رفع اشکالات مربوط به اطلاعات نویسنده در گوگل : آموزش گام به گام
یادگیری SEO
رفع اشکالات مربوط به اطلاعات نویسنده در گوگل : آموزش گام به گام
خیلی از بلاگ نویسان و صاحبان وب سایت از اینکه اطلاعات نویسندگی خود را در گوگل به درستی ثبت کرده اند مطمئن هستند ، اما اکثرا از اینکه چرا تصویر نویسندگی آنها در نتایج جستجو نمایش داده نمی شود اطلاعی ندارند و این قضیه آنها را آزار می دهد.
تنظیمات مربوط به نویسندگی تا حدودی گیج کننده می باشد و حتی زمانی که فکر می کنید تمام مراحل را درست انجام داده اید ، ممکن است تصویر خود را در نتایج مشاهده نکنید. در برخی از موارد هم تصویر اصلا مناسب نیست.
بطور مثال تصویر زیر را ببینید :

گوگل ترجیح میدهد تصویری از چهره کامل نویسنده را نشان دهد. پس سعی نکنید از تصاویری مثل تصویر بالا استفاده کنید. یکی از دوستان من نیز با همین مشکل مواجه بود و تصویر نویسندگی که تعیین کرده بود مانند مورد سمت چپ در تصویر بالا بود. زمانی که تصویر پروفایل گوگل+ خود را تعویض کرد ، تصویر نویسندگی اش در کنار پست های ارسال شده توسط او ، نمایش داده شد.
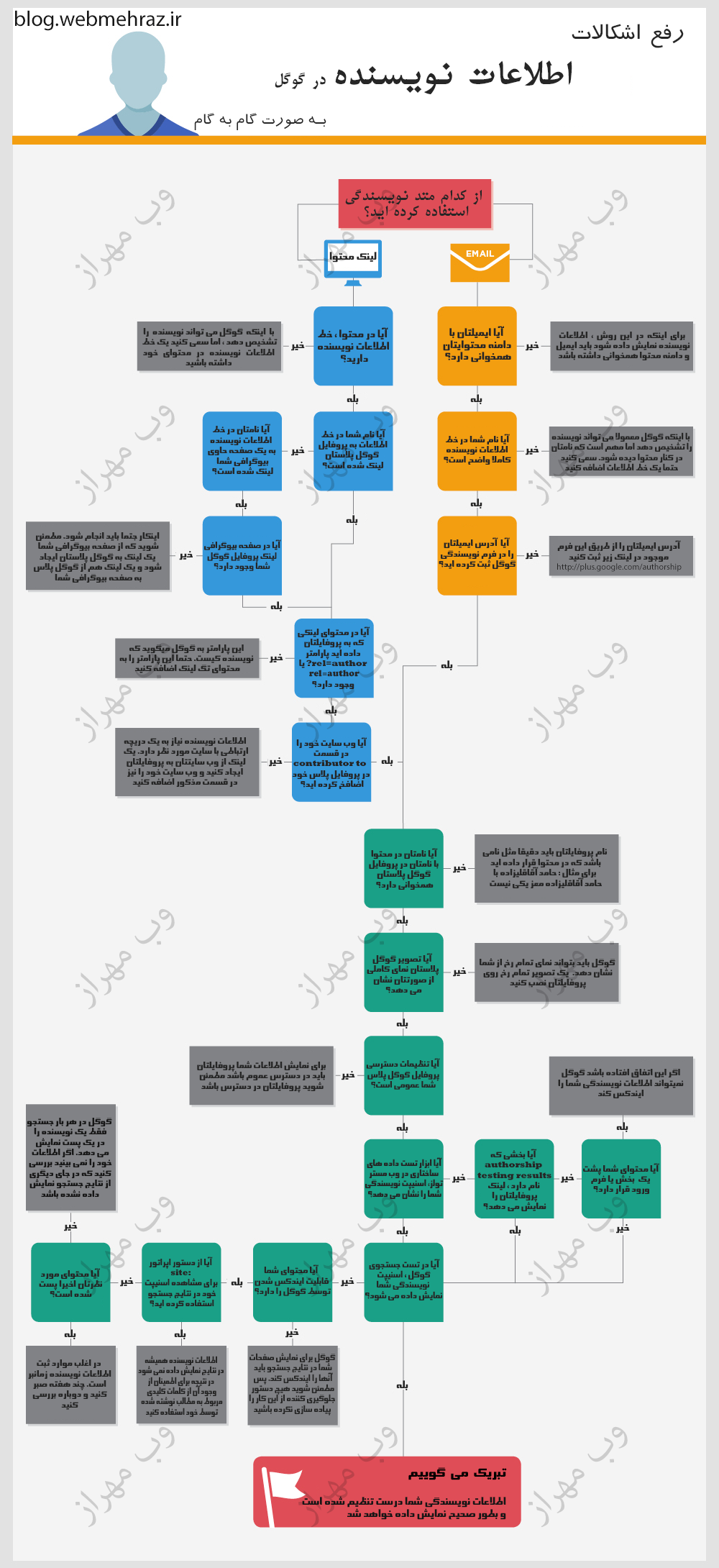
وجود چنین مواردی در مسئله اطلاعات نویسنده باعث شد تا چارت زیر را برای شما تهیه کنم تا بتوانید مشکل را در این پروسه پیدا کرده و حل کنید. گوگل نیز خود به نکات کلیدی ای در این مورد پرداخته است.
چارت گام به گام رفع مشکل اطلاعات نویسنده :






















نظر شما
>