سئو ، بهینه سازی تصاویر
یادگیری SEOکی از ساده ترین روش ها برای بهبود محتوای یک صفحه استفاده از تصاویر است.
چه عکس و چه تصویر و یا آیکون بیشتر صفحات وب دارای تصویر می باشند. یا چند
ترفند آن ها به رتبه سایت شما و گرفتن بازدید بیشتر به شما کمک خواهند
کرد.
مشکل اساسی اینجاست که موتور های جستجو نمی توانند محتوای قرار گرفته شده در درون تصاویر را ببینند.
صبر کنید، به من اجازه دهید تا این بیشتر توضیح دهم:
آن ها می توانند تشخیص دهند که در صفحه شما یک تصویر وجود دارد حتی می
توانند اندازه طول و عرض آن را بدست بیاورند اما به محتوای اساسی که در
تصویر موجود است، دسترسی ندارد.
گوگل بهترین کار را با تصاویر که در صفحات وب می بیند انجام می دهد، البته با کمک شما!!
بیایید به گوگل راجب عکس زیر توضیحاتی دهیم:

موتور های جستجو از موجودیت عکس بروی صفحه وب شما با خبرند چون ما در
صفحه HTML خود از تگ <img> استفاده کرده ایم اما موتور های جستجو
تمام اطلاعاتی که درباره این عکس دارند فقط یک آدرس یا url می باشد.
کاربران و بازدید کنندگان به سادگی می توانند عکس شما را ببیند و با یک
نگاه بدانند که این عکس یک ماشین گولف است اما موتور های جستجو این قدرت
تشخیص را نخواهند داشت.
ما می توانیم با استفاده از صفت alt و انتخاب نام مناسبی برای تصویرمان موتور های جستجو را برای تشخیص بهتر یاری کنیم.
صفت alt
کاری که صفت alt انجام می دهد این است که اگر تصویر شما به هر دلیل نتوانست نمایش داده شود به عنوان مثال از روی سرور پاک شده باشد ، متنی که درون صفت alt قرار می گیرد ، متن جایگزینی خواهد بود که به جای تصویر دیده خواهد شد.
این صفت تنها برای بازدید کنندگان مفید نیستند آن ها برای موتور های جستجو فوق العاده می باشند.
این تگ به موتور های جستجو یک سرنخ می دهد تا بدانند در محتوای این تصویر
راجب چه چیزی است. شاید استفاده از کلمات کلیدی کوتاه و مرتبط درباره این
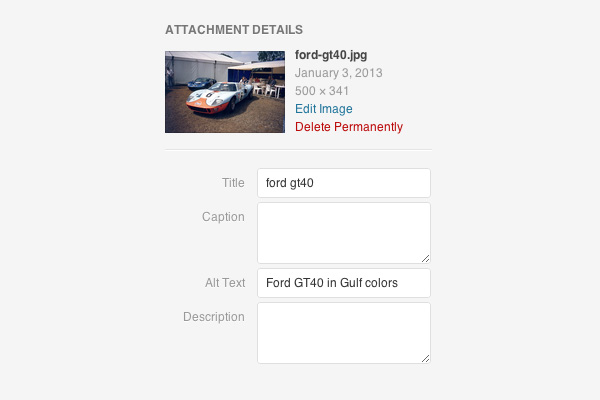
تصویر در صفت alt فکر بدی نباشد. اگر شما source عکس فوق را مشاهده کنید
متوجه می شوید که از صفت alt در آن استفاده شده است:
<img src=”ford-gt40.jpg” alt=”نقره ای و نارنجی رنگ” />
• تصویر ما ، تصویر اتومبیل Ford GT40 است.
• رنگ نقره ای و نارنجی دارد.
حال اگر کسی در اینترنت کلمات “نقره ای نارنجی gt40″ را جستجو کند، تصویر شما شانس بیشتری برای دیده شدن در نتایج اول جستجو خواهد داشت.
شما دیدید که اضافه کردن صفت alt کار بسیار راحتی است. شما فقط باید بهHTML صفحه وبتان دسترسی داشته باشید.
برچسب alt در استفاده از سیستم های مدیریت محتوا:

اگر از ورد پرس فارسی استفاده می کنید زمان بارگذاری پرونده ها پس از
بارگذاری تصویرتان قسمت “متن جایگزین” همان صفت alt می باشد پس قسمت متن
جایگزین را با دقت پر کنید.
و اگر از ورد پرس انگلیسی استفاده می کنید زمان Upload Media پس از بارگذاری تصویرتان قسمت Alt Text همان را با دقت پر کنید.
نام فایل
اگر شما قصد دارید تصویرتان را حتی بیشتر از اینها بهبود دهید شما باید
نام فایل تصویرتان را تغییر دهید. شما باید از یک نام توصیفی تر استفاده
کنید تا موتور های جستجو را یاری کنید.
وقتی شما با دوربی های دیجیتال عکس می گیرید نام پیشفرض دوربین برای عکستان چیزی شبیه “DSC0127.jpg” خواهد بود.
اگر شما فایل عکستان را با همین نام بر روی وب آپلود کنید، یعنی شما از نام
فایلتان برای کمک به موتورهای جستجو هیچ استفاده ای نکرده اید وهیچ
اطلاعاتی به آن ها نداده اید. درست است, ممکن است شما از صفت Alt استفاده
کرده باشید اما شاید این کافی نیست تا به موفقیت دلخواهتان برسید.
بجای استفاده از نام “DSC0127.jpg” استفاده از نامی مانند “basket of green
apples.jpg” که به معنی سبد سیب سبز می باشد، نام مناسب تری نیست؟
سعی کتید از علامت خط فاصله برای جدا کردن کلمات استفاده کنید و از علامت
های جمع (+) و یا زیر خط(_) استفده نکنید چون این علامات، علامت های
جداکننده نیستند. با استفاده از خط فاصله موتور های جستجو توانایی تشخیص
کلمات را خواهند داشت.
حجم فایل تصویر را فراموش نکنید
حتما تاکنون شنیده اید که گوگل سرعت وبسایت شما را هم در رتبه دهی خود
اعمال می کند. این بدین معنی است که زمان بارگذاری صفحه شما یکی از فاکتور
های رتبه دهی می باشد. با زیاد شدن گوشی های هوشمند و موبایل اینترنت نقش
اساسی در این میان بازی می کند. این بدیهی است که اگر سایت شما دیر و با
سرعت پایین بالا بیاید اصلا کاربر پسند نخواهد بود.
حجم تصاویر استفاده شده در صفحات وب شما یکی از مولفه هایی است که بر روی سرعت بارگذاری صفحه وب شما تاثیر می گذارد.
حجم عکس هایتان را بهبود ببخشید.
اگر شما در صفحه وبتان یک یا دو تصویر داشته باشد شاید زیاد به چشم نیاید
اما اگر صفحه وبتان تصاویر فراوانی داشته باشد تفاوت عجیبی در سرعت
بارگذاری صفحه وبتان احساس خواهید کرد.
اغلب حجم زیاد تصاویر به دلیل وضوح تصویر و یا resolution آن ها می باشد.
معمولا فایل هایی با وضوح تصویر بالا متقابلا حجم زیادی هم دارند پس ما
باید تناسبی میان کیفیت و حجم تصویر ایجاد کنیم.
برای اینکه تصمیم درستی در این باره بگیریم نیاز داریم انواع مختلف تصویر
را بر اساس فرمت آن ها و مزایای هر فرمت بررسی کوتاهی بکنیم:
- Jpg : تصاویری با این فرمت قابلیت فشرده سازی بر روی آن ها وجود دارد طوری که از کیفیت و وضوح تصویر کاسته می شود اما نه بگونه ی زننده که به چشم بیاید. اغلب چشم افت کیفیت در این تصاویر را تشخیص نمی دهد. این فرمت تصویر به طور گسترده ای در وبسایت ها استفاده می شوند.
- Png : این فرمت نیز اغلب استفاده می شود به دلیل این که این فرمت از خاصیت transparency تصویر پشتیبانی میکند که در تصاویری با فرمت JPG این قابلیت وجود ندارد.
- Gif : این فرمت بسیار فشرده می باشد و فقط 256 رنگ را پشتیبانی می کند. این فرمت انیمیشن ها و تصاویر متحرک را پشتیبانی می کنند همین موجب حیات این فرمت در عرصه وب است که بیشتر در آگهی های تبلیغاتی مورد استفاده قرار می گیرد.
این که بگوییم کدام فرمت برای استفاده بهتر است چیز غیرممکنی به نظر می
رسد. هر کدام از این فرمت ها به نوبه خود قابلیت هایی دارند که در جای خاص
خود باید استفاده شوند. اگر شما می خواهید تصاویرتان را بهبود ببخشید
پیشنهاد من به شما استفاده از فرمتی است که کیفیت قابل قبول و حجمی کم
ارائه دهد. شما در یک تصویر می توانید هر سه این فرمت ها را تست کنید و
ببینید کدام نتیجه مطلوبی بوجود می آورند.
چیزی که بهتر است بدانید این است که شما نباید با استفاده از HTML طول و
عرض تصاویر را تغییر دهید چون این کار هیچ تاثیری در حجم تصویر نخواهد
داشت. به عنوان مثال ایده بسیار بدیست که یک تصویر 600*800 بارگذاری کنید و
آن را با استفاده از صفت های height و width به 300*400 برسانید.
دلیل تغییر نکردن حجم در این موارد این است که تصویر ابتدا توسط مرورگر
کاربران دانلود می شود و بعد از دانلود طول و عرضشان توسط HTML کم یا زیاد
می شود.
اگر شما می خواهید از مناسب بودن تصویر انتخابیتان در صفحه وب با خبر شوید میتوانید از ابزار YSlow و یا Google Page Speed Insights استفاده کنید. البته ابتدا باید تحریم ها را دور بزنید. تکنیک ها زیر تیز می تواند برای تنظیم دستی تصویر کارساز باشد:
سخن پایانی
ممکن است برخی برای مشاهده تصاویر از Google Image Search یا همان جستجوی تصویر گوگل استفاده کنند. این جستجو ها می توانند ترافیک قابل توجهی را به سمت سایت شما روانه کنند. پس سعی کنید همیشه یک نقشه سایت اختصاصی عکس ها برای سایتتان فراهم کنید تا دسترسی به آن ها را برای موتور های جستجو راحت تر کنید.
نتیجه
بهینه سازی تصاویر برای موتور های جستجو نیازمند سه فاکتور است:
- نام فایل که در آن نباید از اعداد تصادفی و یا حروف های غیر مرتبط و تصادفی استفاده شود و نامی کاملا مفهوم و مرتبط استفاده شود.
- حجم فایل که باید تا حد امکان پایین باشد که دلیل آن بالا رفتن سرعت بارگذاری صفحه است که امروزبه یک فاکتور اساسی گوگل یرای رتبه دهی تبدیل شده است.
- و مهمتر از همه این ها صفت alt که ساده ترین و مفید ترین روش برای این کار است.





















نظر شما
>