xml DOM
یادگیری XML
Dom چیست؟
DOM استانداردهای دسترسی و دستکاری اسناد را تعریف می کند:
مدل شیء سند (Document Object Model (DOM یک پلتفرم و رابط کاربری با زبان بی طرف است که به برنامه ها و اسکریپت ها اجازه می دهد تا به صورت پویا به محتوای اسناد دسترسی داشته و ساختار و سبک سند را بروز رسانی کنند.
HTML DOM یک روش استاندارد برای دسترسی و دستکاری اسناد HTML را تعریف می کند. که در نتیجه یک سند HTML را به عنوان ساختار درختی ارائه می دهد.
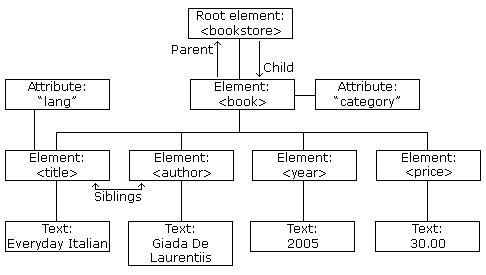
xml DOM نیز یک روش استاندارد برای دسترسی و دستکاری اسناد xml را تعریف می کند. که در نتیجه یک سند xml را به عنوان ساختار درختی ارائه می دهد.
درک DOM برای هر کسی که با HTML یا XML کار می کند، جزو باید ها است.
HTML DOM
به تمام عناصر HTML می توان از طریق HTML DOM دسترسی داشت.
این مثال مقدار یک عنصر HTML را که "id="demo دارد ، تغییر می دهد.
مثال :
<h1 id="demo">This is a Heading</h1>
<button type="button"
onclick="document.getElementById('demo').innerHTML = 'Hello World!'">Click Me!
</button>شما می توانید در مورد HTML DOM در آموزش جاوا اسکریپت وب مهراز بیشتر یاد بگیرید.
Xml DOM
به تمام عناصر XML می توان از طریق XML DOM دسترسی داشت.
مثال :
Books.xml
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
این کد مقدار متنی اولین عنصر <title> در یک سند XML را بازیابی می کند :
مثال :
XML DOM یک استاندارد برای چگونگی دریافت، تغییر، افزودن و حذف عناصر XML است.
این مثال یک رشته متنی را در یک شی XML DOM بارگذاری می کند و اطلاعات را با استفاده از جاوا اسکریپت از آن ستخراج می کند :
مثال :
<html>
<body>
<p id="demo"></p>
<script>
var text, parser, xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html> 





















نظر شما
>