تنظیمات زبان در Asp.net core
آموزش کاربردی Asp.net Coreمی خواییم تنظیمات و پارامتر های route را در url سایت طوری تنظیم کنیم که زبان های مختلف رو بتونیم پیشتیبانی کنیم :

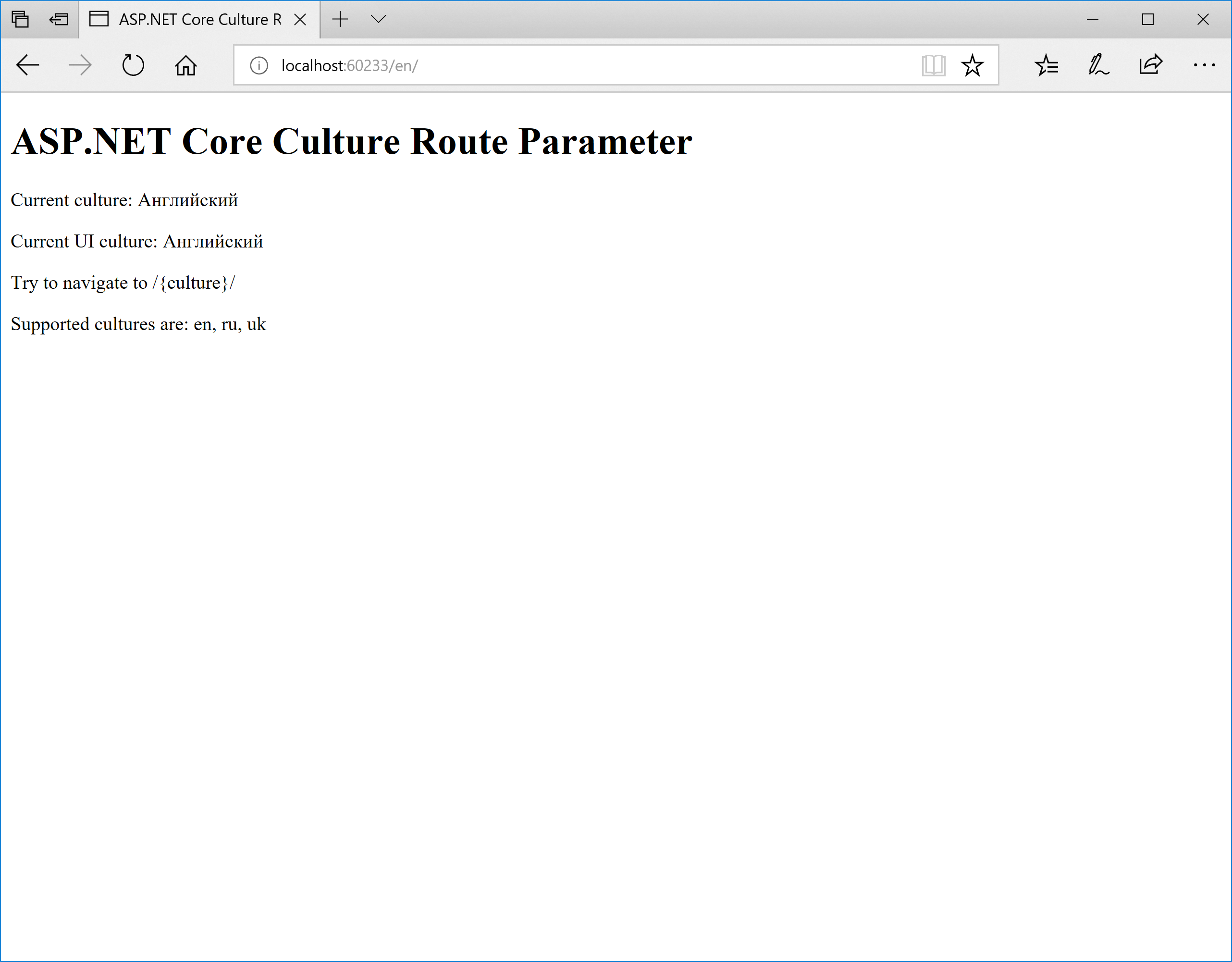
Asp.net core قابلیت چند زبانی را که توسط url تعیین می شود را بصورت پیش فرص پشنیبانی می کند ، اما به شکل زیر :
اما در اکثر موارد شما میخوایید اتفاقی مانند url زیر بیفتد :
روشی که امکان پیاده سازی این حالت استفاده میکنیم ارث بری از کلاس RequestCultureProvider می باشد :
public class RouteValueRequestCultureProvider : RequestCultureProvider
{
public override Task DetermineProviderCultureResult(HttpContext httpContext)
{
string cultureCode = null;
if (httpContext.Request.Path.HasValue && httpContext.Request.Path.Value == "/")
cultureCode = this.GetDefaultCultureCode();
// TODO: make it look more beautiful
else if (httpContext.Request.Path.HasValue && httpContext.Request.Path.Value.Length >= 4 && httpContext.Request.Path.Value[0] == '/' && httpContext.Request.Path.Value[3] == '/')
{
cultureCode = httpContext.Request.Path.Value.Substring(1, 2);
if (!this.CheckCultureCode(cultureCode))
cultureCode = this.GetDefaultCultureCode(); //throw new HttpException(HttpStatusCode.NotFound);
}
else cultureCode = this.GetDefaultCultureCode(); //throw new HttpException(HttpStatusCode.NotFound);
// TODO: from the SEO point of view, we should return 404 error code for unknown cultures
ProviderCultureResult requestCulture = new ProviderCultureResult(cultureCode);
return Task.FromResult(requestCulture);
}
private string GetDefaultCultureCode()
{
return this.Options.DefaultRequestCulture.Culture.TwoLetterISOLanguageName;
}
private bool CheckCultureCode(string cultureCode)
{
return this.Options.SupportedCultures.Select(c => c.TwoLetterISOLanguageName).Contains(cultureCode);
}
}
این کد زبان درون url چک می کند. اگر درون url زبان یافت نشد زبانی که به عنوان زبان پیش فرض ست شده است را استفاده می کند.
سپس ما به برنامه وبی خود می گوییم که از request localization middleware به عنوان یک انتخاب استفاده کند:
public void Configure(IApplicationBuilder applicationBuilder)
{
RequestLocalizationOptions requestLocalizationOptions = new RequestLocalizationOptions();
requestLocalizationOptions.SupportedCultures = requestLocalizationOptions.SupportedUICultures =
new CultureInfo[] { new CultureInfo("en"), new CultureInfo("ru"), new CultureInfo("uk") }.ToList();
requestLocalizationOptions.RequestCultureProviders.Insert(0, new RouteValueRequestCultureProvider() { Options = requestLocalizationOptions });
applicationBuilder.UseRequestLocalization(requestLocalizationOptions);
applicationBuilder.UseMvc(configureRoutes =>
{
configureRoutes.MapRoute(name: "Default", template: "{culture}/{controller}/{action}/{id?}", defaults: new { culture = "en", controller = "Default", action = "Index" });
}
);
}
فراموش نکنید برای غلامت بر روی کنترلر از مشخصه MiddlewareFilter استفاده کنید . برای نمونه می توانید پروژه تنظیمات زبان در Asp.net core را دانلود کنید.
روش های دیگری نیز برای پیاده سازی این مساله وجود دارد که ما در این بخش این روش را توضیح دادیم . امیدوارم که برای شما مفید باشد.





















نظر شما
>