موقعیت جغرافیایی HTML5
یادگیری HTMLAPI جغرافیایی HTML برای تعیین موقعیت کاربر استفاده می شود
موقعیت کاربر را تعیین کنید
API جغرافیایی HTML برای بدست آوردن موقعیت جغرافیایی یک کاربر استفاده می شود.
از آنجا که این میتواند حریم خصوصی را به خطر بیندازد، موقعیت در دسترس نیست مگر اینکه کاربر آن را تایید کند.
توجه: مکان جغرافیایی دقیق تر برای دستگاه های دارای GPS، مانند آی فون است.
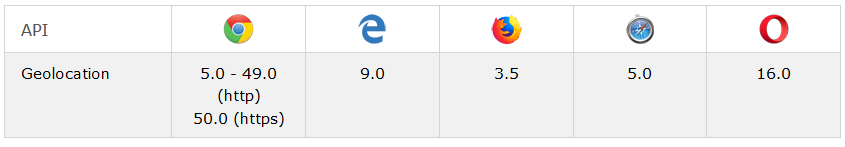
پشتیبانی مرورگر
اعداد در جدول نسخه مرورگر است که به طور کامل از موقعیت جغرافیایی پشتیبانی می کند.

توجه: از کروم 50، API Geolocation فقط در زمینه های امن مانند HTTPS کار خواهد کرد. اگر سایت شما بر مبنای غیر امن (مانند HTTP) میزبانی شود، درخواست ها برای دریافت موقعیت مکانی کاربر دیگر کار نخواهد کرد.
استفاده از Geolocation HTML
روش getCurrentPosition () برای بازگشت موقعیت کاربر استفاده می شود.
مثال زیر، طول و عرض جغرافیایی موقعیت کاربر را نشان می دهد:
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script> توضیح مثال:
• بررسی کنید که آیا موقعیت جغرافیایی پشتیبانی می شود.
• اگر پشتیبانی میشود ، روش ()getCurrentPosition را اجرا کنید. اگر نه، یک پیام به کاربر نمایش می دهد.
• اگر روش ()getCurrentPosition موفق باشد، مختصات یک شی را به تابع مشخص شده در پارامتر (showPosition) برمیگرداند.
• عملکرد ()showPosition Latitude و Longitude را خروجی می دهد.
مثال فوق یک اسکریپت بسیار ساده Geolocation است که بدون هیچگونه خطا روبرو است.
بررسی خطا و عدم پذیرش
دومین پارامتر از روش ()getCurrentPosition برای رسیدگی به خطاها استفاده می شود. این تابع را برای اجرا در صورت عدم دسترسی به مکان کاربر مشخص می کند:
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "An unknown error occurred."
break;
}
} نمایش نتیجه در یک نقشه
برای نمایش نتیجه در یک نقشه، شما نیاز به دسترسی به یک سرویس نقشه، مانند Google Maps دارید.
در مثال زیر، طول و عرض جغرافیایی بازگشتی برای نشان دادن موقعیت مکانی در یک نقشه Google (با استفاده از یک تصویر ثابت) استفاده می شود:
function showPosition(position) {
var latlon = position.coords.latitude + "," + position.coords.longitude;
var img_url = "https://maps.googleapis.com/maps/api/staticmap?center=
"+latlon+"&zoom=14&size=400x300&sensor=false&key=YOUR_:KEY";
document.getElementById("mapholder").innerHTML = " ";
}
";
}اطلاعات خاص محل سکونت
این صفحه نشان داده است که چگونه موقعیت کاربر را بر روی یک نقشه نشان می دهد.
مکان جغرافیایی نیز برای اطلاعات مکان خاص مفید است، مانند:
• اطلاعات محلی به روز
• نمایش امتیازات مورد علاقه در نزدیکی کاربر
• ناوبری به نوبه خود (GPS)
روش ()getCurrentPosition - بازگشت داده ها
روش ()getCurrentPosition یک شی را در مورد موفقیت به ارمغان می آورد. ابعاد عرض، طول جغرافیایی و دقت همیشه بازگشت می یابد. خواص دیگر اگر موجود باشند:
موقعیت جغرافیایی - سایر روش های جالب
شی جغرافیایی نیز روش های جالب دیگری دارد:
• ()watchPosition - وضعیت فعلی کاربر را برمی گرداند و همچنان موقعیت مکانی به روز می کند به عنوان حرکت کاربر (مانند GPS در یک ماشین).
• ()clearWatch - روش ()watchPosition را متوقف می کند.
مثال زیر روش ()watchPosition را نشان می دهد. برای تست این (به عنوان مثال iPhone ) به یک دستگاه GPS دقیق نیاز دارید:
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.watchPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>





















نظرات