ساخت یک منوی عمودی فوق العاده زیبا
مفاهیم طراحی وب
امروز ما يکي ديگر از پروژه CSS رو گام به گام براي شما توضيح خواهيم داد! در اين آموزش ما قصد داريم يک منوي عمودي فوق العاده رو به شما عزيزان ياد بدهيم. .در اين منو يک راه بسيار خوبي براي مخفي کردن بسياري از لينک ها در يک فضاي نسبتا کوچک و انيميشن لمس خوبي در سايتتان ياد خواهيد گرفت.
حتي اگر شما يک مبتدي کامل هستيد، شما مي توانيد به راحتي اين آموزش را عملي کنيد.. من شما را در طول هر مرحله از راه هدايت و توضيح خواهم داد که چگونه هر تکه از کدها کار مي کنند، بنابراين شما مي توانيد اين تکنيک رو در پروژه هاي آينده پياده سازي کنيد. بياييد شروع کنيم!
مفهوم
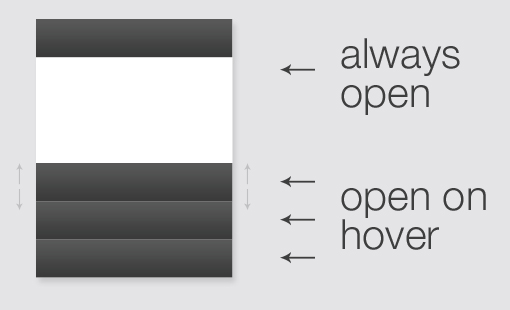
قبل از اينکه ما شروع به برنامه نويسي کنيم ، هميشه مفهموم کلي کار را براي رسيدن به هدف ارائه دهيد.امروز قلم دوم از اقلام ما ساختمان يک منو عمودي است که در يک نوع فرمت آکوردئون اصلاح شده مي باشد.

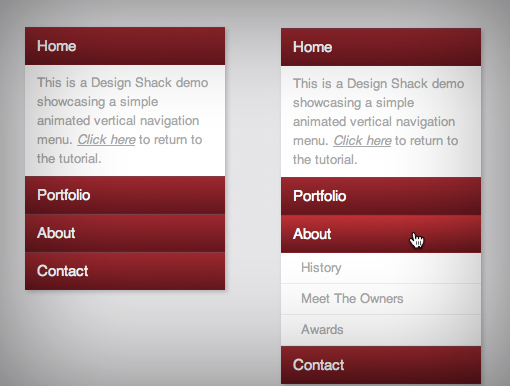
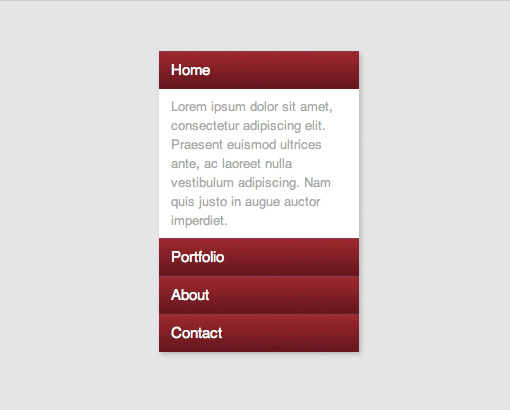
با توجه به تصوير بالا ما يک ايده خوبي داريم که در آن ما قصد داريم يک بخش از منو باز بماند و بخش هاي ديگر بسته بماند البته تا زماني که ماوس روي منو برود.، بياييد ترسيم ساختار رو شروع کنيم .
کد HTML
در بخش اوليه بايد يک ليست نامرتب ايجاد کنيم. براي ايجاد اين ليست نامرتب به روش زير اقدام کنيد.
<nav>
<div class="menu-item alpha">
<h4><a href="#">Home</a></h4>
<p>Lorem ipsum dolor sit...</p>
</div>
<div class="menu-item">
<h4><a href="#">Portfolio</a></h4>
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Print</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
<div class="menu-item">
<h4><a href="#">About</a></h4>
<ul>
<li><a href="#">History</a></li>
<li><a href="#">Meet The Owners</a></li>
<li><a href="#">Awards</a></li>
</ul>
</div>
<div class="menu-item">
<h4><a href="#">Contact</a></h4>
<ul>
<li><a href="#">Phone</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">Location</a></li>
</ul>
</div>
</nav>
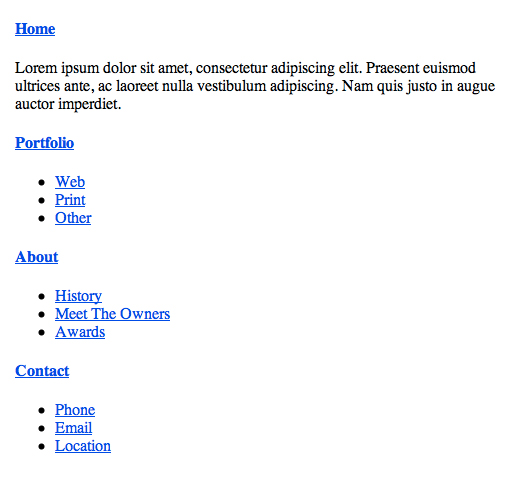
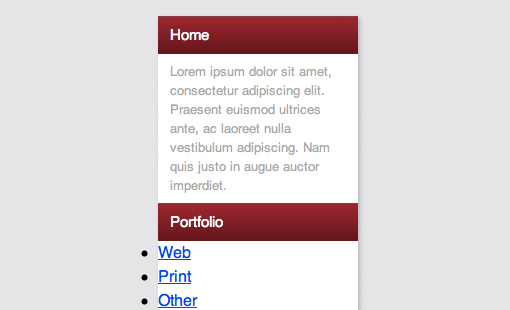
در تصوير زير ليست مورد نظرمان به اين صورت ايجاد شد.

پايه هاي شروع سبک
براي شروع کردن طراحي يک ظاهر زيبا براي منوي، ما نياز به ايجاد چند اصول داريم. اول، حاشيه و padding رو پيش فرض قرارمي دهيم. بعد، يک رنگ ساده به پس زمينه اعمال مي کنيم به طوري که بخش هاي سفيد از منو ما جدا خواهد شد.
در نهايت، ما برخي از ابعاد و رنگ پس زمينه به منو و زير منو اضافه مي کنيم. در کد زير:
* {
margin: 0px;
padding: 0px;
}
body {
background: #e5e5e7;
}
nav {
font-family: Helvetica, Arial, "Lucida Grande", sans-serif;
line-height: 1.5;
margin: 50px auto; /*for display only*/
width: 200px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
.menu-item {
background: #fff;
width: 200px;
}
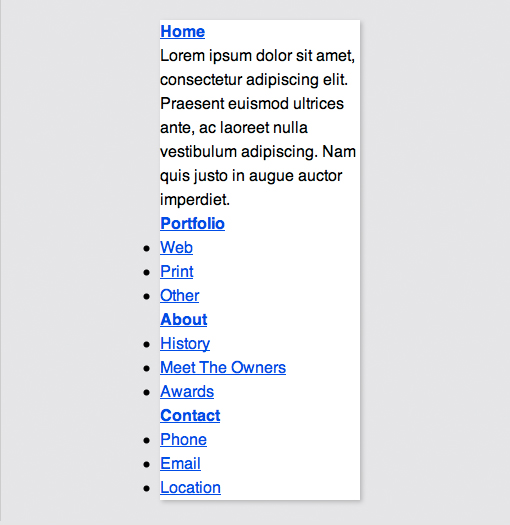
اين بخش يک پيش نمايش است که در ادامه کامل تر خواهيم کرد.

سبک هاي سربرگ
در حال حاضر زمان استفاده از تگ H4 رسيده و آنها را به ميله هاي افقي نسبت مي دهيم کلمه Home از استايل H4 بهره مي برد ، ما فقط نياز به يک بالشتک کوچک و رنگ پس زمينه داريم که در کد زير همه آن ها را قرار داديم.
*Menu Header Styles*/
.menu-item h4 {
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
background: #a90329;
}
تغييرات را مشاهده مي کنيد

لينک هاي سربرگ
بديهي است، لينک ها آبي رنگ هستند بنابراين ما رنگ آن ها را به رنگ سفيد تغيير مي دهيم. ما همچنين مي خواهيم که عرض لينک مورد استفاده در تمام بخش منو باشد براي هميت عذض لينک را 200px قرار مي دهيم.
.menu-item h4 a {
color: white;
display: block;
text-decoration: none;
width: 200px;
}
نتيجه تغييرات لينک ها

زيبا سازي
اگر اجازه دهيد يک بار ديگر برگرديم به عقب به همان بخش استايل سربرگ ها. در اين بخش قصد آن داريم که باز هم هدر رو زيباتر کنيم البته استفاده از کد هاي اين بخش اختياري است و استفاده از آن لزومي ندرد.
.menu-item h4 {
border-bottom: 1px solid rgba(0,0,0,0.3);
border-top: 1px solid rgba(255,255,255,0.2);
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
/*Gradient*/
background: #a90329; /* Old browsers */
background: -moz-linear-gradient(top, #a90329 0%, #8f0222 44%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a90329), color-stop(44%,#8f0222), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=0 ); /* IE6-9 */
}

قرار گيري ماوس روي منو
در اين قسمت وقتي ماوس روي منو قرار مي گيرد استايل زير اجرا مي شود.
.menu-item h4:hover {
background: #cc002c; /* Old browsers */
background: -moz-linear-gradient(top, #cc002c 0%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cc002c), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #cc002c 0%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cc002c', endColorstr='#6d0019',GradientType=0 ); /* IE6-9 */
}

استايل پاراگراف
به ياد داشته باشيد که اولين آيتم در منو ما داراي يک پاراگراف است و نه يک ليست نامرتب، اندازه و رنگ را تعريف ميکنيم.
/*First Item Styles*/
.alpha p {
font-size: 13px;
padding: 8px 12px;
color: #aaa;
}

استايل ليست نامرتب
بيايد کمي هم اين منو را زيباتر کنيم.
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
list-style-type: none;
overflow: hidden;
padding: 0px;
}
.menu-item ul a {
margin-left: 20px;
text-decoration: none;
color: #aaa;
display: block;
width: 200px;
}
/*li Styles*/
.menu-item li {
border-bottom: 1px solid #eee;
}
.menu-item li:hover {
background: #eee;
}
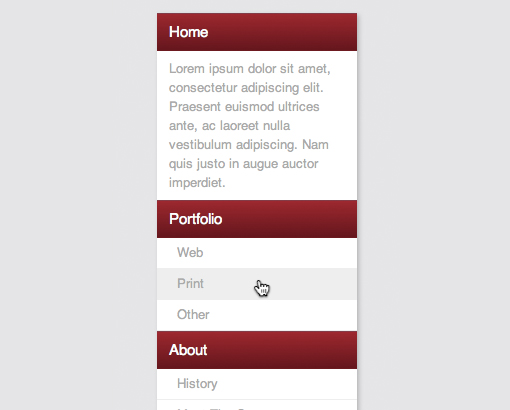
در بخش اول پس زمينه ، اندازه فونت را تنظيم مي کنيم و دايره هاي کنار ليست را حذف ميکنيم.
و بعد مرزي بين لينک ها قرار مي دهيم و همه گزينه ها رو از هم جدا مي کنيم.

باز شدن و سقوط
ما بايد کدمان را طوري بنويسيم که بخش اوليه هميشه باز باشد و بخش هاي بعدي بسته و همچنين هنگام بسته بودن لينک ها درون هدر ها قرار گيرند.
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px; /*Collapses the menu*/
list-style-type: none;
overflow: hidden;
padding: 0px;
}

انتقال به صورت انيمشين
در اين بخش مي خواهيم که منو ها هنگام قرار گيري ماوس به صورت شناور و کشويي باز شوند. اين انيميشن به صورت آهسته و تدريجي هست. براي کار کردن اين بخش در ساير مرورگرها کدهايي هم اضافه مي کنيم.
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px;
list-style-type: none;
overflow: hidden;
padding: 0px;
/*Animation*/ -webkit-transition: height 1s ease; -moz-transition: height 1s ease; -o-transition: height 1s ease; -ms-transition: height 1s ease; transition: height 1s ease; }
گسترش بر روي گزينه در حال شناور
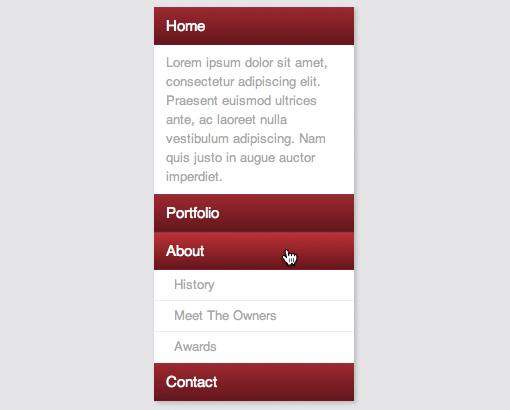
وقتي روي لينکي قرار داريد اگر روي لينکي در هدر بخش بعدي مراجعه کنيد هدر روي لينک هاي قبلي خواهد رفت براي اينکار از کد زير استفاده کنيد.
.menu-item:hover ul {
height: 93px;
}

پايان کار
منو زيباي ما به اتمام رسيد.





















نظرات