راهنمای google webmaster tools برای حرفه ای های سئو
یادگیری SEOهمان مقداری که Google Analytics برای یک سئوکار حرفه ای مهم است ، Google Webmaster Tools نیز باید مهم باشد. گوگل بطور مداوم ابزارهای وبمسترینگ را گسترش داده و ارائه می کند تا ویژگی های جدیدی را که در عین حال آنالیتیک را نیز بهبود می بخشد ، شامل شود. برنامه های آزمایشگاه های Webmaster Tools همچنان برای ارائه ویژگی های جدیدی مانند آمار نویسنده (author stats) و داده های ساختاری (structured data) ادامه دارد. اگرچه در حالی که این توسعه ها به معنی امکان بهینه سازی بهتر وب سایت ها می باشد، برخی از ویژگی های کلاسیک این ابزار همچنان به استواری مناسبی در فهم متریک ها و چگونگی رشد آن کمک می کند.
لینک های ورودی به وب سایت شما
لینک های ورودی وب سایت شما در زیر قسمت ترافیک و در سمت چپ منوی ناوبری گزارش می شود. این گزارش ها به قدری خوب لینک های ورودی به وب سایت شما را نشان می دهند که اطلاعاتی از قبیل : صفحه لینک دهنده به شما ، بیشترین صفحه لینک شده شما و حتی چگونگی لینک شدن شما را شامل می شود. به علاوه ، قسمت لینک های ورودی صفحاتی را که بیشترین ورود به وب سایت شما را از آن خود کرده اند ، نشان می دهد. این مسئله در وب سایت های تجاری ، بیشتر صفحه محصولات یا سرویس ها می باشد، اما بسیار مهم است که بطور منظم بازبینی شوند، چون ممکن است ارزش اینکه ورودی بیشتری نسبت به صفحه اصلی وب سایت بگیرند را نداشته باشند. این گزارشات می توانند در قالب CSV یا فایل اسناد گوگل قابل پرینت می باشند.این متریک ها باید بطور منظم بازبینی شوند تا نشان داده شود که کدام محتوا بیشترین بازدید را داشته است.
کلمات کلیدی جستجو
قسمت دیگر سایت ، کلمات و عباراتی را نشان می دهد که افراد در موتورهای جستجو وارد کرده و از طریق نتایج جستجو حاصله برای آنها ، وارد سایت شما شده اند. که این قسمت نیز در زیر برچسب ترافیک و در سمت چپ منوی ناوبری قرار دارد. متریک هایی که Webmaster tools نشان می دهد ، نسبت به گزارشات درجه بالای Google Analytics نیز مخصوص تر است که تعداد کلیک ها ، CTR ، تغییرات بازدید در 30 روز و میانگین رتبه جستجو را نیز شامل می شود. کاربران می توانند محدوده داده های نمایشی را در گزارش انتخاب کنند که بخوبی میتوان دانلود نیز کرد. محدوده داده های انعطاف پذیر (flexible data range) می تواند به هنگام ترویج یک رویداد خاص ، به مسیریابی ترافیک های حاصله از جستجو کمک کند. کلیک بر روی هر کلمه کلیدی اطلاعات مربوط به رتبه آن کلمه در میان سایر کلمات را نمایش می دهد. این اطلاعات ، به تاریخچه جستجوی کلمات و عبارات توسط مردم بستگی دارد.
بهینه سازی
در منوی ناوبری سمت چپ ، بخش بهینه سازی کاملی قرار دارد که دارای اطلاعات سئو ارزشمندی است. زمانی یک سایت برای اولین بار تایید می شود ، باید نقشه سایت آن در بخش نقشه سایت ثبت شده باشد. با اینکه در اغلب موارد سئو ، اسایدرها آن را بطور اتوماتیک می یابند ، قرار دادن آن در ابتدای کار می تواند سرعت پروسه را افزایش دهد. بخش Remove URLs به شما اجازه می دهد تا لینک هایی را که دیگر آنلاین نیستند یا نیازی به ایندکس شدن ندارند را از لیست لینک های ایندکس شده آن سایت حذف کنید. لینک های حذف شده حداقل 90 روز طول می کشند تا از لیست ایندکس گوگل خارج شوند. همچنین یک ابزار ثبت مجدد نیز وجود دارد تا توسط آن بتوان محتوایی را که توسط وبمستر حذف شده است ، دوباره ثبت نمود. بخش بهینه بهینه سازی تب “بهبود HTML نیز ارائه کرده است که ارور های معمول زیادی را نشان می دهد ( مانند : متاتگ های توضیحات تکراری یا تگهای عنوان گمشده، که میتوانند به راحتی تعمیر شوند). تعمیر این ارور ها کمک می کند تا صفحات سریعتر ایندکس شوند و تاثیر بیشتری روی کاربران توسط گوگل گذاشته شود. تب Content Keywords ، اطلاعات مربوط به بیشترین کلمات کلیدی جستجو شده ای که مسیر ورود کاربران به سایت شما بوده اند را نشان می دهد.
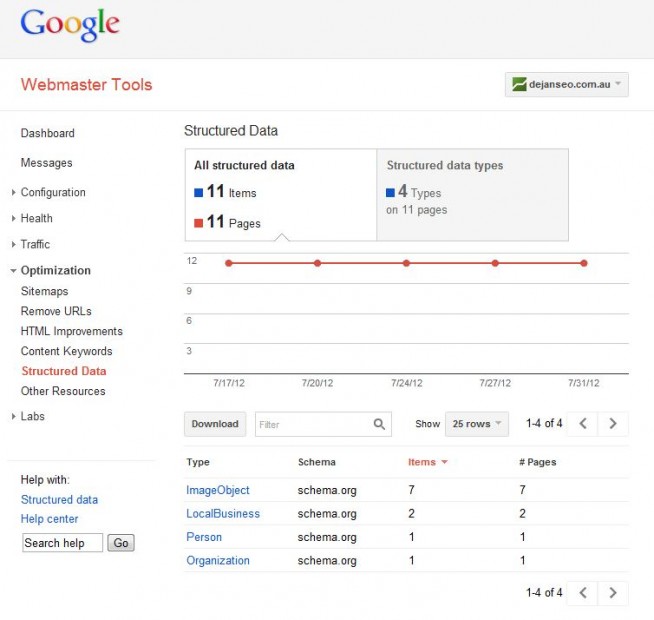
داده های ساختاری
این تب نسبتا جدید در داخل بخش بهینه سازی ، روی شناسایی داده های
ساختاری که در میان یک وب سایت یافت می شوند ، تمرکز می کند. برای
سئوکارهایی که به یک وب schema markup سایت اضافه می کنند ، این بخش یک آپشن خوب جهت مشاهده کردن این مسئله است که شناسایی داده ها بطور صحیح انجام می گیرد. 
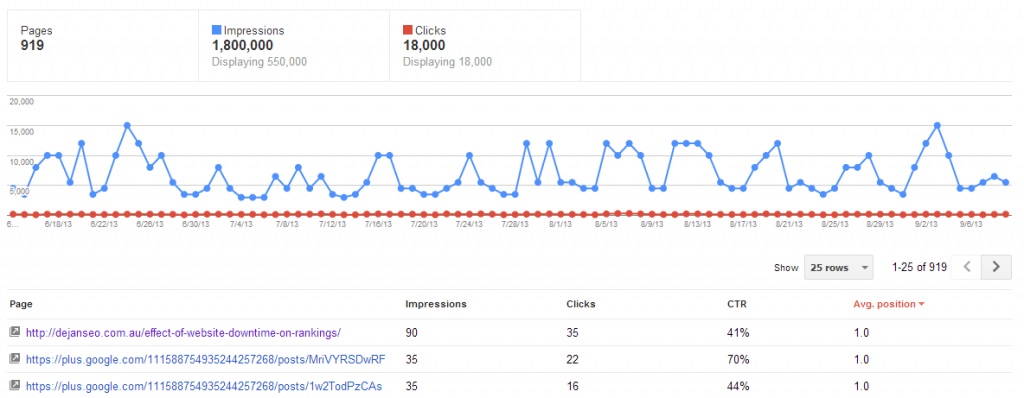
آمار نویسنده
قسمت امار نویسنده که زیر آزمایشگاه در منوی ناوبری سمت چپ ، ویژگی جدیدی است که با Google Authorship (نویسندگی گوگل) در تعامل است. گزارشات این بخش نشان می دهد که از بین صفحه هایی که با نویسنده مخصوص خود (که از طریق نویسندگی گوگل در حساب گوگل پلاس خود را ثبت کرده است) ارائه شده است ، کدام یک در نتایج جستجو نمایش داده شده اند. در این گزارشات ، تعداد دفعات نمایش لینک ، تعداد کلیک های واقعی ، CTR و جایگاه میانگین آن نمایش داده می شود. کلیک کردن بر روی هر لینک مشخص در این گزارش ، اطلاعات بیشتری نسبت به همان صفحه نمیدهد. بلکه فقط صفحه مورد نظر را در پنجره ای جدید نمایش می دهد. آینده Google Webmaster Tools در گرو ادامه ارائه ویژگی ها و متریک های بسیاری برای سئوکاران می باشد ، که در حال حاضر گوگل بطور مناسبی از عهده آن بر آمده است. Webmaster Tools را باید بطور مداوم مانیتور کنید تا مطمئن شوید وب سایت شما برای ترافیک حاصل از جستجو ، بهینه سازی شده باشد.






















نظر شما
>