راهنمای استایل دهی در HTML5
یادگیری HTMLقرارداد های کدنویسی در HTML
توسعه دهندگان وب معمولا در استفاده از استایل دهی و ترکیبات کد در HTML مردد هستند. از سال 2000 تا 2010 بسیاری از توسعه دهندگان از HTML به XHTML روی آورده اند.
در XHTML توسعه دهندگان مجبور به رعایت کدهای معتبر و صحیح بودند. وقتی صحبت از اعتبار سنجی کدها می شود ، HTML5 کمی بیشتر از بقیه نامرتب به نظر می رسد.
کدنویسی هوشمند آینده نگر
استفاده پایدار از استایل ها منجر به درک بهتر کدهای شما توسط دیگران می شود. در آینده ، نرم افزارهایی مانند خواننده های XML ممکن است بخواهند HTML شما را نیز بخوانند. استفاده از ترکیب کدهای صحیح - نزدیک به XHTML - می تواند عمل هوشمندانه ای باشد.
نکته ! همیشه کدهای خود را مرتب ، صحیح و دقیق بنویسید.
استفاده از DOCTYPE صحیح
همیشه بیانیه DOCTYPE را در اولین سطر از سند خود قرار دهید :
<DOCTYPE html!>
اگر میخواهید حتما از کاراکتر های کوچک استفاده کنید می توانید از گزینه زیر استفاده کنید :
<doctype html!>
استفاده از کاراکترهای کوچک در نام عناصر
در HTML5 می توان نام عناصر را با ترکیبی از کاراکتر های کوچک و بزرگ نوشت. اما توصیه می کنیم که از کاراکترهای کوچک استفاده کنید ، چون :
- ترکیب کاراکترهای کوچک و بزرگ مناسب نیست
- توسعه دهندگان معمولا از کاراکترهای کوچک استفاده می کنند (مانند XHTML)
- کاراکترهای کوچک تمیز و مرتب تر به نظر می رسند.
- نوشتن کاراکترهای کوچک راحت تر است.
بد :
<SECTION>
<p>This is a paragraph.</p>
</SECTION>
بدتر :
<Section>
<p>This is a paragraph.</p>
</SECTION>
خوب :
<section>
<p>This is a paragraph.</p>
</section>
همه عناصر HTML را ببندید
در HTML5 برای بستن عناصر اجباری نیست. اما توصیه می کنیم تمامی عناصر HTML را ببندید.
بد :
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section> خوب :
<section>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</section> تمامی عناصر تهی HTML5 را ببندید
در HTML5 بستن عناصر تهی ، اختیاری است.
مجاز :
|
|
<meta charset="utf-8" |
گزینه زیر هم مجاز است :
|
|
< meta charset="utf-8"/> |
در هر حال ، اسلش ( / ) پایانی در XHTML و XML ضروری است. اگر می خواهید نرم افزارهای XML به صفحه شما دسترسی داشته باشند ، بهترین عمل ، قرار دادن اسلش پایانی و بستن عناصر است.
استفاده از کاراکترهای کوچک در نام صفات
در HTML5 می توان نام صفات را با ترکیبی از کاراکتر های کوچک و بزرگ نوشت.
اما توصیه می کنیم از کاراکترهای کوچک استفاده کنید ، چون :
- ترکیب کاراکترهای کوچک و بزرگ مناسب نیست
- توسعه دهندگان معمولا از کاراکترهای کوچک استفاده می کنند (مانند XHTML)
- کاراکترهای کوچک تمیز و مرتب تر به نظر می رسند.
- نوشتن کاراکترهای کوچک راحت تر است.
بد :
|
|
<"div CLASS="menu> |
خوب :
|
|
<"div class="menu> |
علامت مقادیر صفت
در HTML5 می توان مقدار صفات را بدون علامت کوتیشین قرار داد. اما توصیه می کنیم مقادیر را با کوتیشین ببندید ، چون :
- ترکیب کاراکترهای کوچک و بزرگ در مقادیر مناسب نیست
- مقادیر کوتیشین دار ، تمیز و مرتب تر به نظر می رسند.
-اگر مقدار دارای فاصله بین کلمات است ، باید از کوتیشین استفاده کنید.
خیلی بد :
این مورد درست عمل نخواهد کرد ، زیرا مقدار صفت دارای فاصله بین کلمات است :
|
|
<table class=table striped> |
بد :
|
|
<table class=striped> |
خوب :
|
|
<"table class="striped> |
صفات تصاویر
همیشه صفت Alt را به تصاویر اضافه کنید. زمانی که تصویر به هر دلیلی قابل نمایش نباشد ، این صفت مهم است. همچنین همیشه عرض و ارتفاع تصویر را تنظیم کنید. این کار از پخش و نامرتب شدن صفحه تا زمان لود شدن کامل آن ، جلوگیری می کند.
بد :
|
|
<"img src="html5.gif> |
خوب :
|
|
<"img src="html5.gif" alt="HTML5" style="width:128px;height:128px> |
فاصله و علامت مساوی ( = )
در HTML5 فاصله در قبل و بعد علامت مساوی ( = ) مجاز است ، اما بدون فاصله نوشتن آنها تمیز تر و خواندن آن آسان تر است چون هر مجموعه کد بهتر گروه بندی می شوند.
بد :
|
|
<"link rel = "stylesheet" href = "styles.css> |
خوب :
|
|
<"link rel="stylesheet" href="styles.css> |
خودداری از خطوط کد های طولانی
به هنگام استفاده از یک ویرایشگر HTML ، اینکه به چب و راست اسکرول کنید ، آزار دهنده است. سعی کنید هر خط کد را نهایتاً به 80 کاراکتر محدود کنید.
سطرهای خالی و فرورفتگی ابتدای سطور
هیچ وقت بدون دلیل منطقی ، سطر خالی باقی نگذارید. برای خوانایی بیشتر کد ها ، بعد از هر بلوک بزرگ و اصلی ، یک سطر فاصله قرار دهید. همچنین برای خوانایی بیشتر ، در ابتدای خطوط کد ها ، دو فاصله قرار دهید و از دکمه tab استفاده نکنید. از ایجاد سطرهای خالی و فرورفتگی غیرضروری خودداری کنید. لزومی ندارد که هر عنصر را با فاصله ابتدای سطر ، شروع کنید.
موارد غیر ضروری :
|
|
<body> |
گزینه بهتر :
|
|
<body> |
مثالی برای جدول :
|
|
<table> |
مثالی برای لیست :
|
|
<ol> |
صرف نظر از <html> و <body> ؟؟
با توجه به استاندارد HTML5 ، می توان از تگ های <html> و <body> صرف نظر کرد. مثال زیر به عنوان HTML5 معتبر می باشد :
مثال :
<!DOCTYPE html>
<head>
<title>Page Title</title>
</head>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>اما به هیچ وجه توصیه نمی کنیم که از این دو تگ صرف نظر کنید.
عنصر <html> ، ریشه سند است و محل توصیه شده برای قرار دادن زبان سند :
*** کد کوتاه
اعلام زبان برای دسترسی اپلیکیشن ها و موتورهای جستجو ، مهم است. صرف نظر از <html> و <body> می تواند باعث عدم کارکرد صحیح XML و DOM شود. همچنین صرف نظر از <body> می تواند در مرورگرهای قدیمی مانند IE9 و قبل از آن باعث ایجاد ارور شود.
صرف نظر کردن از <head> ؟؟
با توجه به استاندارد HTML5 ، می توان از تگ <head> هم صرف نظر کرد. بطور پیش فرض مرورگر ها همه عناصر را در یک عنصر <head> پیش فرض و قبل از <body> قرار می دهند.
با صرف نظر کردن از تگ <head> می توانید از پیچیدگی HTML کم کنید :
مثال :
<!DOCTYPE html>
<html>
<title>Page Title</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>البته توصیه می کنیم که از <head> صرف نظر نکنید.
نکته : صرف نظر کردن از تگ ها هنوز برای توسعه دهندگان ناآشنا است و مدتی طول می کشد تا به یک قاعده تبدیل شود.
ابرداده
عنصر <title> در HTML5 مورد نیاز است. عنوان را تا حدی که می توانید مرتبط و معنادار تعیین کنید.
<title/> ترکیب و نحوه کد نویسی وب سایت <title>
برای اطمینان از تفسیر مناسب و فهرست شدن صحیح در موتورهای جستجو ، "زبان" و "کد گذاری کاراکترها" باید در اولیه ترین بخش های یک سند تعریف شود.
کد ***
تنظیم پهنای دید
در HTML5 متدی ارائه شده است تا توسعه دهندگان وب با استفاده از تگ <meta> بر روی پهنای دید کنترل کافی داشته باشند.
پهنای دید ناحیه قابل مشاهده کاربران یک وب سایت است. پهنای دید نسبت به دستگاه مورد استفاده متفاوت است و در یک گوشی موبایل کوچکتر از کامپیوتر می باشد.
برای این منظور باید عنصر viewport از <meta> زیر را به تمام صفحه های وب خود اضافه کنید.
کد ***
عنصر viewport دستورات لازم را برای تنظیم ابعاد و تغییر اندازه های صفحه ، به مرورگر می دهد.
بخش width=device-width از کد بالا ، عرض صفحه وب را نسبت به عرض صفحه نمایش دستگاه مورد استفاده ، تنظیم می کند. (که در صورت تغییر دستگاه مورد استفاده و صفحه نمایش با اندازه متفاوت ، عرض صفحه نیز تغییر خواهد کرد)
بخش initial-scale=1.0 از کد بالا ، سطح زوم شدن صفحه به هنگام اولین لود شدن در دستگاه مورد استفاده را تعیین می کند.
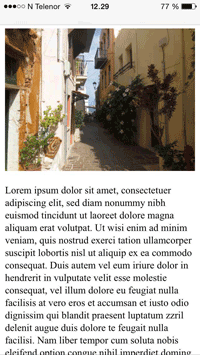
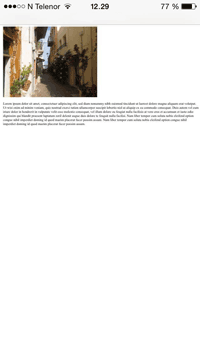
نمونه ای از یک صفحه وب بدون متاتگ viewport و همان صفحه با viewport :
 |
 |
کامنت های HTML
کامنت های کوتاه باید مانند کد زیر در یک سطر نوشته شوند :
*** کد
کامنت هایی که بیشتر از یک سطر درازا داشته باشند باید مانند کد زیر نوشته شوند :
*** کد
برای خوانایی بهتر کامنت های طولانی بهتر است بین کلمات 2 فاصله بگذارید.
استایل شیت ها
برای لینک دادن به استایل شیت ها از ترکیب های کد ساده استفاده کنید.
*** کد
موارد کوتاه را می توان در یک سطر فشرده نوشت
*** کد
موارد طولانی باید در سطرهای جداگانه نوشته شوند.
*** کد
یک آکولاد باز در همان سطری که سلکتور قرار دارد قرار دهید.
یک فاصله قبل از آکولاد باز قرار دهید.
در هر سطر از دو تب برای متمایز کردن آن سطر با سطر سلکتور استفاده کنید.
در پایان هر سطر صفت-مقدار از ; استفاده کنید.
کوتیشین مارک را فقط برای مقادیری استفاده کنید که دارای فاصله بین کلمات هستند.
آکولاد بسته را در سطر اخر و تنها ، بدون هیچ فاصله ای قرار دهید.
از نوشتن سطر های بیش از 80 کاراکتر پرهیز کنید.
بارگذاری جاوا اسکریپت در HTML
برای بارگذاری اسکریپت های خارجی ، از ترکیبات ساده استفاده کنید . صفت type ضروری نیست.
<script src="myscript.js">
دسترسی به عناصر HTML با استفاده از جاوا اسکریپت
نتیجه استفاده از استایل های در هم و نامرتب HTML ، ارورهای جاوا اسکریپت خواهد بود.
دو فرمت زیر از جاوا اسکریپت نتایج متفاوتی دارند :
مثال :
var obj = getElementById("Demo")
var obj = getElementById("demo")
در نام فایل ها از کاراکترهای کوچک استفاده کنید
برخی از سرور های (مانند Apache و Unix) به بزرگی و کوچکی کاراکتر ها در نام فایل حساس هستند. "webmehraz.jpg" به عنوان "Webmehraz.jpg" در دسترس نخواهد بود.
سرور های دیگر (مانند microsoft و IIS) به بزرگی و کوچکی کاراکتر ها در نام فایل حساس نیستند. "webmehraz.jpg" به عنوان "Webmehraz.jpg" در دسترس خواهد بود.
و اگر از یک سرور غیر حساس به بزرگی و کوچکی کاراکترها به سرور حساس نقل مکان کنید ، حتی ارور های کوچک می توانند وب سایت شما را شدیدا مشکل دار کنند.پس حتما از کارکترهای کوچک استفاده کنید.
فرمت فایل ها
فایل های HTML باید دارای فرمت html. و یا htm. باشند.
فایل های CSS باید دارای فرمت css. باشند.
فایل های جاوا اسکریپت باید دارای فرمت js. باشند.
تفاوت های میان htm. و html.
تفاوتی میان فرمت های htm. و html. وجود ندارد و هر دو در هر مرورگر و سروری به عنوان HTML شناسایی می شوند.
تفاوت آنها بیشتر حالت نمایی دارد :
htm. سبک و سیاق سیستم های DOS را دارد. در این سیستم فرمت ها به 3 کاراکتر محدود می شدند.
html. سبک و سیاق سیستم های عامل Unix را دارد. در این سیستم ها چنین محدودیتی وجود ندارد.
تفاوت های فنی
زمانی که یک URL نام فایلی را مشخص نکرده است (مانند /http://tuts.webmehraz.com/Tutorials/1/HTML) سرور یک نام فایل پیش فرض را مشخص می کند. نام های پیش فرض index.html, index.htm, default.html, و default.htm هستند.
اگر سرور شما فقط بر روی نام پیش فرض "index.html" تنظیم شده است حتما باید فایل شما نیز با "index.html" تنظیم شود. نه "index.htm"
البته سرور ها می توانند بر روی نام های پیش فرض بیشتری تنظیم شوند و شما می توانید به تعداد نیاز خود این نام ها را برای سرور خود تنظیم کنید.
در هر حال ، فرمت کامل برای فایل های HTML ، فرمت html. است و هیچ دلیلی وجود ندارد که از آن استفاده نکنید.





















نظر شما
>