عناصر اسمی در HTML5
یادگیری HTMLعنصر اسمی چیست؟
یک عنصر اسمی که به نام "عنصر معنایی" نیز شناخته می شود ، بطور واضح به معنای خودش برای مرورگر و برنامه نویس ، اشاره می کند.
مثال هایی از عناصر غیر اسمی : <div> و <span> در ظاهر ، هیچ چیزی در مورد محتوای آن مشخص نمی کند.
مثال هایی از عناصر اسمی : <form>, <table> و <article> بطور واضح مشخص می کند چه محتوایی دارد.
پشتیبانی مرورگر ها از عناصر اسمی
عناصر اسمی HTML5 در تمامی مرورگر های مدرن پشتیبانی می شوند. به علاوه می توان به مرورگر های قدیمی یاد داد تا عناصر ناشناخته را درست تفسیر کنند.
عناصر جدید اسمی در HTML5
بسیاری از وب سایت ها دارای کدهای HTML نظیر <"div id="nav"> <div class="header"> <div id="footer> برای نمایش منو ناوبری ، سرتیتر و فوتر هستند.
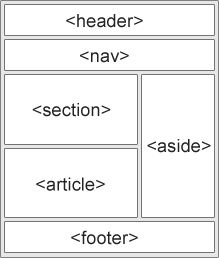
HTML5 عناصر اسمی جدیدی را ارائه داده است تا بتوان بخش های متفاوتی از یک وب سایت را تعریف کرد.
|
<article> |
 |
عنصر <section> در HTML5
این عنصر یک بخش در داخل سند تعریف می کند
با توجه به اسناد W3C : یک بخش در اصل ، گروهی شماتیک از محتوای صفحه است که معمولا دارای عنوان می باشد.
به عنوان مثال : یک صفحه اول در وب سایت می تواند شامل بخش های "معرفی" ، "محتوا" و "اطلاعات تماس" باشد.
مثال :
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
عنصر <article> در HTML5
این عنصر محتوایی مستقل را تعریف می کند.
یک مقاله باید به تنهایی معنا داشته باشد و نیازی به بخش های دیگر وب سایت برای رساندن مفهوم آن نباشد.
مثال هایی از استفاده های عنصر <article> :
- پست های فوروم (انجمن)
- پست های بلاگ
- مقالات روزنامه ها
مثال :
<article>
<h1>What Does WWF Do?</h1>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
<article> داخل <section> یا بالعکس
عنصر <article> محتوایی مستقل را تعریف می کند.
عنصر <section> یک بخش در داخل سند تعریف می کند.
ولی نمی توانیم مشخص کنیم که کدام یک از این دو را می توانیم داخل دیگری قرار بدهیم.
پس ممکن است وب سایت هایی را ببینید که دارای عنصر <section> داخل عنصر <article> هستند یا بالعکس.
یا ممکن است وب سایت هایی را ببینید که داخل یک عنصر <section> یک عنصر <section> دیگر وجود دارد یا داخل یک عنصر <article> یک عنصر <article> دیگر وجود دارد.
مثالی از یک مقاله روزنامه : در مقاله های ورزشی داخل بخش ورزش ، ممکن است هر مقاله دارای بخش های فنی و تخصصی تر باشد.
عنصر <header> در HTML5
عنصر <header>یک سرتیتر برای سند یا بخش تعریف می کند. این عنصر اصولا باید به عنوان نگهدارنده ای برای محتوای معرفی ، استفاده شود.
می توان در یک سند ، چندین عنصر <header> داشت. مثال زیر نمونه ای از تعریف عنوان برای یک مقاله است.
مثال :
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
عنصر <footer> در HTML5
این عنصر یک فوتر (پانویس) برای یک سند یا بخش تعریف می کند. فوتر معمولا دارای اطلاعات نویسنده مقاله یا سند ، اطلاعات کپی رایت ، لینک هایی به قوانین و شرایط استفاده ، اطلاعات تماس و ... می باشد. ممکن است چندین فوتر در یک سند داشته باشید.
مثال :
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
عنصر <nav> در HTML5
این عنصر مجموعه ای از لینک های ناوبری را تعریف می کند.
توجه : نباید تمام لینک های یک سند در بخش منو ناوبری قرار بگیرد. منوی ناوبری فقط باید شامل لینک بخش های اصلی یک سند باشد.
مثال :
عنصر <aside> در HTML5
این عنصر محتوایی در کنار محتوای اصلی تعریف می کند که داخل سند قرار می گیرد. مانند : سایدبار
محتوای مجاور باید مرتبط با محتوای اصلی سند باشد.
مثال :
>p>My family and I visited The Epcot center this summer.>/p>
>aside>
>h4>Epcot Center>/h4>
>p>The Epcot Center is a park in Disney World, Florida.>/p>
>/aside>
عناصر <figure> و <figcaption> در HTML5
هدف از استفاده این عناصر ، تعریف عنوانی قابل مشاهده برای تصاویر است. در HTML5 یک تصویر و عنوان آن می توانند در عنصر <figure> گروه بندی شوند.
مثال :
>figure>
>img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228">
>figcaption>Fig1. - The Pulpit Rock, Norway.>/figcaption>
>/figure>
عنصر <img> تصویر را و عنصر <figcaption> عنوان تصویر را تعریف کرده است
چرا عناصر اسمی؟؟
در HTML4 توسعه دهندگان ، برای استایل دهی به عناصر از نام های کلاس و ID مورد نظر خود استفاده می کردند. مانند : header, top, bottom, footer, menu navigation, main, container, content, article, sidebar, topnav و ...
این قضیه در تعیین محتوای صحیح توسط موتور های جستجو ، ایجاد مشکل می کرد. با عناصر جدید HTML5 این کار راحت تر شده است.
عناصر اسمی در HTML5
لیست زیر ، عناصر اسمی جدید در HTML5 را نشان می دهد :
| تگ | توضیحات |
|---|---|
| <article> | تعریف یک مقاله |
| <aside> | تعریف یک متن یا محتوا ، در کنار محتوای اصلی |
| <details> | تعریف جزئیات بیشتر برای کاربر جهت دیدن یا مخفی کردن آن |
| <figcaption> | تعریف یک عنوان برای عنصر <figure> |
| <figure> | تعریف یک محتوای خود محور مانند طراحی ، دیاگرام ، لیست کد و ... |
| <footer> | تعریف یک فوتر برای یک سند یا بخشی از سند |
| <header> | تعریف یک سرتیتر برای یک سند یا بخشی از آن |
| <main> | تعریف محتوای اصلی یک سند |
| <mark> | تعریف یک متن هایلایت شده |
| <nav> | تعریف یک لیست از لینک های ناوبری |
| <section> | تعریف یک بخش داخل یک سند |
| <summary> | تعریف یک عنوان برای عنصر <details> |
| <time> | تعریف یک زمان/تاریخ |





















نظر شما
>