها براحتی قابل اجرا می باشد. اولین گزینه ممکن استفاده از max-width در CSS می باشد :
img {max-width:100%;}
از آنجایی که هیچ استایلی از استایل های مبتنی بر عرض تصویر این دستور ا لغو نمی کند، هر تصویری در اندازه اصلی خود نمایش داده خواهد شد. البته تا زمانی که منطقه مشاهده باریکتر از عرض اصلی تصویر نشود. عرض حداکثر تصویر روی 100% از عرض نمایشگر یا مرورگر تنظیم می شود. سپس زمانی که این 100% شروع به باریک تر شدن می کند ، اندازه تصویر نیز تغییر خواهد کرد. منظور از تصاویر سیال این است که شما تصاویر را در اندازه حداکثری که می توان نشان داد ، ارائه دهید. شما عرض و ارتفاع تصاویر را نباید تنظیم کنید و باید با نوشتن دستور مناسب در CSS این اجازه را به مرورگر بدهید تا تصاویر را تا حدی که می خواهند تغییر اندازه دهند. این تکنیک ، روش عالی و ساده ای برای تغییر اندازه مناسب تصاویر است.
نکته : max-width در همه مرورگر ها و اینترنت اکسپلورر 8 به بالا پشتیبانی می شود.
با اینکه روش بالا ، روشی سریع و عالی برای ایجاد تصاویر واکنشی می باشد ، اما رزولوشن و نحوه دانلود را باید به عنوان اولویت اول در نظر گرفت.در حالی که تغییر اندازه تصویر برای موبایل کار ساده ای است ، اگر اندازه اصلی تصویر برای نمایشگرهای بزرگ در نظر گرفته شده باشد، زمان بیشتری برای دانلود خواهد گرفت و فضای بیشتری (غیر ضروری) نیاز خواهد داشت.
از تغییر اندازه تصاویر در شبیه ساز آی-فون خودداری کنید
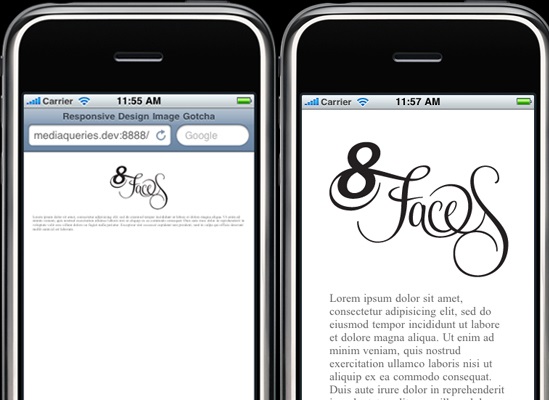
یک مسئله خوبی که در مورد آی-فون و آی-پاد تاچ وجود دارد این است که طراحی صفحات وب در آنها بصورت اتوماتیک برای صفحات نمایش کوچک تغییر اندازه می دهد. یک طراحی با اندازه کامل (در صورتی که تغییر خاصی برای آن مشخص نشده باشد) فقط بطور متناسب کوچکتر خواهد شد و به اندازه همان نمایشگر کوچک ، کوچکتر مشاهده خواهد شد. و نیازی به پایین و بالا کردن آن نخواهد بود. سپس کاربر در صورت نیاز بر روی قسمت مورد نظرش بزرگنمایی خواهد کرد.
همچنین یک مسئله دیگر نیز وجود داشت که این شبیه ساز ایجاد کرده بود. زمانی که طراحی واکنشی را حذف گردید، خیلی متوجه این مسئله شدند که تصاویر همچنان بطور متناسب تغییر می کردند، حتی اگر مخصوص صفحات نمایشی کوچک طراحی شده باشند. این قضیه باعث پایین رفتن متن و سایر عناصر و قرار گرفتن آنها در زیر تصاویر میشد.

چون این اتفاق فقط در شبیه ساز اپل رخ می دهد، می توانیم از متا تگ مخصوص اپل برای رفع مشکل استفاده کنیم. برای اینکار باید آن را در زیر بخش <head> وب سایت قرار دهیم. متا تگ مورد نظر بصورت زیر می باشد :
<meta name="viewport" content="width=device-width; initial-scale=1.0">
تنظیم initial-scale بر روی مقدار 1، تغییر اندازه تصویر را از پیش فرض به حالتی تغییر می دهد که در صورت هم اندازه بودن عرض تصویر با عرض نمایشگر ، تصویر متناسب با عرض نمایشگر تغییر کند (حال نمایشگر افقی باشد یا عمودی).
ساختار قالب بندی دستی
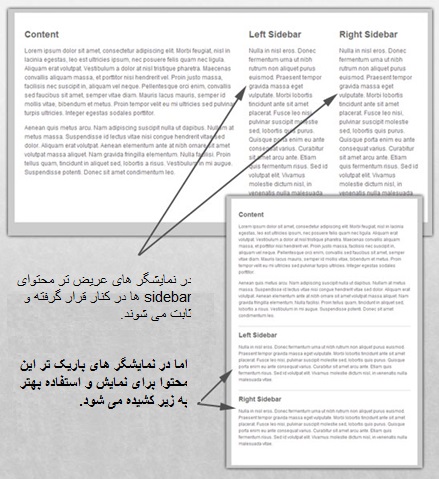
برای تغییر اندازه های بیشتر و بزرگتر ، باید قالب بندی را نیز تغییر دهیم. حال یا در یک استایل شیت جداگانه و یا در حد لازم و با یک درخواست رسانه ای CSS. این کار زیاد سخت و پر زحمت نیست. خیلی از استایل ها می توانند به همان صورت باقی بمانند ، در حالی که استایل شیت های مشخصی می توانند این استایل ها را به ارث برند و عناصر را با استفاده از float ، width ، height و خیلی دیگر از خواص حرکت دهند.
برای مثال : می توانیم یک استایل شیت اصلی داشته باشیم ( که همچنین می تواند همان استایل پیش فرض باشد) که قرار است تمام عناصر ساختاری اصلی مانند #wrapper, #content, #sidebar,#nav را در کنار رنگ ها ، پس زمینه ها و متن ها تعریف کند. همچنین عرض ها و تغییر مکان های پیش فرض می توانند تعریف شوند.
اگر یک استایل شیت ، ساختار قالب بندی را زیاد باریک ، کوچک ، عریض یا بزرگ کند ، میتوانیم آن را تشخیص داده و با یک استایل شیت جدید عوض کنیم. این استایل شیت جدید همه چیز را از استایل شیت پیش فرض به ارث خواهد برد و بعد از آن فقط ساختار قالب بندی را دوباره تعریف خواهد کرد.
در زیر محتوای style.css پیش فرض را مشاهده می کنید :
/* Default styles that will carry to the child style sheet */
html,body{
background:... ;
font:... ;
color:... ;
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width:80%;
margin:0 auto ;
background:#fff;
padding:20px;
}
#content{
width:54%;
float:left;
margin-right:3%;
}
#sidebar-left{
width:20%;
float:left;
margin-right:3%;
}
#sidebar-right{
width:20%;
float:left;
}
و اینجا نیز محتوای style.css جدید (برای ساختار موبایل) را مشاهده می کنید :
#wrapper{
width:90%;
}
#content{
width:100%;
}
#sidebar-left{
width:100%;
clear:both;
/* Additional styling for our new layout */
border-top:1px solid #ccc;
margin-top:20px;
}
#sidebar-right{
width:100%;
clear:both;
/* Additional styling for our new layout */
border-top:1px solid #ccc;
margin-top:20px;
}






















نظر شما
>