HTML DOM در JavaScript
یادگیری JavaScriptبا استفاده از HTML DOM، جاوا اسکریپت می تواند تمامی عناصر یک سند HTML را در اختیار شما قرار دهد و آن را تغییر دهد.
HTML DOM (Document Object Model)
وقتی یک صفحه وب بارگذاری می شود، مرورگر یک مدل شیء سند صفحه ایجاد می کند.
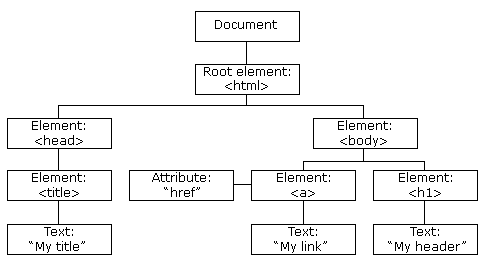
مدل HTML DOM به عنوان یک درخت از اشیا ساخته شده است:

با استفاده از مدل شیء، جاوا اسکریپت تمام قدرت لازم برای ایجاد HTML پویا را می گیرد:
- جاوا اسکریپت می تواند تمام عناصر HTML را در صفحه تغییر دهد
- جاوا اسکریپت می تواند تمام ویژگی های HTML را در صفحه تغییر دهد
- جاوا اسکریپت می تواند تمام سبک های CSS را در صفحه تغییر دهد
- جاوا اسکریپت می تواند عناصر HTML و ویژگی های موجود را حذف کند
- جاوا اسکریپت می تواند عناصر و ویژگی های HTML جدید را اضافه کند
- جاوا اسکریپت می تواند به تمام رویدادهای HTML موجود در صفحه واکنش نشان دهد
- جاوا اسکریپت می تواند رویدادهای HTML جدید را در صفحه ایجاد کند
آنچه شما یاد خواهید گرفت
در فصل بعد از این آموزش شما یاد خواهید گرفت:
- چگونه محتوای محتوای عناصر HTML را تغییر دهید
- نحوه تغییر سبک (CSS) عناصر HTML
- نحوه واکنش به رویدادهای HTML DOM
- چگونگی اضافه کردن و حذف عناصر
DOM چیست؟
DOM استاندارد W3C (کنسرسیوم جهانی وب) است.
DOM یک استاندارد برای دسترسی به اسناد را تعریف می کند:
"مدل شیء Document Object W3C (DOM) یک رابط کاربری پلتفرم و زبان بی طرف است که به برنامه ها و اسکریپت ها اجازه می دهد تا به صورت پویا محتوای، ساختار و سبک سند را دسترسی و به روز رسانی کنند."
استاندارد W3C DOM به 3 قسمت مختلف تقسیم می شود:
- Core DOM - مدل استاندارد برای تمام انواع سند
- XML DOM - مدل استاندارد برای اسناد XML
- HTML DOM - مدل استاندارد اسناد HTML
HTML DOM چیست؟
HTML DOM یک مدل شی استاندارد و رابط برنامه نویسی برای HTML است. این تعریف می کند:
- عناصر HTML به عنوان اشیاء
- خواص تمام عناصر HTML
- روش برای دسترسی به تمام عناصر HTML
- رویداد برای همه عناصر HTML
به عبارت دیگر: HTML DOM یک استاندارد برای چگونگی گرفتن، تغییر، افزودن یا حذف عناصر HTML است.





















نظر شما
>