ذخیره سازی وب در HTML5
یادگیری HTMLذخیره سازی وب سایت HTML از کوکی ها بهتر است.
ذخیره سازی وب HTML چیست؟
با ذخیره سازی وب، برنامه های کاربردی وب می توانند داده ها را به صورت محلی در مرورگر کاربر ذخیره کنند.
قبل از HTML5، داده های برنامه باید در کوکی ها ذخیره می شدند، که در هر درخواست سرور را نیز شامل می شد. ذخیره سازی وب امن تر است، و مقدار زیادی از داده ها را می توان به صورت محلی ذخیره کرد، بدون تاثیر بر عملکرد وب سایت.
بر خلاف کوکی ها، در این روش حد ذخیره سازی بسیار بزرگتر است (حداقل 5 مگابایت) و اطلاعات هرگز به سرور منتقل نمی شود.
ذخیره سازی وب با هر مبدأ (در هر دامنه و پروتکل) امکان پذیر است. تمام صفحات، از یک مبدأ، می توانند داده های مشابه را ذخیره و دسترسی داشته باشند.
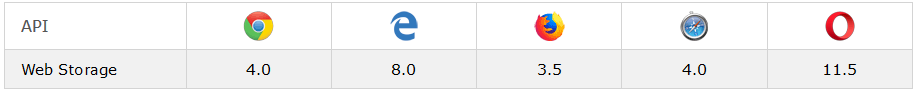
پشتیبانی مرورگر
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از ذخیره سازی وب پشتیبانی می کنند.

شیء ذخیره سازی وب
ذخیره سازی وب HTML دو شیء برای ذخیره داده ها در سمت کاربر فراهم می کند:
• window.localStorage - داده های ذخیره شده تاریخ انقضا ندارد
• window.sessionStorage - داده ها را برای یک دوره ذخیره می کند (زمانی که نوار مرورگر بسته شود، داده ها از بین می روند)
قبل از استفاده از ذخیره سازی وب، پشتیبانی مرورگر برای localStorage و sessionStorage را بررسی کنید:
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}
شیء localStorage
شیء localStorage داده ها را بدون تاریخ انقضا ذخیره می کند. وقتی مرورگر بسته می شود داده ها حذف نخواهد شد و روز، هفته یا سال بعد در دسترس خواهند بود.
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");توضیح مثال:
• ایجاد یک نام / مقدار localStorage با نام = "نام خانوادگی" و ارزش = "اسمیت"
• ارزش "نام خانوادگی" را بازیابی می کند و آن را در عنصر با id = "result" قرار می دهد.
مثال بالا می تواند اینگونه هم باشد:
localStorage.lastname = "Smith";
// Retrieve
document.getElementById("result").innerHTML = localStorage.lastname;
ساختار حذف موارد نام خانوادگی localStorage به شرح زیر است:
توجه: جفت نام / ارزش همیشه به عنوان رشته ذخیره می شود. به یاد داشته باشید که در صورت نیاز، آنها را به قالب دیگری تبدیل کنید!
مثال زیر تعداد دفعاتی که یک کاربر یک دکمه را کلیک کرده است را شمارش می کند. در این کد رشته مقدار به یک عدد تبدیل می شود تا بتواند شمارنده را افزایش دهد:
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
localStorage.clickcount + " time(s)."; شی sessionStorage
شی ذخیره سازی برابر با شیء LocalStorage است، به جز اینکه داده ها را تنها برای یک جلسه ذخیره می کند. هنگامی که کاربر بسته زبانه مرورگر خاص را بسته می کند داده ها حذف می شوند.
مثال زیر تعداد دفعاتی که کاربر یک دکمه را در جلسه فعلی کلیک کرده است ذخیره می کند :
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
sessionStorage.clickcount + " time(s) in this session.";





















نظر شما
>