طراحی ریسپانسیو وب – کوئری Media
یادگیری CSSکوئری media چیست؟
کوئری media یک تکنیک CSS است که در CSS3 معرفی شده است.
این قانون از media@ استفاده می کند که شامل یک بلوک از خواص CSS تنها در صورتی که یک شرط خاص درست باشد.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}یک نقطه پایانی را اضافه کنید
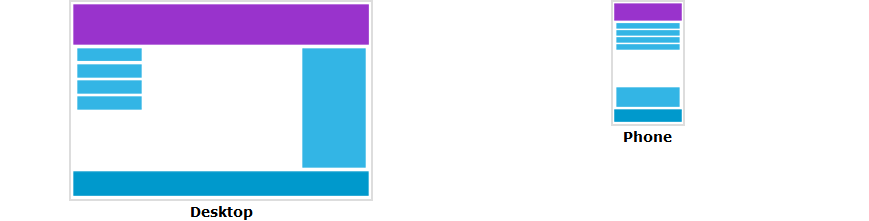
پیش از این در این آموزش یک صفحه وب با ردیف ها و ستون ها ایجاد کردیم اما در صفحه ی کوچک نمایش داده نشد.
کوئری media می تواند به آن کمک کند. ما می توانیم یک نقطه پایانی اضافه کنیم که قسمت های خاصی از طراحی در هر نقطه از نقطه پایانی متفاوت عمل می کنند.

از یک کوئری media برای اضافه کردن نقطه توقف در 768px استفاده کنید:
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}همیشه برای موبایل طراحی کنید
موبایل در ابتدا به معنی طراحی برای تلفن همراه قبل از طراحی برای دسکتاپ و یا هر دستگاه دیگر می باشد.
این به این معنی است که ما باید برخی از تغییرات را در CSS خود انجام دهیم.
به جای تغییر سبک که عرض کوچکتر از 768 پیکسل است، ما باید طرح را تغییر دهیم وقتی که عرض بزرگتر از 768 پیکسل باشد. این اولین طراحی ما را نمایش خواهد داد:
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}نقطه توقف دیگر
شما می توانید به عنوان نقطه توقف به همان اندازه که می خواهید اضافه کنید.
ما همچنین نقطه پایانی بین تبلت و تلفن همراه را وارد خواهیم کرد.
ما با اضافه کردن کوئری media (در 600px) و مجموعه ای از کلاس های جدید برای دستگاه های بزرگتر از 600px (اما کوچکتر از 768px) این کار را انجام می دهیم:
.png)
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
ممکن است عجیب به نظر می رسد که ما دو مجموعه از کلاس های یکسان، اما این به ما فرصتی در HTML می دهد که بتوان در هر اندازه از صفحه نمایش عناصر را نمایش دهیم
<div class="row">
<div class="col-3 col-s-3">...</div>
<div class="col-6 col-s-9">...</div>
<div class="col-3 col-s-12">...</div>
</div> نقطه های متداول دستگاه
تعداد زیادی صفحه نمایش و دستگاه با ارتفاع و عرض مختلف وجود دارد، بنابراین برای هر دستگاه یک نقطه توقف دقیق ایجاد می شود. برای حفظ چیز ساده، می توانید پنج گروه را هدف قرار دهید:
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {...}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {...}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...} جهت: افقی / عمودی
کوئری media همچنین می تواند برای تغییر طرح بندی یک صفحه بسته به جهت مرورگر مورد استفاده قرار گیرد.
شما می توانید یک مجموعه ای از خواص CSS داشته باشید که فقط زمانی اعمال می شود که پنجره مرورگر از ارتفاع آن گسترده تر است، جهت گیری به اصطلاح " Landscape ":
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}عناصر را با media مخفی کنید
یکی دیگر از استفاده معمول از کوئری media این است که عناصر را روی اندازه های مختلف صفحه نمایش پنهان کنید:
/* If the screen size is 600px wide or less, hide the element */
@media only screen and (max-width: 600px) {
div.example {
display: none;
}
}تغییر اندازه فونت با کوئری media
شما همچنین می توانید کوئری media را برای تغییر اندازه فونت یک عنصر در اندازه های مختلف صفحه نمایش استفاده کنید:
/* If the screen size is 601px or more, set the font-size of <div> to 80px */
@media only screen and (min-width: 601px) {
div.example {
font-size: 80px;
}
}
/* If the screen size is 600px or less, set the font-size of <div> to 30px */
@media only screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}





















نظر شما
>