بهینه سازی طراحی با استفاده از ترازبندی مناسب
مفاهیم طراحی وبمسئله استفاده یا عدم استفاده از تراز ، به عنوان مشکلی مهم نیست که بخواهیم حتما تصاویر یا متن ها را از چپ به راست یا برعکس و ... تراز کنیم (گرچه بیشتر تصمیم بر انتخاب جهت آن مشکل است) ، بیشتر، استفاده از تراز برای بهبود وضعیت طراحی صفحه ما می باشد. ایجاد تراز مناسب در طراحی شما می تواند از نظر ظاهری به آن جذابیت ببخشد و کاربر را در استفاده و حرکت در صفحات جذب خود کند.
باید تمام عناصر موجود در طراحی شما در یک حالت خاص تراز شوند. حال این عناصر متن ساده باشد ، تصویر باشد یا هر عنصر دیگری که شما ممکن است در صفحه خود داشته باشید. گراید ها به نوعی در حل مسئله تراز یا رفع مشکلات طراحی کمک خواهند کرد، اما چیزی که اینجا باید روی آن تمرکز کنیم این است که مشخص کنیم که عناصر مختلف ، عناصر گروهی و ماژول های خاص چگونه با یکدیگر عمل کنند. تعیین و تنظیم تراز مناسب یکی از عوامل مهم و تاکید شده ای است که باعث افزایش کیفیت تجربه کاربر خواهد شد. همچنین تراز مناسب باعث می شود در مورد محل قرارگیری عناصر و نحوه عملکرد آنها با یکدیگر، تصمیم آگاهانه تری بگیریم.
ایجاد تراز مناسب و خوب، فاصله دیداری میان هر عنصری در طراحی را متصل می کند و این جریان باعث می شود تا ارتباط مناسبی میان عناصر ایجاد کنیم. در غیر اینصورت صفحه ای خواهیم داشت که دارای بلوک هایی پر از متن و تصاویر در همه جا است و این حس را به کاربر خواهد داد که صفحه هیچ ساختاری خاصی ندارد.
آیا باید تمام عناصر تراز شوند؟
به نظر می رسد بسیاری از مردم ، گرایدها را نمی پسندند چون فکر می کنند گرایدها محدودیت ایجاد می کنند و بخاطر همین این مردم هر فرصت خلاقیتی در زمینه طراحی را از دست می دهند. این کاملا قابل درک است. گراید ها گروهی از ستون ها و ردیف ها هستند که بطور اختصاصی امکان ایجاد بلوک ها را می دهند.
ترکیب ترازهای مختلف در طراحی
قرار نیست حتما همه چیز در وب سایت را تراز کرد. برخی مواقع بر حسب طرح یا نحوه عملکرد وب سایت ، باید خلاقیت را نیز در کارمان در نظر بگیریم. حال فکر کنید که چگونه می توانید ترازهای خود را با هم ترکیب کنید. با این روش می توانید مطمئن شوید که برای هر عنصر یا ماژولی در وب سایت خود ، الگویی دارید، اما با ترکیب ترازها می توانید مطمئن شوید که در حال ساخت چیزی هستید که کاربر قرار است در آن به جستجو و گشت و گذار بپردازد.
ترکیب ترازها همچنین بدین معناست که شما می توانید با قالب بندی ها و گراید ها کمی بیشتر کار کنید.

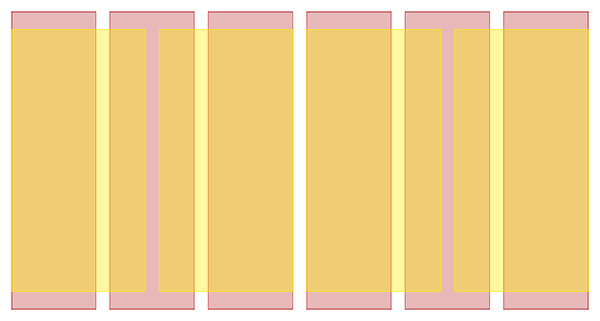
مثالی برای گرایدی با 6 ستون زمینه و 4 ستون پوششی که با ابزار Gridset ایجاد شده است.
زمانی که می توانید از گراید خود بدون محدودیت و بطور کامل خارج شوید، در عوض یک گراید جدید که بتوانید با آن کار کنید ، معرفی کنید که گزینه های تراز و قالب بندی بیشتری را در طراحی برای شما فراهم می کند.
ترکیب ترازها به این معنی نیست که گراید، ستون و اضافات جدیدی در ساختار خود معرفی کنید. بجای آن ، برای ترکیب هرکدام از ترازهای عناصر و ستون ها با یکدیگر، از گراید فعلی خود استفاده کنید. برای مثال ، شما ممکن است عناصر سربرگ (Header) خود را روی اولین و آخرین ستون خود تراز کرده باشید. اما ممکن است که تصمیم بگیرید متن بدنه اصلی را بر ستون اول و ستون ماقبل آخر تراز کنید. عالی ترین مزیت گراید این است که تقریبا گزینه های بی شماری از مقدار تراز را به شما خواهد داد، حتی با گرایدی به کوچکی گراید 4-6 ستونی.
ترکیب ترازها راهی برای علاقمند و آگاه نگه داشتن کاربران به هنگام مرور یک وب سایت است. بر خلاف مشابه نگه داشتن عناصر، اینکار سطح دیگری از تمرکز بر عناصر طرحتان را فراهم می کند.
ترازبندی عناصر طرح اصلی
متن
گزینه های اصلی ترازبندی که برای متن موجود است بسیار شبیه به گزینه های موجود در CSS می باشد : left ، right ، centred یا justified.

متن justify شده همیشه سوال برانگیز بوده است. این تراز متن می تواند عوارض جانبی بر روی خوانا بودن متن بگذارد.
حال شما چه فکری در مورد مناسب بودن این تراز برای متن خود و نحوه نمایش آن در طرحتان ، دارید؟ برای مثال، متن هایی با مقدار کم می توانند در تراز وسط چین خوب به نظر برسند. اما این مورد در موارد متن هایی با مقدار زیاد از لحاظ خوانا بودن مشکل ایجاد خواهد کرده و گیج کننده خواهد بود. در مورد متن سربرگ نیز تراز وسط خیلی بهتر به نظر می رسد. اما این مورد نیز بستگی به مقدار متن خواهد داشت.

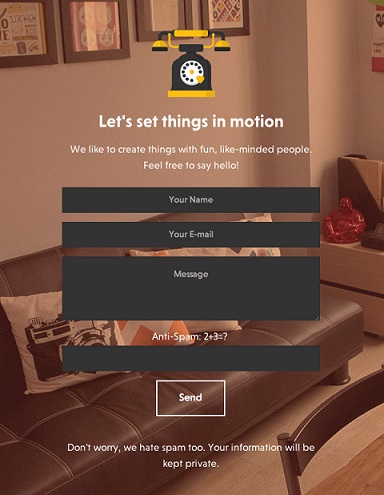
ورودی های فرم با تراز وسط غیر معمول
همچنین تاثیر فرهنگ را نیز باید جدی گرفت. در برخی فرهنگ ها مانند فرهنگ ایرانی ، متن از راست به چپ نوشته می شود و در فرهنگ شرقی اکثرا از بالا به پایین می باشد. برای ایرانیان اکثرا وب سایت ها فارسی تنظیم می شوند و در مورد تراز متن نیز باید دقت کرد تا تراز را متناسب با جهت زبان فارسی در نظر گرفت. مطمئنا تراز چپ به راست متن فارسی بسیار ناموزون و خسته کننده خواهد بود. پس باید طراحی را به گونه ای در نظر بگیرید که با متن تراز راست به چپ و وسط متناسب باشد. ترازی با جهت مخالف با جهت زبان محلی فقط و فقط در متنی با مقدار کم مناسب خواهد بود (که باز هم این مسئله به طراحی آن صفحه بستگی دارد).
content {
direction:rtl;
text-align: right;
}
تصاویر
ترازبندی تصاویر سخت خواهد بود، زیرا ترازی که برای هر تصویر انتخاب خواهید کرد با اندازه آن در ارتباط است. قرار دادن تصاویر کوچک در هرجایی از محتوا ، مشکلی برای طرح ایجاد نخواهد کرد. در حالی که تصاویر بزرگتر تراز سایر عناصر را نیز تحت تاثیر قرار می دهند و قرار دادن آنها در میان محتوا سخت تر خواهد بود.
شما دو انتخاب دارید : یا باید تصویر را خارج از محتوا قرار دهید (بین دو پاراگراف ، ابتدای متن و یا انتهای متن) ، یا راهی پیدا کنید تا تصویر را درون گراید خود قرار دهید.
اولین گزینه بسیارآسان و سریع است. حتی آنقدر مناسب می باشد که می توان آن را با یک طرح واکنشی نیز ادغام کرده و صفحه مناسبی در اختیار کاربر قرار دهیم.

انتخاب دوم بر حسب چگونگی قرار دادن تصویر در محتوای مورد نظر، کمی پیچیده خواهد بود. اینجا چندین انتخاب وجود دارد. شما در ابتدا می توانید ترازی برای تصویر خود در کنار متن داشته باشید (چپ یا راست). یا می توانید تصاویر را در کنار متن و در انتهای لبه محتوا قرار دهید.
در این حالت تصویر در یک ستون قرار می گیرد و متن در دو یا سه طرف آن قرار می گیرد. در این حالت محتوا از نظر خوانا بودن نسبت به حالتی که تصویر کلا در داخل متن باشد، کمتر بهم می ریزد. درعین حال این روش می تواند کمی طراحی شما را جذاب کند.
تصاویر پس زمینه
ترازبندی تصاویر پس زمینه یکی از مسائل کوچک اما بغرنج دیگر است که این نیز به طراحی و موضوع وب سایت و همچنین اندازه خود تصویر بستگی دارد. همانند ترازبندی متن ، ترازبندی تصاویر زمینه نیز می تواند با دستورهای CSS بخوبی جفت شود. تراز تصویر پس زمینه به طرح شما و چگونگی قرار گرفتن تصویر در آن بستگی دارد. اگر طرح شما الگویی دارد، به این فکر کنید که آن الگو چگونه می تواند با عناص شما تراز شود. شما باید درباره تراز مناسب آن با عناصر موجود در طرحتان مطمئن شوید ، وگرنه عدم تراز آن ، باعث بهم خوردن طرحتان خواهد شد.
همچنین به این مسئله فکر کنید که اگر تصویر پس زمینه شما یک تصویر مرکزی بزرگ است ، چگونه باید با طرحتان جفت شود. اگر یک تصویر بزرگ متمرکز است به این فکر کنید که سایر عناصر و ماژول ها چگونه با طرح جفت شوند. بطور مثال : آیا متن بدنه شما با لبه های طرح تراز می باشد؟ همه این جریان مربوط به این یک سوال می باشد که : تصاویر شما چگونه با سایر قسمت های طرحتان تراز شده است؟ و چگونه می توانید با تصاویرتان کار کرده و طرح خود را صیقلی تر و کاربردی تر کنید؟
گروه های عناصر
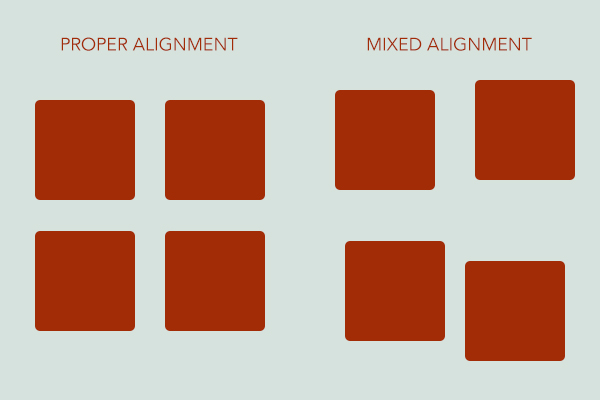
یک گروه عناصر ، گروهی از عناصر داخل طرح شما می باشند که لزوما نیازی به نزدیک بودن آن به دیگری ، وجود نیازی ندارد. برای مثال : یک گروه عناصر می تواند آیتم های هردوی سربرگ و پانویس باشد. اینها گروه عناصر هستند و شما می توانید آنها را نسبت به یکدیگر تراز کنید.
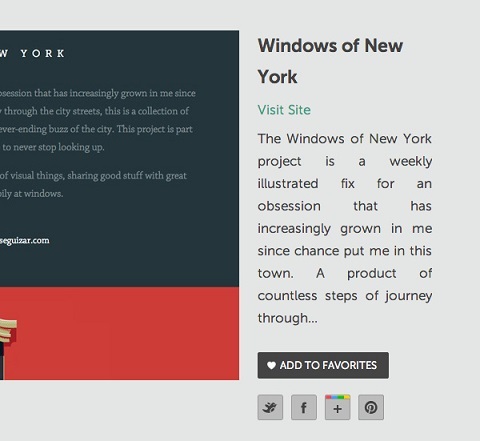
مثال دیگری از گروه عناصر، متن و تصویر مربوط به آن در پست اصلی صفحه است. یا می تواند به سادگی گروهی از لینک ها یا عناصر منوی ناوبری سایت باشد. یا یک منوی ناوبری پیچیده که دارای زیر منوهایی باشد که پس از باز شدن روی طرح بیافتد. شما در این موارد می توانید این گروه از عناصر را با گروه های دیگر موجود در صفحه تراز کنید.





















نظر شما
>