ساخت دکمه حبابی متحرک
مفاهیم طراحی وب
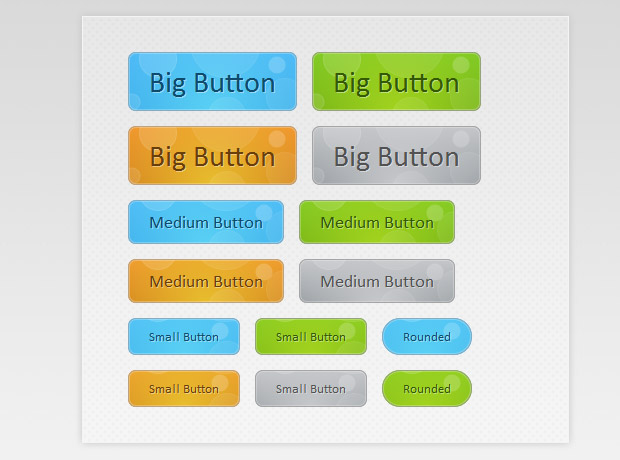
امروز یک دکمه حبابی با استفاده از CSS3 خواهیم ساخت. شما بعد از آموزش این مقاله می توانید رنگ و اندازه دکمه ها را تغییر داده و سبک دلخواه خود را قرار دهید. یک لینک با نام Download و با کلاس button blue big در قسمت HTML به روش زیر ایجاد می کنیم.
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="buttons/buttons.css" />
</head>
<body>
<form id="form1" runat="server">
<a href="#">Big Button</a>
</form>
</body>
</html>

کدهای CSS
.button{
font:15px Calibri, Arial, sans-serif;/* مقدار سایه متن */
text-shadow:1px 1px 0 rgba(255,255,255,0.4);/* چینش متن ، مدل اشاره گر ماوس ، تکرار پس زمینه */text-decoration:none !important;
white-space:nowrap;
display:inline-block;
vertical-align:baseline;
position:relative;
cursor:pointer;
padding:10px 20px;
background-repeat:no-repeat;
/* عکس پس زمینه */
background-position:bottom left;
background-image:url('button_bg.png');
/* مکان عکس */
background-position:bottom left, top right, 0 0, 0 0;
background-clip:border-box;
/* کادر به میزان 8 پیکسل */
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
/* برجسته کردن داخل دکنه */
-moz-box-shadow:0 0 1px #fff inset;
-webkit-box-shadow:0 0 1px #fff inset;
box-shadow:0 0 1px #fff inset;
/*انیمشن پس زمینه با css3 */
/* فقط با مرورگر Safari/Chrome به خوبی کار می کند. */
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
transition:background-position 1s;
}
/* وقتی ماوس روی لینک میرود تغییرات زیر انجام میگیرد */
.button:hover{
background-position:top left;
background-position:top left, bottom right, 0 0, 0 0;
}
/*تغییرات هنگام کلیک روی لینک*/
.button:active{
/* انتقال لینک به پایین به اندازه 1 پیکسل*/
bottom:-1px;
}
.button.big
{ font-size:30px;}/* گرد کردن دکمه */
.button.rounded{
-moz-border-radius:4em;
-webkit-border-radius:4em;
border-radius:4em;
}
/*رنگ دکمه*/
.blue.button{
color:#0f4b6d !important;
border:1px solid #84acc3 !important;
background-color: #48b5f2;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
-moz-linear-gradient(#4fbbf7, #3faeeb);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
}
/* وقتی ماوس روی دکمه آبی میرود تغییرات زیر انجام میگیرد */
.blue.button:hover{
background-color:#63c7fe;
background-image: url('button_bg.png'), url('button_bg.png'),
-moz-radial-gradient( center bottom, circle,
rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
-moz-linear-gradient(#63c7fe, #58bef7);
background-image: url('button_bg.png'), url('button_bg.png'),
-webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
}





















نظر شما
>