ویرایشگرهای HTML
یادگیری HTMLایجاد اسناد HTML با استفاده از Notepad یا TextEdit
صفحات وب را می توان با ویرایشگرهای حرفه ای HTML ایجاد کرده و تغییر داد. اما برای یادگیری این زبان استفاده از یک ویرایشگر ساده متن مانند Notepad (pc) یا TextEdit (mac) را پیشنهاد می کنیم. معتقدیم که برای یادگیری HTML استفاده از یک ادیتور ساده متن ، راه خوبی است. چرا که به مرور زمان به حرفه ای شدن شما کمک خواهد کرد.
برای ایجاد اولین صفحه وب خود ، 4 گام زیررا دنبال کنید :
گام اول PC : ابزار Notepad را اجرا کنید
در ویندوز 8 و نسخههای بعدی - با ورود به صفحه start و تایپ کلمه notepad
در ویندوز 7 و نسخه های قبل از آن - با باز کردن start menu از داخل All programs و زیر دسته Accessories
گام اول Mac : ابزار TextEdit را اجرا کنید
از مسیر Finder > Applications > TextEdit اجرا میشود.
مطمئن شوید که ویرایشگر بر روی متن ساده تنظیم شده باشد (از این مسیر مطمئن شوید : Preferences > New Document > select plain text)
همچنین مطمئن شوید هر دو گزینه "Display html file as html code" و "Display RTF file as RTF code" در قسمت "Open and Save"، تیک خورده باشند.
سپس یک سند جدید باز کنید تا کدنویسی را آغاز کنید.
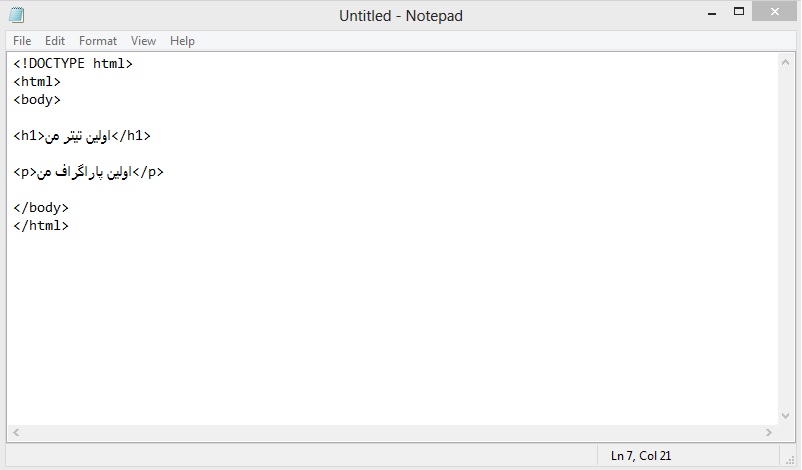
گام دوم : تعدادی کد HTML نوشته و یا داخل سند کپی کنید :
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحه</title>
</head>
<body>
<h1>اولین تیتر من</h1>
<p>اولین پاراگراف من</p>
</body>
</html> 
گام سوم : ذخیره سازی
فایل را با کلیک بر روی گزینه Save as در منوی File ، خود ذخیره کنید.
نام فایل را هنگام ذخیره index.htm قرار دهید و Encoding را بر روی UTF-8 تنظیم کنید (برای فایل های HTML ترجیحا از این انکد استفاده می شود)

گام چهارم : بازدید صفحه HTML در مرورگر
فایل مورد نظر را در مرورگر مورد علاقه خود باز کنید ( بر روی فایل مورد نظر دابل کلیک کنید یا راست کلیک کرده و open with را کلیک کنید و با مرورگر مورد نظر اجرا کنید)
نتیجه شبیه تصویر زیر خواهد بود :
ویرایشگر آنلاین وب مهراز
با ویرایشگر آنلاین رایگان ما، شما می توانید کد HTML را ویرایش کنید و نتیجه را در مرورگر خود مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html> 




















نظرات