صوت در HTML5
یادگیری HTMLصوت در وب
قبل از HTML5، فایل های صوتی تنها در یک مرورگر با یک افزونه (مانند فلاش) بازی می شود.
عنصر HTML5 <audio> یک روش استاندارد برای جاسازی صدا در یک صفحه وب را مشخص می کند.
پشتیبانی مرورگر
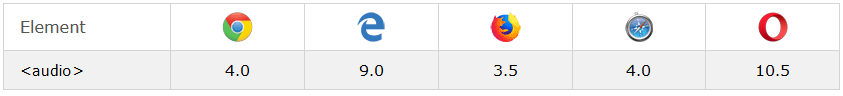
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از عنصر <audio> پشتیبانی می کند.

عنصر صوتی HTML
برای پخش یک فایل صوتی در HTML، از <audio> element استفاده کنید:
<audio controls>
<source src="https://www.w3schools.com/html/horse.ogg" type="audio/ogg">
<source src="https://www.w3schools.com/html/"horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio> صوتی HTML - چگونه کار می کند
ویژگی کنترل شامل کنترل های صوتی مانند بازی، مکث و حجم می دهد.
عنصر <source> به شما این امکان را می دهد که فایل های صوتی دیگری را که مرورگر از آن انتخاب می کنید، مشخص کند. مرورگر از اولین فرمت شناخته شده استفاده خواهد کرد.
متن میان برچسب های <audio> و </ <audio فقط در مرورگرهایی که از عنصر <audio> پشتیبانی نمی شود نمایش داده می شود.
HTML Audio - پشتیبانی مرورگر
در HTML5، 3 فرمت صوتی پشتیبانی شده وجود دارد: MP3، Wav و Ogg.
پشتیبانی مرورگر برای فرمت های مختلف:
صوتی HTML - انواع رسانه ها
صوتی HTML - روش ها، خواص ها و رویدادها
HTML5 روشهای DOM، خواص و حوادث را برای عنصر <audio> تعریف می کند.
این به شما اجازه می دهد بارهای، پخش و مکث آوانویسی، و همچنین مدت زمان و حجم تنظیم کنید.
همچنین رویدادهای DOM وجود دارد که می تواند هنگامی که یک صدا شروع به پخش می کند، متوقف شود و غیره به شما اطلاع دهد.
برای مرجع کامل DOM، به مرجع DOM صوتی / تصویری HTML5 ما بروید.
برچسب های صوتی HTML5
<Audio> : محتوای صدا را تعریف می کند.
<Source>:منابع رسانه چندگانه را برای عناصر رسانه ای تعریف می کند، مانند <video> و <audio>.





















نظر شما
>