کارگر وب در HTML5
یادگیری HTMLکارگر وب یک JavaScript در حال اجرا در پس زمینه است، بدون تاثیر بر عملکرد صفحه.
کارگر وب چیست؟
هنگام اجرای اسکریپت ها در یک صفحه HTML، صفحه تا زمانیکه اسکریپت به اتمام برسد، پاسخگو نخواهد بود.
کارگر وب یک جاوا اسکریپت است که در پس زمینه اجرا می شود، مستقل از سایر اسکریپت ها، بدون تاثیر بر عملکرد صفحه. شما می توانید به هر کاری که می خواهید مشغول شوید :
کلیک کردن، انتخاب چیزها و غیره، در حالی که کارگر وب در پس زمینه اجرا می شود.
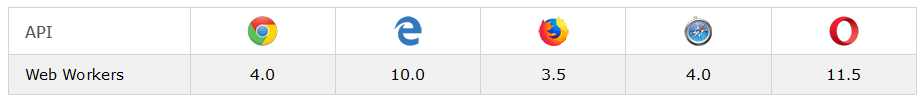
پشتیبانی مرورگر
اعداد در جدول اولین نسخه مرورگر را که به طور کامل از کارگر وب پشتیبانی می کند مشخص می کند.

مثال HTML وب کارگر
مثال زیر یک کارگر وب ساده را ایجاد می کند که تعداد آنها را در پس زمینه شمارش می کند:
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<p><strong>Note:</strong> Internet Explorer 9 and earlier versions do not support Web Workers.</p>
<script>
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>
بررسی پشتیبانی وب کارگر
قبل از ایجاد یک کارگر وب، بررسی کنید که آیا مرورگر کاربر از آن پشتیبانی می کند یا نه:
// Yes! Web worker support!
// Some code.....
} else {
// Sorry! No Web Worker support..
}
ایجاد فایل کارگر وب
حالا کارگر وب را در جاوااسکریپت خارجی ایجاد می کنیم.
در اینجا، ما یک اسکریپت ایجاد می کنیم که شمارش دارد. اسکریپت در فایل demo_workers.js ذخیره می شود:
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
بخش مهم از کد بالا متد ()postMessage است که برای ارسال یک پیام به صفحه HTML استفاده می شود.
نکته: به طور معمول کارگران وب برای چنین اسکریپتهای ساده مورد استفاده قرار نمیگیرند، اما برای وظایف فشرده بیشترCPU کاربرد دارد .
ایجاد شی کارگر وب
حالا که ما فایل کارگر وب را داریم، باید آن را از یک صفحه HTML فراخوانی کنیم.
خطوط زیر بررسی می کند که آیا کارگر در حال حاضر وجود دارد یا نه - یک شی جدید کارگر وب ایجاد می کند و کد را در "demo_workers.js" اجرا می کند:
w = new Worker("demo_workers.js");
}
سپس ما می توانیم پیام ها را از کارگر وب ارسال و دریافت کنیم.
اینجا یک رویداد "onmessage" را به کارگر وب اضافه می کنیم.
document.getElementById("result").innerHTML = event.data;
};
وقتی کارگر وب یک پیام ارسال می کند، کد در رویداد اجرا می شود. داده های کارگر وب در event.data ذخیره می شود.
توقف کارگر وب
هنگامی که یک شیء کارگر وب ایجاد می شود، همچنان به گوش دادن به پیام ها (حتی پس از پایان اسکریپت خارجی) ادامه می دهد تا زمانی که پایان یابد.
برای خاتمه کارگر وب و منابع مرورگر، از روش ()terminate استفاده می کنیم:
استفاده مجدد از کارگر وب
اگر متغیر کارگر را بر روی "تعریف" تنظیم کنیم، پس از پایان دادن به آن، می توانیم کد را دوباره استفاده می کنیم:
مثال کامل کد کارگر وب
ما قبلا کد Worker را در فایل js. دیده ایم. مثال زیر، کد برای صفحه HTML است:
<!DOCTYPE html>
<html>
<body>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<script>
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry! No Web Worker support.";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>
</body>
</html>





















نظر شما
>