
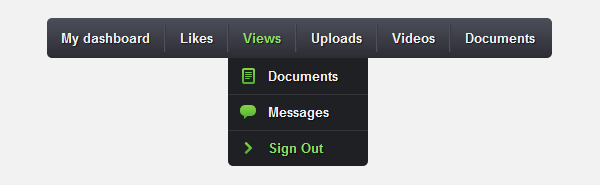
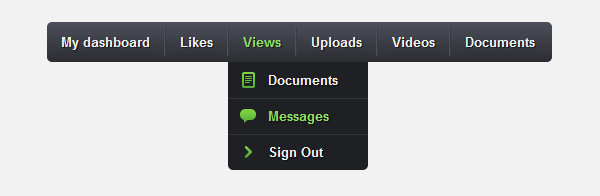
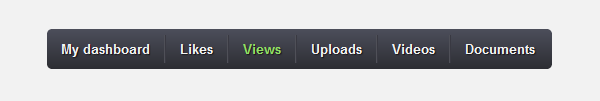
در این مقاله گام به گام با CSS3 یک منوی زیبای افقی خواهیم ساخت.
مرحله اول: کد نویسی HTML
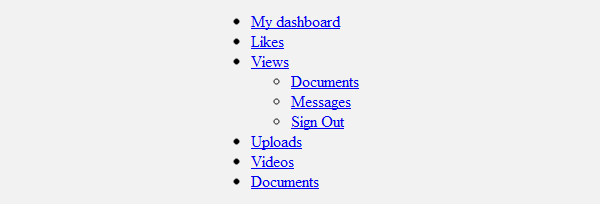
یک لیست نامرتب مانند کد های زیر ایجاد کنید. برای زیر منوها باید یک لیست دیگر در داخل لیست جاری بصورت تو در تو قرار دهید.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<ul class=menu>
<li><a href="#">My dashboard</a></li>
<li><a href="#">Likes</a></li>
<li><a href="#">Views</a>
<ul>
<li><a href="#">Documents</a></li>
<li><a href="#">Messages</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</li>
<li><a href="#">Uploads</a></li>
<li><a href="#">Videos</a></li>
<li><a href="#">Documents</a></li>
</ul>
|

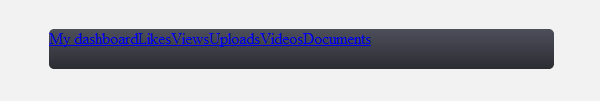
مرحله 2: طرح بندی منو
در این بخش خصوصیات از جمله Margin ، Padding ، Border ، Outline را از
تمام قسمت های منو حذف می کنیم. بعد عرض و ارتفاع را تنظیم می کنیم. رنگ
زمینه و رنگ لینک ها عوض می کنیم. در قسمت menu li. منو ها را در یک خط و
پشت سر هم قرار می دهیم.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.menu,
.menu ul,
.menu li,
.menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
|
توسط کد پایینی زیر منو را به صورت موقت غیر فعال می کنیم.
.menu ul { display: none; }

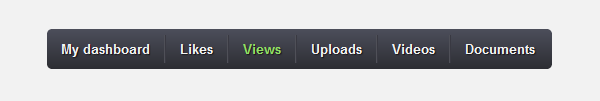
مرحله 3: لینک منو
سبک لینک ها را از جمله فونت و رنگ را تغییر می دهیم سپس متن را سایه دار می کنیم همچنین فاصله متن لینک ها را تنظیم می کنیم.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover > a { color: #8fde62; }
|

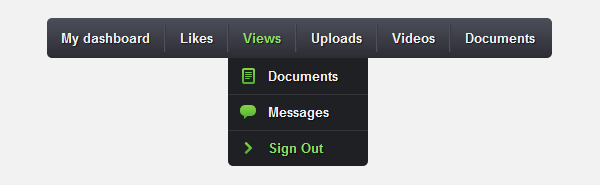
مرحله 4: زیر منو
اول از همه اجازه دهید تا کد زیر را حذف کنیم بعد به مراحل بعد برسیم.
.menu ul { display: none; }
زیر منوها را در موقعیت 40px از بالا 0px از چپ قرار می دهیم. Opacity
یا همان مقدار کدری را 0 قرار می دهیم و وقتی را ماوس را روی لینک قرار می
دهید ارتفاع (Height) را 36px و وقتی ماوس را کنار می کشیم ارتفاع 0px قرار
می دهیم
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover > ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
|
عرض لینک زیر منو را 100px تنظیم کنید.
|
|
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }
|
برای به پایان رساندن ساخت منو آیکون ها را به لینک ها اضافه می کنیم برای
انجام چنین کاری باید یک کلاس سفارشی همراه با تصویر بسازیم.
|
|
.menu a.documents { background: url(../img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(../img/arrow.png) no-repeat 6px center;}
|

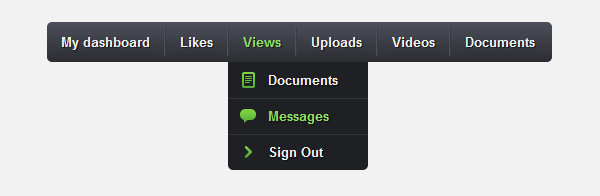
نتیجه:
ساخت منو افقی را با موفقیت به پایان رساندیم. هرگونه سوال یا مشکلی
داشتید لطفا از طریق ارسال دیدگاه مطرح کنیدو هر گونه انتقاد یا پیشنهادی
داشتید آن را از ما دریغ نکنید


























نظر شما
>