css3 امکان شکل دهی و تنظیم سه بعدی عناصر را فراهم می کند.
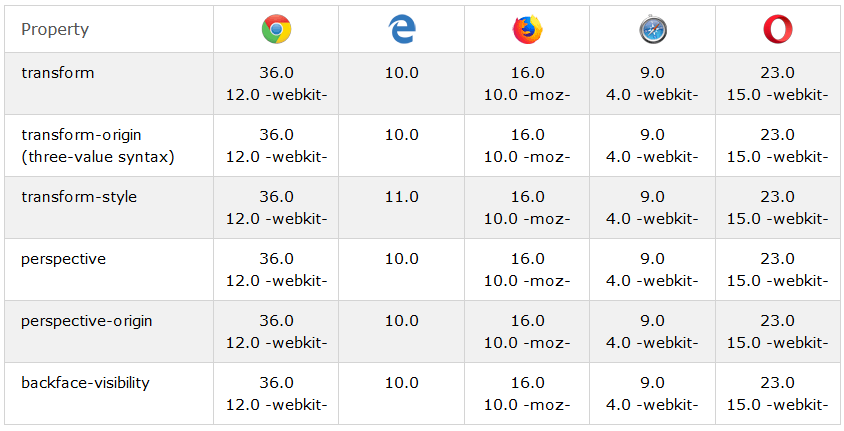
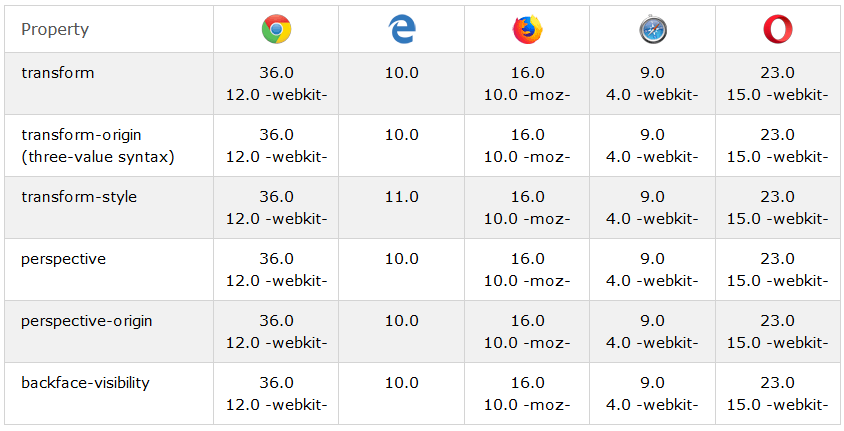
پشتیبانی مرورگر
اعداد داخل جدول نشان دهنده اولین نسخه از مرورگر است که می تواند بطور کامل از صفت مورد نظر پشتیبانی کند.
اعدادی که به همراه -webkit- ، -moz ، یا -o- هستند نشان دهنده اولین نسخه از مرورگر است که با prefix کار می کند.

ترنسفرم های سه بعدی css3
در این درس با متد های زیر آشنا خواهید شد :
()rotateX
()rotateY
()rotateZ
متد rotateX
متد rotateX عنصر را به دور محور X به مقدار درجه تنظیم شده ، می چرخاند.
مثال :
متد rotateX#myDiv {
-webkit-transform: rotateX(150deg); /* Safari */
transform: rotateX(150deg);
}
مشاهده مثال
متد rotateY
متد rotateY عنصر را به دور محور Y به مقدار درجه تنظیم شده ، می چرخاند.
مثال :
متد rotateY#myDiv {
-webkit-transform: rotateY(130deg); /* Safari */
transform: rotateY(130deg);
}
مشاهده مثال
متد rotateZ
متد rotateZ عنصر را به دور محور Z به مقدار درجه تنظیم شده ، می چرخاند.
مثال :
متد rotateZ#myDiv {
-webkit-transform: rotateZ(90deg); /* Safari */
transform: rotateZ(90deg);
}
مشاهده مثال
در جدول زیر تمام صفات ترنسفرم های سه بعدی، لیست شده است :
transform
یک ترنسفرم دو یا سه بعدی روی عنصر اعمال می کند
transform-origin
امکان تغییر موقعیت عنصر ترنسفرم شده را فراهم می کند
transform-style
چگونگی رندر عناصر تو در تو را در فضای سه بعدی مشخص می کند
perspective
پرسپکتیو نحوه نمایش عناصر سه بعدی را مشخص می کند
perspective-origin
موقعیت کف عناصر سه بعدی را مشخص می کند
backface-visibility
مشخص می کند زمانی که عنصر با نمایشگر مواجه نیست نمایش داده شود یا نه
متد های ترنسفرم سه بعدی در css3
matrix3d
(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)
یک تبدیل 3D را با استفاده از یک ماتریس 4x4 از 16 مقدار تعریف می کند
translate3d(x,y,z)
یک ترجمه سه بعدی را تعریف می کند
translateX(x)
یک ترجمه سه بعدی را با استفاده از تنها مقدار برای محور X تعریف می کند
translateY(y)
یک ترجمه سه بعدی را با استفاده از تنها مقدار محور Y تعریف می کند
translateZ(z)
یک ترجمه سه بعدی را با استفاده از تنها مقدار محور Z تعریف می کند
scale3d(x,y,z)
تعریف یک مقیاس 3D
scaleX(x)
با یک مقدار برای محور X یک مقیاس 3D مقیاس را تعریف می کند
scaleY(y)
با یک مقدار برای محور Y یک مقیاس 3D مقیاس را تعریف می کند
scaleZ(z)
با یک مقدار برای محور Z یک مقیاس 3D مقیاس را تعریف می کند
rotate3d(x,y,z,angle)
یک چرخش 3D را تعریف می کند
rotateX(angle)
چرخش 3D را در امتداد محور X تعریف می کند
rotateY(angle)
چرخش 3D را در امتداد محور Y تعریف می کند
rotateZ(angle)
چرخش 3D را در امتداد محور z تعریف می کند
perspective(n)
یک نمای دید برای یک عنصر تبدیل 3D تعریف می کند






















نظر شما
>