ویدئو در html 5
یادگیری HTMLمثال ویدئو در html
پخش فیلم ها در HTML
قبل از HTMl5 ، برای پخش ویدئو در مرورگر باید از پلاگین( مثل flash) استفاده میشد.
عنصر <video>در html5 یک روش استاندارد برای قراردادن یک ویدئو در صفحه وب مشخص می کند.
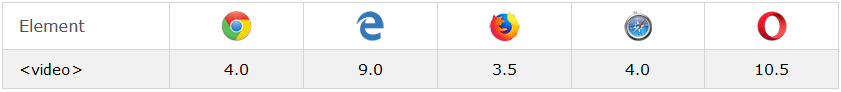
پشتیبانی مرورگر ها
شماره های داخل جدول زیر نشان دهنده اولین ورژن مرورگری است که بصورت کامل عنصر <video> را پشتیبانی می کند.

عنصر <video>
برای نمایش یک ویدئو در html از عنصر <video> استاده کنید.
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video> عملکرد
ویژگی کنترل ها، کنترل های ویدئو مثل play ، pause و volume را اضافه می کنند.
ایده ی خوبی است که این کنترل ویژگی عرض و ارتفاع داشته باشد. اگر ارتفاع و عرض تنظیم نشود، ممکن است صفحه هنگام بارگیری ویدیو، دچار مشکل شود.
عنصر <source> به شما این امکان را می دهد که فایل های ویدئویی جایگزین را که مرورگر از آن انتخاب می کنید، مشخص کند. مرورگر از اولین فرمت شناخته شده استفاده خواهد کرد.
متنی که بین دو تگ <video> و </video>قرار می گیرد، در مرورگری که از تگ <video> پشتیبانی نمی کند، نمایش داده می شود.
<video> پخش خودکاردر HTML
برای پخش خودکار ویدئو از این ویژگی استفاده کنید:
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video> ویژگی پخش خودکار در دستگاه های موبایل مثل iPad و iPhone اجرا نمی شود.
پشتیبانی مرورگر – ویدئو
در html5 3 فرمت MP4 ، WebM و Ogg پشتیبانی می شود.
پشتیبانی مرورگر ها از فرمت های مختلف به صورت زیر است:
HTML ویدیو – انواع رسانه
متدها، خواص و رویداد ها – ویدئو در html
HTML5 متدهای Dom، خواص و رویداد هایی را برای عنصر <video> تعریف کرده است که به شما این امکان را می دهد تا ویدئو را load، playو pause کنید.
یادگیری HTML

- مقدمه ای بر HTML
- ویرایشگرهای HTML
- اساس HTML
- عناصر HTML
- صفات در HTML
- تیتر های HTML
- پاراگراف در HTML
- استایل های HTML
- فرمت دهی متن در HTML
- نقل قول ها در HTML
- کد های برنامه نویسی در HTML
- کامنت ها در HTML
- رنگ ها در HTML
- CSS در HTML
- لینک های HTML
- تصاویر در HTML
- جدول ها در HTML
- لیست ها در HTML
- بلوک های HTML
- صفت class در HTML
- Iframe در HTML
- جاوا اسکریپت در HTML
- HTML Head
- قالب ها در HTML
- طراحی واکنش گرا ( resposive ) در HTML
- ماهیت ها (entities) در HTML
- سمبل ها در HTML
- مجموعه کاراکتر های در HTML
- URL در HTML
- XHTML در HTML
- فرم های HTML
- عناصر فرم در HTML
- انواع ورودی HTML
- صفات ورودی HTML
- معرفی HTML5
- پشتیبانی از HTML5
- عناصر جدید HTML5
- عناصر اسمی در HTML5
- مهاجرت به HTML5
- راهنمای استایل دهی در HTML5
- canvas در HTML5
- SVG در HTML5
- نقشه گوگل در HTML
- چندرسانه ای در HTML
- ویدئو در html 5
- صوت در HTML5
- پلاگین های HTML
- فیلم های یوتیوب در HTML
- موقعیت جغرافیایی HTML5
- Drag و Drop در HTML5
- ذخیره سازی وب در HTML5
- کارگر وب در HTML5
- رویدادهای سرور-ارسال شده در HTML5
مقالات و دروس
-
 53
یادگیری HTML
53
یادگیری HTML
-
 71
یادگیری CSS
71
یادگیری CSS
-
 87
یادگیری JavaScript
87
یادگیری JavaScript
-
 28
یادگیری jQuery
28
یادگیری jQuery
-
 59
یادگیری SEO
59
یادگیری SEO
-
 32
مفاهیم طراحی وب
32
مفاهیم طراحی وب
-
 12
مفاهیم برنامه نویسی
12
مفاهیم برنامه نویسی
-
 19
معرفی ابزار و نرم افزار
19
معرفی ابزار و نرم افزار
-
 5
یادگیری UML
5
یادگیری UML
-
 16
یادگیری AngularJS
16
یادگیری AngularJS
-
 35
یادگیری SQL
35
یادگیری SQL
-
 28
یادگیری Bootstrap
28
یادگیری Bootstrap
-
 14
یادگیری XML
14
یادگیری XML
-
 11
یادگیری JSON
11
یادگیری JSON
-
 2
یادگیری نقشه گوگل
2
یادگیری نقشه گوگل
-
 1
چطور میتونم ؟
1
چطور میتونم ؟
-
 1
آموزش کاربردی Asp.net Core
1
آموزش کاربردی Asp.net Core
-
 2
آموزش Ajax
2
آموزش Ajax
-
 0
آموزش Font Awesome 5
0
آموزش Font Awesome 5
عضویت در خبرنامه شرکت نرم افزاری وب مهراز
برای اطلاع از بسته ها ، تخفیف های استثنایی و تازه های ما به خبرنامه وب مهراز بپیوندید.



نظر شما
>