شروع Bootstrap ورژن 4
یادگیری Bootstrapمثال ها را خودتان را امتحان کنید
این آموزش بوت استرپ 4 حاوی صدها مثال بوت استرپ 4 است.
با ویرایشگر آنلاین ما، شما می توانید کدها را ویرایش کنید، و برای مشاهده نتیجه، یک دکمه را کلیک کنید.

مثال Bootstrap 4
<div class="jumbotron text-center">
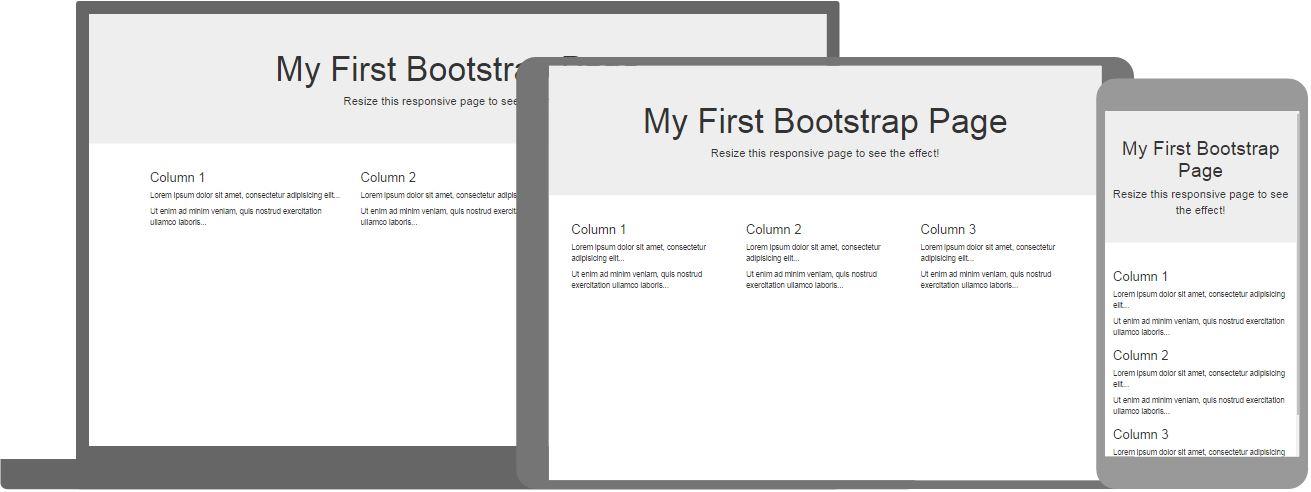
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
</div>
</div> روی دکمه "مشاهده مثال" را کلیک کنید تا ببینید که چگونه کار می کند.
تفاوت بین Bootstrap 3 و Bootstrap 4
بوت استرپ 4 جدیدترین نسخه بوت استرپ است. با اجزای جدید، سبک سریعتر و پاسخگویی بیشتر.
بوت استرپ 4 از آخرین نسخه های پایدار تمام مرورگرها و سیستم عامل های اصلی پشتیبانی می کند. با این حال، از اینترنت اکسپلورر 9 و پایین پشتیبانی نمی شود.
اگر نیاز به پشتیبانی از IE8-9 دارید، از بوت استرپ 3 استفاده کنید. این پایدارترین نسخه بوت استرپ است و هنوز هم توسط تیم پشتیبانی برای رفع نقص های بحرانی و تغییرات اسناد پشتیبانی می شود. با این وجود، هیچ ویژگی جدیدی به آن افزوده نخواهد شد.
توجه: بوت استرپ 4 در حال حاضر در آزمایشی بتا (به معنی آن است که کاملا مورد آزمایش قرار گرفته و نزدیک به انتشار "نهایی" است).
آیا می دانید؟
W3.CSS یک جایگزین برای بوت استرپ است.
W3.CSS کوچکتر، سریعتر و استفاده آن آسان است
اگر میخواهید W3.CSS را یاد بگیرید، به W3.CSS Tutorial بروید.





















نظرات