HTML DOM Navigation در JavaScript
یادگیری JavaScriptبا استفاده از HTML DOM، می توانید با استفاده از روابط گره حرکت کنید.
گره های DOM
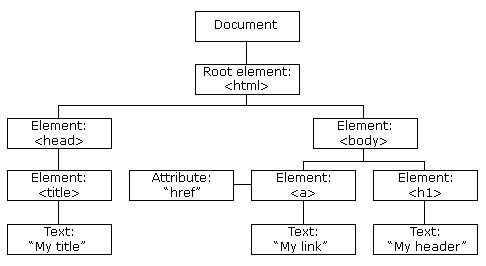
با توجه به استاندارد W3C HTML DOM، همه چیز در یک سند HTML یک گره است:
- کل سند یک گره سند است
- هر عنصر HTML یک گره عنصری است
- متن داخل عناصر HTML گره های متنی است
- هر خصیصه HTML یک گره attribute است (غیرقابل قبول)
- همه ها گره هستند

با HTML DOM، تمام گره ها در درخت گره می توانند توسط جاوا اسکریپت دسترسی پیدا کنند.
گره های جدید را می توان ایجاد کرد و تمام گره ها را می توان تغییر داد یا حذف کرد.
روابط گره
گره ها در درخت گره یک رابطه سلسله مراتبی با یکدیگر دارند.
اصطلاحات پدر و مادر، فرزند برای توصیف روابط استفاده می شود.
- در یک درخت گره، گره بالا ریشه (یا گره ریشه)
- هر گره دقیقا یک والد است، به جز ریشه (که هیچ پدر و مادر ندارد)
- یک گره می تواند تعدادی از کودکان داشته باشد
- خواهر و برادر (برادر یا خواهر) گره با پدر و مادر همان است
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

از بالای HTML شما می توانید بخوانید:
- <html> گره ریشه است
- <html> هیچ پدر و مادر ندارد
- <html> پدر و مادر <head> و <body> است
- <head> اولین فرزند <html> است
- <body> آخرین فرزند <html> است
و:
- <head> یک فرزند دارد: <title>
- <title> دارای یک کودک (یک گره متنی): "DOM Tutorial"
- <body> دو فرزند دارد: <h1> و <p>
- <h1> یک فرزند دارد: "DOM Lesson One"
- <p> یک فرزند دارد: "سلام دنیا!"
- <h1> و <p> خواهر و برادر هستند
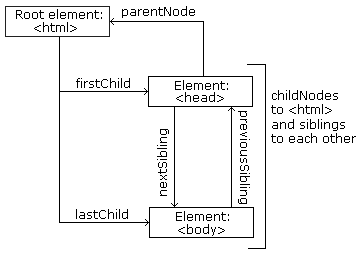
حرکت بین گره ها
شما می توانید از ویژگی های گره زیر برای حرکت بین گره ها با جاوا اسکریپت استفاده کنید:
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
گره های کودک و مقادیر گره
یک خطای رایج در پردازش DOM این است که انتظار داشته باشید یک گره عنصر حاوی متن باشد.
گره عنصر <title> (در مثال بالا) شامل متن نیست.
این شامل یک گره متنی با مقدار "DOM Tutorial" است.
مقدار گره متنی می تواند توسط ویژگی internalHTML گره قابل دسترسی باشد:
دسترسی به خصوصیت innerHTML همانند دسترسی به nodeValue اول کودک است.
دسترسی به اولین فرزند نیز می تواند به این صورت انجام شود:
تمام مثال های زیر (3) متن یک عنصر <h1> را بازیابی می کند و آن را به عنصر <p> کپی می کند:
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html> <html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html> <html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html> InnerHTML
در این آموزش از ویژگی innerHTML برای بازیابی محتوای یک عنصر HTML استفاده می کنیم.
با این حال، یادگیری روش های دیگر در بالا برای درک ساختار درخت و ناوبری DOM مفید است.
گره های ریشه DOM
دو خصوصیت خاص که اجازه دسترسی به سند کامل را می دهند وجود دارد:
- document.body - قسمت سند
- document.documentElement - سند کامل
<html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.body</b> property.</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</body>
</html> <html>
<body>
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html> ویژگی nodeName
- property nodeName نام گره را مشخص می کند.
- nodeName فقط خواندنی است
- nodeName یک گره عنصر همان نام برچسب است
- nodeName یک گره attribute است که نام attribute است
- nodeName یک گره متن همیشه #text است
- nodeName گره سند همیشه # document است
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script> ویژگی nodeValue
مقدار nodeValue مقدار گره را مشخص می کند.
- nodeValue برای گره های عنصری تعریف نشده است
- nodeValue برای گره های متنی خود متن است
- nodeValue برای ویژگی گره ها مقدار مشخصه است
ویژگی nodeType
خصوصیات nodeType فقط خواندنی است. این نوع گره را باز می گرداند.
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script> مهمترین ویژگیهای nodeType عبارتند از:





















نظر شما
>