ترکیب کدهای CSS
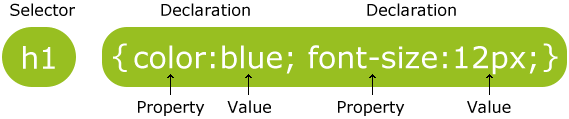
یادگیری CSSیک مجموعه دستور CSS ، متشکل از یک سلکتور ( selector ) و یک بلوک اعلامیه ( declaration ) می باشد :

سلکتور به عنصری از HTML اشاره می کند که می خواهیم استایل دهیم.
بلوک اعلامیه شامل یک یا چند اعلامیه می باشد که با علامت ; جدا می شوند.
هر اعلامیه شامل یک صفت CSS و یک مقدار می باشد که بوسیله علامت : از هم جدا می شوند.
هر اعلامیه با علامت ; تمام می شود و بلوک اعلامیه توسط دو آکولاد { } احاطه می شوند.
در مثال زیر همه عناصر <p> وسط چین شده و به رنگ قرمز نمایش داده خواهند شد.
مثال :
p {
text-align: center;
color: red;
} سلکتور id
سلکتور id از صفت id یک عنصر HTML برای انتخاب یک عنصر مشخص استفاده می کند.
id یک عنصر باید در کل صفحه ، یکتا باشد. برای انتخاب یک عنصر با id مشخص ، باید یک هش ( # ) قبل از id عنصر بنویسیم.
دستور استایل زیر بر روی عنصر HTML با id="para1" اعمال خواهد شد.
مثال :
#para1 {
text-align: center;
color: red;
}نکته ! نام id نمی تواند با اعداد شروع شود.
سلکتور class
سلکتور class عناصری را که دارای یک صفت class مشخص هستند ، انتخاب می کند. برای انتخاب عناصر با یک class مشخص ، یک نقطه ( . ) قبل از نام class آن قرار می دهیم.
در مثال زیر همه عناصر HTML دارای class="center" قرمز رنگ به بصورت وسط چین نمایش داده خواهند شد.
مثال :
.center {
text-align: center;
color: red;
}همچنین می توانید مشخص کنید که فقط عناصر مشخصی از HTML تحت تاثیر یک class باشند. در مثال زیر فقط پاراگراف دارای class="center" استایل دهی خواهد شد.
مثال :
p.center {
text-align: center;
color: red;
}عناصر HTML می توانند به بیش از یک class اشاره کنند. در مثال زیر عنصر <p> بر اساس class="center" و class="large" استایل دهی خواهد شد.
مثال :
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}نکته ! نام class نمی تواند با اعداد شروع شود.
گروه بندی سلکتور ها
اگر عناصری با استایل دهی یکسان دارید برای حداقل سازی کد می توان سلکتور ها را گروه بندی کرد. برای گروه بندی سلکتور ها هر سلکتور را باید با کاما ( , ) جدا کرد. در مثال زیر سلکتور های مثال بالا را گروه بندی کرده ایم.
مثال :
h1, h2, p {
text-align: center;
color: red;
}کامنت های CSS
کامنت ها برای توضیح کد یا یادداشت گذاری میان کد استفاده می شوند و برای ویرایش یا گسترش کد در آینده بسیار مفید هستند. کامنت ها توسط مرورگر نمایش داده نمی شوند.
یک کامنت CSS با */ شروع شده و با /* پایان می یابد. همچنین کامنت ها می توانند در چندین سطر نوشته شوند
مثال :
p {
color: red;
/* این یک کامنت تک خطی است */
text-align: center;
}
/* این یک
کامنت چند خطی
است */




















نظر شما
>