SVG در HTML5
یادگیری HTMLSVG چیست؟
- SVG برای گرافیک برداری مقیاس پذیر است
- SVG برای تعریف گرافیک برای وب استفاده می شود
- SVG یک توصیه W3C است
<svg> در HTML
عنصر HTML <svg> یک ظرف برای گرافیک SVG است.
SVG دارای چندین روش برای رسم مسیرها، جعبه ها، حلقه ها، متن ها و تصاویر گرافیکی است
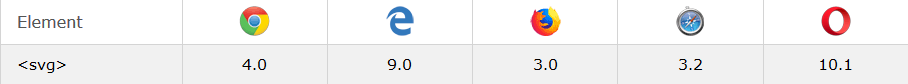
پشتیبانی مرورگرها
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از عنصر <svg> پشتیبانی می کند.

SVG دایره
<!DOCTYPE html>
<html>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html> SVG مستطیل
<svg width="400" height="100">
<rect width="400" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg>SVG مربع دورگرد
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150"
style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>SVG ستاره
<svg width="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>SVG لوگو
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana" x="50" y="86">SVG</text>
Sorry, your browser does not support inline SVG.
</svg>تفاوت SVG و Canvas
SVG یک زبان برای توصیف گرافیک دو بعدی در XML است.
نقاشی گرافیک دو بعدی را (با جاوا اسکریپت) ترسیم می کند.
SVG مبتنی بر XML است، به این معنی که هر عنصر در SVG DOM موجود است. میتوانید یک عنصر را برای رویداد جاوااسکریپت اضافه کنید.
در SVG هر شکل کشیده به عنوان یک شیء به یاد میآید. اگر ویژگی یک شیء SVG تغییر کند، مرورگر می تواند به صورت خودکار شکل را مجدد ترسیم کند
مقایسه Canvas و SVG
برخی از تفاوت های مهم بین Canvas و SVG را نشان می دهد:
Canvas
- به رزولیشن وابسته است
- از رویداد پردازنده پشتیبانی نمی کند
- رندر متن ضعیف
- شما می توانید تصویر حاصل را به عنوان .png یا .jpg ذخیره کنید
- مناسب برای بازی های گرافیکی قوی
SVG
- مستقل از رزولیشن
- پشتیبانی از رویداد پردازنده
- برای برنامه های کاربردی با مناطق رندر بزرگ (نقشه های گوگل) مناسب است
- رندر کند اگر پیچیده باشد (هر چیزی که از DOM استفاده می کند بسیار کند خواهد بود)
- برای برنامه های بازی مناسب نیست





















نظرات