چطور میتونم دو تا باکس را در html با استفاده از css کنار هم قرار بدم ؟
چطور میتونم ؟سلام امروز می خواییم روش قرار دادن دوتا باکس کنار هم در html با استفاده از css رو بهتون آموزش بدیم .
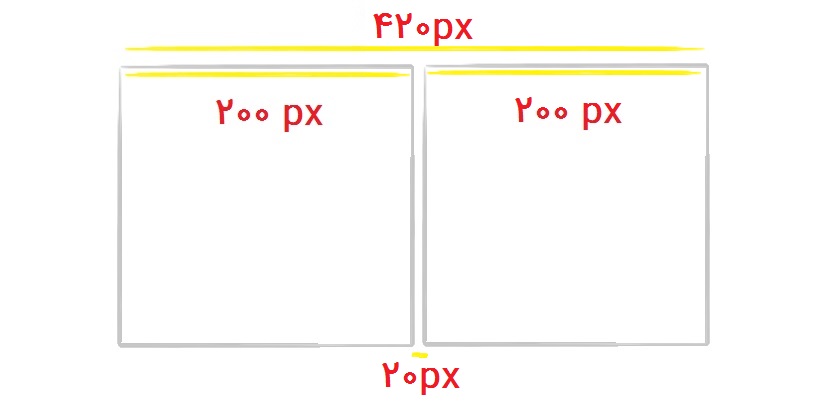
میخواییم تصویر زیر رو پیاده سازی کنیم :

برای پیاده سازی تصویر بالا مراحل زیر رو دنبال کنید :
- یک div مادر در صفحه html خود قرار بدهید، عرض این div را 420px در نظر بگیرید.
- دو div در درون div مادر در صفحه html خود قرار بدهید و عرض این دو div را 200px در نظر بگیرید.
- استایل display : inline-block رو به دو div که درون div مادر هستند ست کنید.
پیاده سازی HTML
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
پیاده سازی CSS
* {
box-sizing:boder-box; /* حاشیه ها و پدینگ را جزو عرض باکس محسوب می کند */
}
.parent {
position: relative;
width: 420px;
height:200px;
font-size:0px; /* فواصل اضافه در داخل باکس ها را حذف می کند */
}
.child {
position:relative;
display:inline-box;
width:200px;
height:200px;
border:2px solid #dddddd;
font-size:14px;
}
کار انجام شده و تنها چیزی که مانده فاصله 20 پیکسلی میان دو باکس می باشد . برای اینکار میتوانید به باکس اول کلاس مجزا تخصیص دهید و margin-right:20px; قرار دهید. بدین صورت که :
پیاده سازی HTML
<div class="parent">
<div class="child child-1"></div>
<div class="child"></div>
</div>
پیاده سازی CSS
.child-1 {
margin-right:20px; /* در صورتی که دایرکشن صفحه شما چپ به راست باشد . */
}
در صورتی که دایرکشن صفحه شما راست به چپ باشد :
.child-1 {
margin-left:20px; /* در صورتی که دایرکشن صفحه شما راست به چپ باشد . */
}
کار تمام است . در صورتی که سوال دارید می توایند در بخش تماس با ما سایت با ما ارتباط باشید.





















نظر شما
>