canvas در HTML5
یادگیری HTMLبوم گرافیک

عنصر <canvas> در HTML5 در طراحی های گرافیکی در صفحات وب بکار می رود.
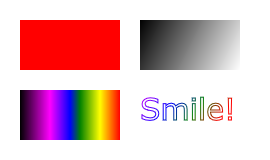
گرافیکی که در سمت راست صفحه مشاهده می کنید توسط Canvas پیاده سازی شده است ، که از 4 قسمت تشکیل شده است : یک مستطیل قرمز رنگ ، یک مستطیل با طیف رنگی ، یک مستطیل با رنگ های مختلف ، و دیگری متنی با با رنگ های مختلف.
Canvas در HTML چیست ؟
<canvas> در HTML برای طراحی گرافیکی استفاده می شود.
عنصر <canvas> ظرفی است که در آن گرافیک کشیده می شود. در واقع با استفاده از JavaScript گرافیک بر روی <canvas> پیاده سازی می شود.
کانواس برای پیاده سازی گرافیک های مختلف مانند خطوط ، دایره ها ، باکس ها ، متن و افزودن تصاویر ، روش های مختلفی دارد.
پشتیبانی مرورگر
در مرورگر های زیر با توجه به اعداد می توان متوجه شد که اولین ورژن از همان مرورگر که کاملا از canvas پیشتیبانی می کند ، کدام است :
گوگل کروم 4.0
اینترنت اکسپلورر 9.0
فایرفاکس 2.0
سافاری 3.1
اپرای 9.0
مثال هایی از canvas
یک بوم گرافیک (canvas) ناحیه ای مستطیل شکل در یک صفحه HTML است.بطور پیش فرض یک بوم نه خط حاشیه دارد و نه محتوایی. کد نویسی canvas به شرح زیر است :
<canvas id="myCanvas" width="200" height="100"></canvas>
نکته ! همیشه یک صفت id (برای ارجاع به یک اسکریپت)و یک صفت width و height برای ابعاد بوم ، تعیین کنید. برای اضافه کردن خط حاشیه از صفت style استفاده کنید.
مثال پایه:
مثال خط :
مثال دایره :
مثال متن :
مثال متن تو خالی :
مثال گرادیانت خطی :
مثال گرادیانت دایره ای :
مثال درج تصویر :





















نظرات