انتقال در CSS
یادگیری CSSانتقال CSS به شما این امکان را می دهد که ارزش مکان را به طور مساوی (از یک مقدار به دیگری) تغییر دهید.
مثال: برای مشاهده اثر یک انتقال CSS روی عنصر زیر کلیک کنید:
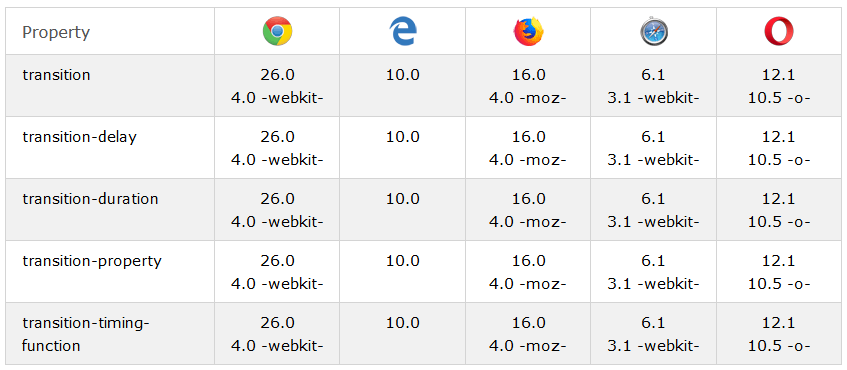
پشتیبانی مرورگر برای انتقال
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از این ویژگی پشتیبانی می کند.
اعداد که به دنبال آن -webkit-، -moz-، یا -o- اولین نسخه ای که با یک پیشوند کار کرد را مشخص می کند.

نحوه استفاده از انتقال در CSS؟
برای ایجاد یک انتقال، شما باید دو چیز را مشخص کنید:
- خواص CSS
- مدت زمان اثر
توجه: اگر قسمت مدت مشخص نشده باشد، هیچ تأثیری ندارد، زیرا مقدار پیش فرض 0 است.
مثال زیر 100 عنصر * 100px قرمز <div> را نشان می دهد. عنصر <div> یک اثر گذار برای خواص عرض را نیز با طول مدت 2 ثانیه مشخص کرده است:
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* Safari */
transition: width 2s;
}
اثر زمانی شروع می شود که مقدار مشخصه CSS مشخص شده (عرض) را تغییر دهد.
اکنون، بگذارید یک مقدار جدید برای عرض مشخص کنیم زمانی که یک کاربر در قسمت <div> علامت میگذارد:
.div:hover {
width: 300px;
}توجه داشته باشید که وقتی مکان نما از عنصر خارج می شود، به تدریج به سبک اصلی آن تغییر می کند.
تغییر مقدار چندین ویژگی
مثال زیر یک اثر برای هر دو ویژگی عرض و ارتفاع را با طول 2 ثانیه برای عرض و 4 ثانیه برای ارتفاع می افزاید.
.div {
-webkit-transition: width 2s, height 4s; /* Safari */
transition: width 2s, height 4s;
}تعیین منحنی سرعت انتقال
transition-timing-function ویژگی منحنی سرعت اثر را مشخص می کند.
همچنین این ویژگی می تواند مقادیر زیر را داشته باشد:
ease - یک اثر را با شروع آهسته مشخص می کند، سپس سریع، سپس به آرامی پایان می یابد (این پیش فرض است)
linear - یک اثر را با همان سرعت از ابتدا تا انتها مشخص می کند
ease-in - یک اثر را با یک شروع آهسته مشخص می کند
ease-out - یک اثر را با پایان آهسته مشخص می کند
ease-in-out - یک اثر را با شروع و پایان آهسته مشخص می کند
cubic-bezier(n,n,n,n) - به شما امکان می دهد ارزش های خود را در یک تابع مکعبی تعریف کنید
مثال زیر نشان می دهد برخی از منحنی های سرعت متفاوت است که می تواند مورد استفاده قرار گیرد:
#div1 {transition-timing-function: linear;}
#div2 {transition-timing-function: ease;}
#div3 {transition-timing-function: ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5 {transition-timing-function: ease-in-out;}تاخیر در انتقال
transition-delay ویژگی مشخص کننده تاخیر (در ثانیه) برای اثر انتقال است.
مثال زیر یک تاخیر 1 ثانیه قبل از شروع دارد
.div {
-webkit-transition-delay: 1s; /* Safari */
transition-delay: 1s;
}انتقال + تبدیل
مثال زیر نیز یک تغییر به اثر انتقال اضافه می کند:
.div {
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* Safari */
transition: width 2s, height 2s, transform 2s;
}مثالهای بیشتر از انتقال
خواص انتقال CSS را می توان یک به یک مشخص کرد، مانند این:
.div {
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}یا با استفاده از ویژگی مختصر transition
.div {
transition: width 2s linear 1s;
}





















نظر شما
>