چه موقع ربات گوگل از سایت شما بازدید کرده است؟
یادگیری SEOکسانی که در زمینه وب ، حرفه ای هستند اغلب علاقه دارند بدانند که گوگل چه موقع از سایتشان بازدید کرده است. در اینجا به شما به صورت گام به گام توضیح خواهیم داد که ربات گوگل چه موقع و در چه زمانی از سایت شما بازدید کرده است. این مطلب برای وبسایت ایی که از هاست لینوکس و کنترل پنل cPanel استفاده می کنند نوشته شده است.
1- ورود به پنل حساب کاربری خود روی host

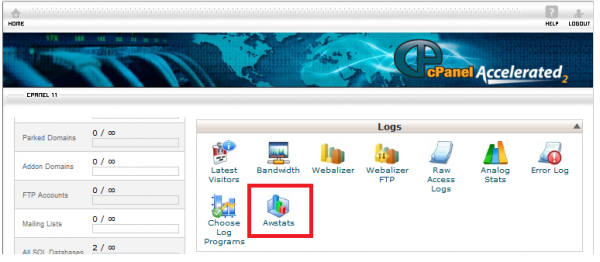
2- به قسمت Log بروید و روی گزینه Awstats کلیک کنید و یا از طریق کلید ترکیبی Ctrl+F می توانید به این قسمت دسترسی داشته باشید. شاید پنل شما مانند تصویر زیر نباشد اما Awstats در اکثر پنل ها وجود دارد.

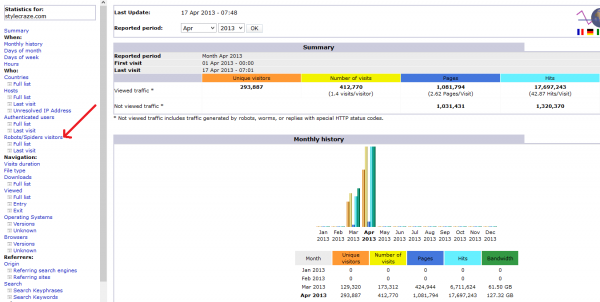
3- هنگامی که شما روی Awstats کلیک کردید صفحه ای باز می شود که تمام اطلاعات مربوط به سایت شما وجود دارد. در نوار کناری سمت چپ روی گزینه Robots/Spiders Visitors کلیک کنید.

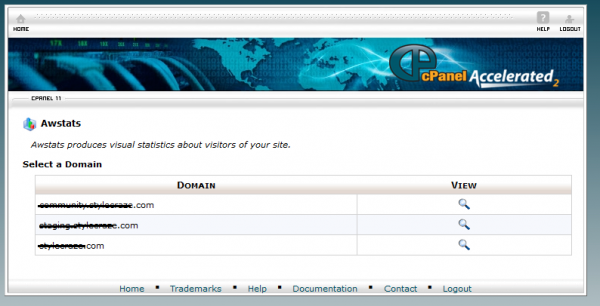
4- در این قسمت شما می توانید دامین مورد نظر را انتخاب کنید.

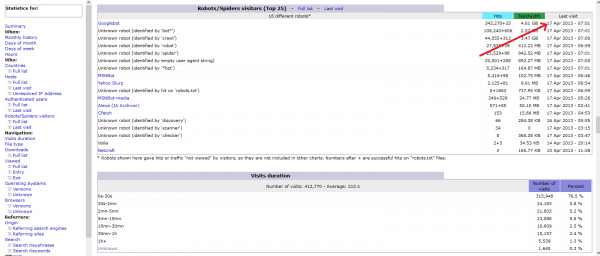
6- بعد شما می توانید لیستی از زمان و تاریخ ورود همه ربات های بازدید کننده سایت راملاحظه کنید، ربات هایی مانند یاهو ، الکسا و MSN را می توان نام برد.






















نظر شما
>