اساس شبکه Bootstrap ورژن 4
یادگیری Bootstrapسیستم شبکه بوت استرپ 4
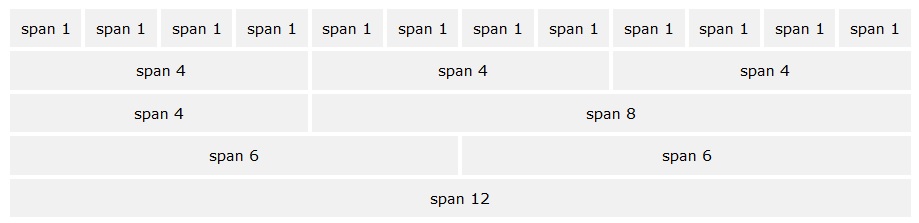
سیستم شبکه بوت استرپ با flexbox ساخته شده و اجازه می دهد تا تا 12 ستون در سراسر صفحه ایجاد شود.
اگر نمیخواهید از تمام 12 ستون به طور جداگانه استفاده کنید، می توانید ستونها را با یکدیگر گروه بندی کنید تا ستون های گسترده تر ایجاد کنید:

سیستم شبکه ریسپانسیو است و ستونها بسته به اندازه صفحه نمایش به صورت خودکار مرتب می شوند.
کلاس های شبکه
سیستم بوت استرپ 4 شبکه دارای پنج کلاس است:
- -col. (دستگاه های کوچک اضافی - عرض صفحه نمایش کمتر از 576 پیکسل)
- -col-sm.(دستگاه های کوچک - عرض صفحه نمایش برابر یا بیشتر از 576 پیکسل)
- -col-md. (دستگاه های متوسط - عرض صفحه نمایش برابر یا بیشتر از 768 پیکسل)
- -col-lg. (دستگاه های بزرگ - عرض صفحه نمایش برابر یا بیشتر از 992 پیکسل)
- -col-xl. (دستگاه های xlarge - عرض صفحه نمایش برابر یا بیشتر از 1200px)
کلاس های بالا می توانند برای ایجاد طرح های پویا و انعطاف پذیر تر ترکیب شوند.
نکته: هر کلاس مقیاس دارد، بنابراین اگر می خواهید همان عرض را برای sm و md تنظیم کنید، فقط باید sm را مشخص کنید.
ساختار پایه یک بوت استرپ 4 شبکه
زیر ساختار اصلی یک شبکه بوت استرپ 4 است:
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
سه ستون مساوی

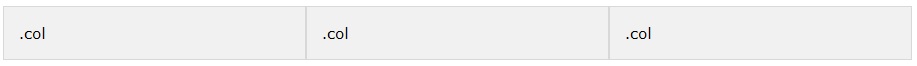
مثال زیر نشان می دهد که چگونه سه ستون که عرض برابری دارند و در تمام دستگاه ها و عرض صفحه نمایش نشاده داه می شود ایجاد کرد:
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div> ستون های ریسپانسیو

مثال زیر نشان می دهد که چگونه می توان چهار ستون برابر با شروع از تبلت و گسترش دادن به دسکتاپ های بزرگ ایجاد کرد. در تلفن های همراه یا صفحه نمایش هایی که کمتر از 576 پیکسل عرض هستند، ستون ها به طور خودکار در بالای یکدیگر قرار می گیرند:
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div> دو ستون غیر مساوی ریسپانسیو

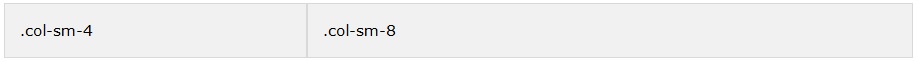
مثال زیر نشان می دهد که چگونه دو ستون با عرض مختلف با شروع از تبلت وگسترش به دسکتاپ بزرگ ایجاد کنید:
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div> نکته: بعدا در این آموزش بیشتر درباره شبکه Bootstrap 4 خواهید آموخت.





















نظرات