رویدادهای سرور-ارسال شده در HTML5
یادگیری HTMLاین رویداد اجازه می دهد به یک صفحه وب برای به روز رسانی از یک سرور اقدام کنید.
رویدادهای سرور-ارسال شده – پیام یک طرفه
یک رویداد ارسال شده توسط سرور زمانی است که یک صفحه وب به صورت خودکار به روزرسانی ها را از یک سرور دریافت می کند.
این روش قبلا هم ممکن بود ، اما صفحه وب باید بپرسید که آیا هر گونه به روز رسانی در دسترس است. با رویدادهای فرستاده شده توسط سرور، به روز رسانی ها به طور خودکار انجام می شوند.
مثالها: به روز رسانی فیس بوک / توییتر، به روز رسانی قیمت سهام، اخبار خبری، نتایج ورزشی، و غیره
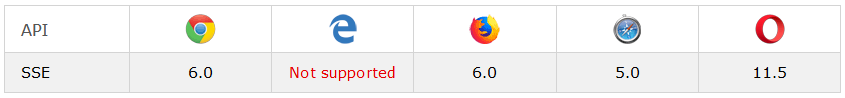
پشتیبانی مرورگرها
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از رویداد ارسال شده توسط سرور پشتیبانی می کند.

دریافت اعلان های رویداد
شیء EventSource برای دریافت اعلانهای رویداد ارسال شده توسط سرور استفاده می شود:
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "
";
}; توضیح مثال:
• یک شی جدید EventSource ایجاد کنید و نشانی اینترنتی صفحه ای را که به روزرسانی شده ارسال کنید (در این مثال "demo_sse.php")
• هر بار که به روز رسانی دریافت می شود، رویداد onmessage رخ می دهد
• هنگامی که یک رویداد در حال ارسال رخ می دهد، داده های دریافت شده را به عنصر با "id = " result قرار دهید
بررسی پشتیبانی از رویدادها
در مثال فوق، برخی از خطوط اضافی برای کنترل مرورگر برای رویدادهای ارسال شده سرور وجود دارد:
// Yes! Server-sent events support!
// Some code.....
} else {
// Sorry! No server-sent events support..
}
مثال کد بخش سرور
برای مثال در بالا برای کار، شما نیاز به سرور قادر به ارسال به روز رسانی داده ها (مانند PHP یا ASP).
نحوه ی جریان رویداد سرور ساده است. هدر "Content-Type" را به "text / event-stream" تنظیم کنید. اکنون می توانید ارسال جریان رویداد را شروع کنید.
کد در PHP (demo_sse.php):
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
کد در ASP (VB) (demo_sse.asp):
Response.ContentType = "text/event-stream"
Response.Expires = -1
Response.Write("data: The server time is: " & now())
Response.Flush()
%>
توضیح کد:
• هدر "Content-Type" را به "متن / جریان رویداد" تنظیم کنید
• مشخص کنید که صفحه نباید کش شود
• داده ها را ارسال کنید (همیشه با "داده ها" شروع می شود)
• دادههای خروجی را به صفحه وب بگنجانید
شی EventSource
در مثال های بالا ما از رویداد onmessage برای دریافت پیام ها استفاده می کنیم. اما رویدادهای دیگر نیز موجود است:





















نظر شما
>