معرفی AJAX
آموزش AjaxAJAX رویا توسعه دهندها است، زیرا شما می توانید:
- اطلاعات را از یک وب سرور بخوانید - بعد از بارگذاری صفحه
- به روز رسانی یک صفحه وب بدون بارگذاری مجدد صفحه
- ارسال اطلاعات به یک وب سرور - در پس زمینه
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}تشریح مثال AJAX
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
صفحه HTML حاوی بخش <div> و <button> است.
بخش <div> برای نمایش اطلاعات از یک سرور استفاده می شود.
<button> یک تابع را فراخوانی می کند (اگر کلیک شده باشد).
این تابع از یک سرور وب درخواست داده ها را نمایش می دهد:
تابع loadDoc()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
AJAX چیست؟
AJAX= همگام سازی جاوا اسکریپت و XML (Asynchronous JavaScript And XML)
AJAX یک زبان برنامه نویسی نیست
AJAX فقط ترکیبی از:
- یک مرورگر ساخته شده در شیء XMLHttpRequest (برای درخواست داده ها از یک سرور وب)
- جاوا اسکریپت و HTML DOM (برای نمایش یا استفاده از داده ها)
نکته: AJAX یک نام گمراه کننده است برنامه های AJAX ممکن است برای انتقال داده ها از XML استفاده کنند، اما انتقال داده ها به صورت متن ساده یا JSON متناسب است.
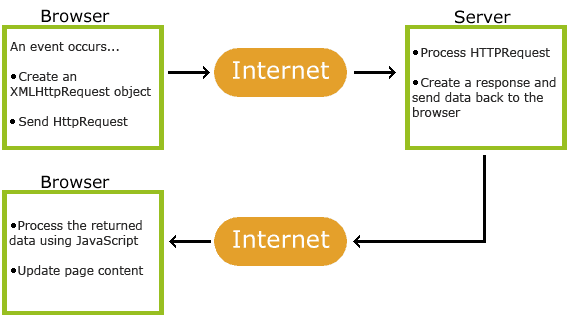
AJAX اجازه می دهد که صفحات وب به صورت یکنواخت به روز شود و داده ها با یک وب سرور در پشت صحنه ها به روز شود. این به این معنی است که ممکن است قسمتهای یک صفحه وب را به روزرسانی کنید بدون اینکه کل صفحه را بارگیری کنید.

1. رویداد در یک صفحه وب اتفاق می افتد (صفحه لود می شود، یک دکمه روی آن کلیک می شود)
2. یک شیء XMLHttpRequest توسط جاوا اسکریپت ایجاد می شود
3. شیء XMLHttpRequest یک درخواست را برای یک وب سرور ارسال می کند
4. سرور درخواست را پردازش می کند
5. سرور پاسخی به صفحه وب ارسال می کند
6. پاسخ توسط جاوا اسکریپت خوانده می شود
7. اقدام مناسب (مانند به روز رسانی صفحه) توسط JavaScript انجام می شود





















نظر شما
>