Drag و Drop در HTML5
یادگیری HTMLDrag و Drop یکی از ویژگی های متدوال است. این ویژگی زمانی به کار می رود که یک شی را گرفته و داخل یک محل جدید رها می کنید.
در HTML5 Drag و Dropبخشی از این استاندارد است: هر عنصر می تواند Drag شود.
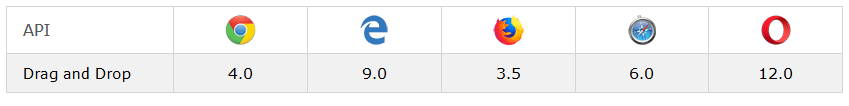
پشتیبانی مرورگر
اعداد داخل جدول زیر ورژن اولین مرورگری رانشان می دهد که به طور کامل از Drag و Drop پشتیبانی می کند.

مثال Drag و Drop
مثال زیر یک مثال ساده کشیدن و رها کردن است:
<!DOCTYPE HTML>
<html>
<head>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="https://www.w3schools.com/html/img_logo.gif" draggable="true"
ondragstart="drag(event)" width="336" height="69">
</body>
</html> شاید پیچیده بنظر برسد اما این امکان را به شما خواهد داد که تمام بخش های رویداد drag و drop را انجام دهید.
ایجاد عنصری با قابلیت drag
اول از همه: برای ایجاد یک عنصر قابل drag، ویژگی draggable را به true تنظیم کنید:
ondragstart and setData()
سپس، مشخص کنید زمانی که عنصر drag شد چه اتفاقی بیافتد.
در مثال بالا، صفت ondragstart تابعی را فراخوانی می کند،(رویداد) drag ، که مشخص می کند کدام داده drag می شوند.
متد dataTransfer.setData() نوع داده و مقدار داده ی drag شده را تنظیم می کند.
ev.dataTransfer.setData("text", ev.target.id);
}
در این مورد، نوع داده text است و مقدار آن آی دی عنصر draggable ("drag1") است.
ondragover
رویداد ondragover مشخص می کند که کدام داده می تواند حذف شود
به طور پیش فرض، داده ها / عناصر را نمی توان در عناصر دیگر حذف کرد. برای اجازه دادن ، ما باید از رفتار پیش فرض عنصر جلوگیری کنیم.
این کار با فراخوانی روش event.preventDefault () برای رویداد indragover انجام می شود:
ondrop
هنگامی که داده های کششی کاهش می یابد، یک رویداد رها رخ می دهد.
در مثال بالا، attribute atdrop یک تابع را فراخوانی می کند (رویداد):
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
• Call preventDefault () برای جلوگیری از بارگیری پیش فرض مرورگر داده ها
• داده های drag شده را با روش dataTransfer.getData () دریافت کنید. این روش هر نوع اطلاعاتی را که در روش setData () وجود دارد برای همان نوع تنظیم شده را باز میگرداند
• اطلاعات drag شده، شناسه عنصر کش شده است "drag1"))
• عنصر drag را به عنصر drop اضافه کنید
مثالهای بیشتر
<!DOCTYPE HTML>
<html>
<head>
<style>
#div1, #div2 {
float: left;
width: 100px;
height: 35px;
margin: 10px;
padding: 10px;
border: 1px solid black;
}
</style>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="https://www.w3schools.com/html/img_w3slogo.gif" draggable="true" ondragstart="drag(event)" id="drag1" width="88" height="31">
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
</html>





















نظر شما
>