انیمیشن در CSS
یادگیری CSSانیمیشن های CSS اجازه می دهد بسیاری از عناصر HTML بدون استفاده از جاوا اسکریپت یا فلش را ایجاد کنید
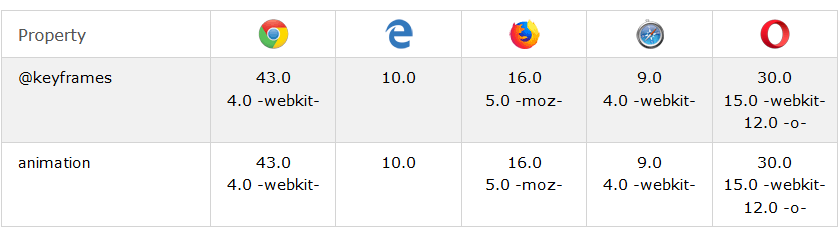
پشتیبانی مرورگر برای انیمیشن ها
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از این ویژگی پشتیبانی می کند.
اعداد که به دنبال آن -webkit-، -moz-، یا -o اولین نسخه ای که با یک پیشوند کار کرد را مشخص می کند.

انیمیشن CSS چیست؟
یک انیمیشن اجازه می دهد یک عنصر به تدریج از یک سبک به دیگری تغییر کند.
شما می توانید به عنوان بسیاری از خواص CSS که می خواهید تغییر دهید، هر چند بار که می خواهید تغییر دهید.
برای استفاده از انیمیشن CSS، ابتدا باید برخی از فریم های کلیدی را برای انیمیشن مشخص کنید.
کلید های فشرده که عناصر را در زمان مشخصی نگه می دارند، حفظ می شوند.
قانون keyframes@
هنگامی که سبک CSS را در قوانینkeyframes@ مشخص می کنید، انیمیشن به تدریج از زمان فعلی به سبک جدید تغییر می کند.
برای گرفتن انیمیشن برای کار، باید انیمیشن را به یک عنصر مرتبط کنید.
مثال زیر تصویر انیمیشن "مثال" را به عنصر <div> متصل می کند. انیمیشن به مدت 4 ثانیه ادامه خواهد داشت و رنگ پس زمینه <div> از «قرمز» به «زرد» تغییر خواهد کرد:
/* The animation code */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
.div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
} نکته: animation-duration مدت زمان انیمیشن را برای تکمیل تعریف می کند. اگر برای مشخصه animation-duration زمان مشخص نشده باشد، هیچ animation رخ نخواهد داد، زیرا مقدار پیش فرض 0s (0 ثانیه) است.
در مثال بالا زمانی مشخص شد که سبک با استفاده از کلمات کلیدی " from" و " to" (که 0٪ (شروع) و 100٪ (کامل)) را تغییر می دهد.
همچنین ممکن است از درصد استفاده کنید. با استفاده از درصد، شما می توانید تغییرات سبک به همان اندازه که شما می خواهید اضافه کنید.
مثال زیر، رنگ پس زمینه عنصر <div> را هنگامی که انیمیشن 25٪ کامل است، 50٪ تکمیل می کند و دوباره هنگامی که انیمیشن 100٪ کامل است، تغییر می دهد:
/* The animation code */
@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
.div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
} مثال زیر هر دو رنگ پس زمینه و موقعیت عنصر <div> را هنگامی که انیمیشن 25٪ کامل است، 50٪ تکمیل می کند و دوباره هنگامی که انیمیشن 100٪ کامل است، تغییر دهید:
/* The animation code */
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
} تاخیر در انیمیشن
ویژگی های animation-delay، یک تاخیر برای شروع یک انیمیشن مشخص می کند.
مثال زیر تا قبل از شروع انیمیشن تاخیر 2 ثانیه است:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}مقادیر منفی نیز مجاز می باشند. اگر با استفاده از مقادیر منفی، انیمیشن شروع می شود همانطور که قبلا برای N ثانیه حرکت کرده است.
در مثال زیر، انیمیشن شروع می شود همانطور که در حال حاضر برای 2 ثانیه حرکت می کند:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}تنظیم اجرای چندین بار انیمیشن
animation-iteration-count تعداد دفعاتی که یک انیمیشن باید اجرا شود مشخص می کند.
مثال زیر انیمیشن قبل از اینکه متوقف شود، 3 بار اجرا شود
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}مثال زیر از مقدار "بی نهایت" برای ایجاد انیمیشن برای همیشه استفاده می کند:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: infinite;
}اجرای انیمیشن در جهت معکوس یا چرخه های متناوب
ویژگی animation-direction مشخص می کند که آیا انیمیشن باید به جلو، عقب و یا در چرخه های متناوب پخش شود.
جهت حرکت انیمیشن می تواند مقادیر زیر را داشته باشد:
normal – انیمیشن به صورت طبیعی (به جلو) حرکت داده می شود. این پیش فرض است
reverse – انیمیشن در جهت معکوس (به عقب)
alternate – انیمیشن برای اولین بار پخش می شود، و سپس به عقب
alternate-reverse – انیمیشن برای اولین بار پخش می شود و سپس به جلو می رود
مثال زیر انیمیشن را در جهت معکوس (عقب) اجرا می کند:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction: reverse;
}مثال زیر از مقدار "متناوب" استفاده می کند تا انیمیشن ابتدا به سمت جلو حرکت کند و سپس به عقب برگردد:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction: alternate;
}مثال زیر از مقدار "متناوب و معکوس" استفاده می کند تا انیمیشن ابتدا به عقب برگردد و سپس به جلو برود:
.div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction: alternate-reverse;
}منحنی سرعت انیمیشن را مشخص کنید
ویژگی animation-timing-function منحنی سرعت انیمیشن را مشخص می کند.
ویژگی animation-timing-function می تواند مقادیر زیر را داشته باشد:
Ease - یک انیمیشن را با شروع آهسته، سپس سریع، و سپس به آرامی پایان می دهد (این به طور پیش فرض است)
Linear - یک انیمیشن با همان سرعت را از ابتدا تا انتها مشخص می کند
ease-in - یک انیمیشن با یک شروع آهسته را مشخص می کند
ease-out - انیمیشن با پایان آهسته را مشخص می کند
ease-in-out - یک انیمیشن را با شروع و پایان آهسته مشخص می کند
cubic-bezier(n,n,n,n) - به شما امکان می دهد که مقدار های خود را در یک عملکرد مکعبی تعریف کنید
مثال زیر نشان می دهد برخی از منحنی های سرعت متفاوت است که می تواند مورد استفاده قرار گیرد:
#div1 {animation-timing-function: linear;}
#div2 {animation-timing-function: ease;}
#div3 {animation-timing-function: ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5 {animation-timing-function: ease-in-out;}حالت fill برای انیمیشن را مشخص کنید
انیمیشن CSS بر یک عنصر قبل از اولین فریم keyframe یا بعد از آخرین فریم keyframe تأثیر نمی گذارد. خصوصیات anim-fill-mode میتواند این رفتار را برطرف کند.
ویژگی animation-fill-mode یک سبک را برای عنصر هدف مشخص می کند وقتی که انیمیشن پخش نمی شود (قبل از شروع آن، پس از پایان دادن، یا هر دو).
ویژگی anim-fill-mode می تواند مقادیر زیر را داشته باشد:
None مقدار پیش فرض. انیمیشن قبل و بعد از اجرا هیچ سبک خاصی برای آن اعمال نمی شود
Forwards این عنصر ارزش های سبک را که توسط آخرین keyframe تعیین می شود (به جهت حرکت و انیمیشن-تکرار شمارش) بستگی دارد.
backwards این عنصر مقادیر سبک را که توسط اولین keyframe تعیین شده (بستگی به جهت حرکت انیمیشن) تعیین می کند، دریافت می کند و در طول مدت زمان تاخیر انیمیشن حفظ می شود
both انیمیشن از قوانین برای هر دو جلو و عقب پیروی می کند، ویژگی های انیمیشن را در هر دو جهت گسترش می دهد
مثال زیر اجازه می دهد که عنصر <div> مقادیر سبک را از آخرین کادر کلید هنگامی که انیمیشن به پایان می رسد را حفظ کند:
.div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}مثال زیر اجازه می دهد که عنصر <div> مقادیر سبک را که توسط اولین عنصر کلید قبل از شروع انیمیشن (در طول دوره تاخیر انیمیشن) تنظیم شده است، دریافت کند:
.div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}مثال زیر اجازه می دهد که عنصر <div> مقادیر سبک را که توسط اولین عنصر کلید قبل از شروع انیمیشن تعیین شده است، دریافت کرده و مقادیر سبک را از آخرین کادر کلید هنگامی که انیمیشن به پایان می رسد، حفظ کند:
.div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: both;
}ویژگی کوتاه انیمیشن
مثال زیر از شش ویژگی انیمیشن استفاده می کند:
.div {
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}همان اثر انیمیشن همانطور که در بالا ذکر شد می توان با استفاده از ویژگی animation استفاده کزد
.div {
animation: example 5s linear 2s infinite alternate;
}




















نظرات