4 نکته برای ساده کردن طراحی صفحات وب
مفاهیم طراحی وبوقتی صحبت از طراحی وب باشد ، “کم” ، “زیاد” می شود. در ایجاد یک وب سایت ، هیچ چیزی به مانند “سادگی” ، حرفه ای بودن را نشان نمی دهد. افزایش کاربران در وب سایت های ساده با عملکرد بهبود یافته ، نسبت به وب سایت های پیچیده مملو از تبلیغات گیج کننده زیاد ، بیشتر دیده می شود. جای تعجب نیست که اخیراً در بین طراحان وب ، حداقل سازی بسیار مورد توجه قرار گرفته است. دیگر طراحان و مدیران وب سایت ها به دنبال طراحی های پیچیده نیستند، چون بر روی ارائه محتوای کیفی و پیچیده تمرکز کرده اند و این امر با عث خواهد شد که وب سایت آنها روز به روز بیشتر مورد رضایت کاربران قرار بگیرد.
اگر برای تشخیص روند سعودی بهبود وب سایت در طراحی ساده نیاز به اطلاعات بیشتری دارید ، موارد زیر را بخاطر داشته باشید :
- طراحی ساده ، به هم ریخته نیست و راهبری در آن راحت تر است.
- سریع تر بارگذاری می شود.
- مدیریت آن آسان تر است و از سردرگمی به دور می باشد.
- در طراحی ساده ، محتوا راحت تر هایلایت می شود و بررسی آن راحت تر خواهد بود.
- طراحی ساده ، برتر و زیبا تر دیده می شود.
- هرچه طراحی وب ساده تر باشد، تجربه و کاربری بازدید کننده نیز بهتر خواهد بود.
- طراحی ساده ، روند اجرای طرح های مخصوص دستگاه های مختلف را نیز ساده تر می کند.
احساس می کنید انگیزه ای برای ساده تر کردن طراحی صفحات وبت خود را پیدا کرده اید؟ پس 4 نکته زیر را دنبال کنید.
1-صفحات خود را تمیز و با وقار نگه دارید
بسیاری از وب سایت ها در اجرای این نکته شکست خورده اند. برای اینکه جزو آنها نباشید به موارد زیر دقت کنید :
- بر روی ضرورت ها تمرکز کنید
به عناصر مهم توجه کنید و از موارد غیر ضروری دوری کنید. سعی کنید عملکرد دکمه ها و فرم های خود را به ساده ترین حالت ممکن درآورید. از لینک های راندوم ، توضیحات غیر ضروری پست های بلاگ ، محتوای سازماندهی نشده و تبلیغات غیر مرتبط بپرهیزید.
- از دید بازدید کننده های خود نگاه کنید
مستقیما به مواردی توجه کنید که بازدید کنندگان شما به دنبال آن هستند. اسکرول زیاد برای پیدا کردن محتوای مورد نظر بازدید کننده ، برابر با یک تجربه ناموفق برای کاربر است. میدان دید بیشتر باعث پیدا کردن مستقیم محتوای مورد نظر می شود و اسکرول کردن بخاطر کمبود محتوا ، آزاردهنده خواهد بود. هدف نهایی شما باید هایلایت کردن اطلاعات مرتبط و مفید باشد تا به راحتی برای کاربر قابل مشاهده و خواندن باشد.
- مطمئن شوید محتوای کیفی اضافه شده ، در قسمت بالای صفحه نشان داده شود
تجربه نشان داده است که قسمت اعظمی از کاربران بیشتر وقت خود را در fold (قسمت بالای وب سایت که بدون اسکرول کردن در معرض دید است) سپری می کنند. از این رو بهترین کاری که برای بهبود تاثیر وب سایت بر روی کاربر می توانید انجام دهید ، تقلیل دادن اسکرول تا رساندن وب سایت به یک صفحه است. در صورتی که وب سایت شما دارای لوگو و منوی ناوبری می باشد ، بهترین راه ، کم کردن ارتفاع سربرگ سایت می باشد. با این کار می توانید اصلی ترین عناصر را در بالای fold نگه دارید.
2- ناوبری آسان
مطمئنا با وب سایت هایی مواجه شده اید که دارای منوهای ناوربری زیاد و تو در تو هستند و شما را سردرگم می کنند. در بین حجم عظیمی از عناصر مختلف قرار گرفته اید و نمی دانید باید از کجا شروع کنید. این مسئله را همیشه به خاطر بسپارید ، به ویژه زمانی که می خواهید وب سایت خودتان را طراحی کنید. سادگی ، تجربه مناسبی را به کاربر می دهد و آنها را به مشتری تبدیل می کند. در مراتب بالاتر ، سادگی در منو ها ، متناسب با اصول سئو می باشد و رتبه وب سایت شما را نیز بالا می برد.
به نکات زیر در مورد سادگی در طراحی توجه کنید :
- به محل جای گیری دکمه های منوی ناوبری توجه کنید.
- یک منوی ناوبری اصلی پیاده سازی کنید.
- مطمئن شوید که منوی ناوبری شما به همه جای وب سایتتان دسترسی دارد.
- زیر منوهای قسمت های انفرادی را منسجم تر کار کنیدد تا استفاده از منو ناوبری آسان تر شود.
3- قانون پارتو (Pareto)
اصل پارتو همچنین به عنوان قانون 80 به 20 نیز شناخته می شود. بر اساس این اصل ، تقریبا 80 درصد تاثیرات از 20 درصد عوامل حاصل می شوند. دو نکته اصلی زیر را در نظر داشته باشید :
- بر روی 20 درصدی از عناصر تمرکز کنید که 80 درصد کارایی وبسایتتان را ارائه کند
در ایجاد توازی با دیزاین وب سایت ، این سوال مطرح می شود که : چه چیزی تقریبا 20 درصد از محتوای وب ساییتان را نشان می دهد که 80 درصد از ارزش آن را برای کاربران ارائه می کند؟ فقط پس از تشخیص تفاوت میان “مطالبی که خودتان تالیف می کنید” با “مطالبی که گردآوری می کنید” ، می توانید نحوه رعایت تعادل بین مطالب تولیدی خودتان با مطالب با ارزش گردآوری شده را یاد بگیرید.
- اگر می خواهید موردی را به رخ بکشید ، بقیه موارد را کنار بگذارید
سادگی در حذف موارد اضافی و هایلایت کردن محصول یا سرویس اصلی وب سایت است. مصر بودن بر ارائه متوای اصلی و خط سیر اصلی وب سایت (که سرویس یا محتوای ارزشمندی را در اختیار کاربر قرار می دهد) رسالت اصلی شماست. تا می توانید موارد غیر ضروری را حذف و یا به دور از محتوای اصلی قرار دهید.
4- به حداقل رساندن شمای رنگ و فونت وب سایت
حتی اگر صفحات خود را به مقدار لازم ساده تر کرده باشید، اگر رنگ های مورد استفاده در صفحات گیج کننده و در هم باشد ، تلاش های شما بیهوده خواهد بود. شاید فکر می کنید استفاده از رنگ های مختلف می تواند فریبنده باشد، اما در حقیقت ، زیر بینی ، در طراحی گرافیکی وب سایت تاثیر بیشتری خواهد داشت. برخلاف رنگ های زیاد و فونت های پر هرج و مرج که بیشتر گیج کننده هستند ، آرایش ساده رنگ ها و فونت وب سایت به کاربران این امکان را می دهد که بر روی محتوای اصلی تمرکز بیشتری داشته باشند.
- بهینه سازی شمای رنگی : در صورتی که ماهیت وب سایتتان شمای خاصی را ایجاب نکند ، در حالت کلی ، استفاده از یک رنگ اصلی و یک یا دو رنگ فرعی ، باعث خواهد شد صفحاتتان حرفه ای تر به نظر برسد. مهمترین مسئله این است که متوجه شوید کدام طیف از رنگ مورد نظرتان بهتر فیت می شود.
- استفاده از رنگ های امن وب : خوب دیده شدن در کامپیوترتان ، بهتر دیده شدن در مانیتورها و مرورگرهای دیگر در کامپیوتر کاربرانتان را نیز گارانتی نمی کند. سعی کنید طرح خود را در نمایشگرهای مختلف بررسی کنید مطمئن شوید که تفاوتی ایجاد نخواهد شد.
- کاهش چشمک زن ها : چشمک زدن های متن های مختلف فانتزی به نظر می رسد و جلب توجه نیز می کند ، اما غیر حرفه ای نیز می باشد و برازنده نیست.
- کاهش استفاده از استایل های فونت : سعی کنید نهایتا از دو یا سه فونت استفاده کنید. این کار باعث می شود استایل کلی صفحه حفظ شود و خوانا بودن محتوا نیز بالا رود.
- از رنگ هایی استفاده کنید که با هویت برند شما متحد باشد : روانشناسی رنگ نقش مهمی در معرفی شخصیت برندتان ایفا می کند و به شدت بر رفتار مشتری هایتان تاثیر می گذارد. زمانی که میخواهید شمای رنگی وب سایت را تعیین کنید در نظر داشته باشید که : کدام رنگ ها حس صحیحی از برند شما را به کاربر القا می کند؟ کدام رنگ ها بهتر می توانند محصولات یا سرویس شما را توضیح دهند؟ مطمئنا برای شرکتی که در زمینه نفت فعالیت می کند رنگ صورتی ، رنگ مناسبی نخواهد بود. و اینکه کدام رنگ ها توسط رقبایتا استفاده شده است؟
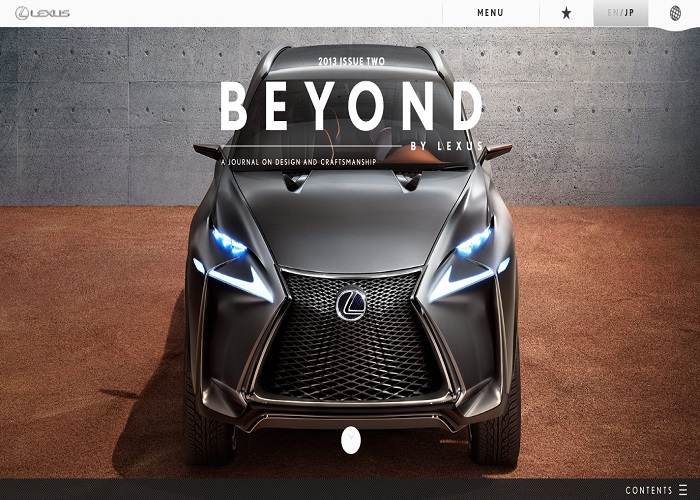
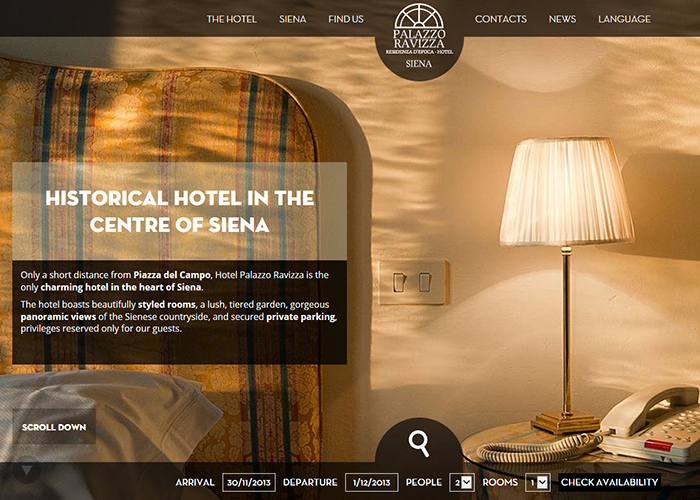
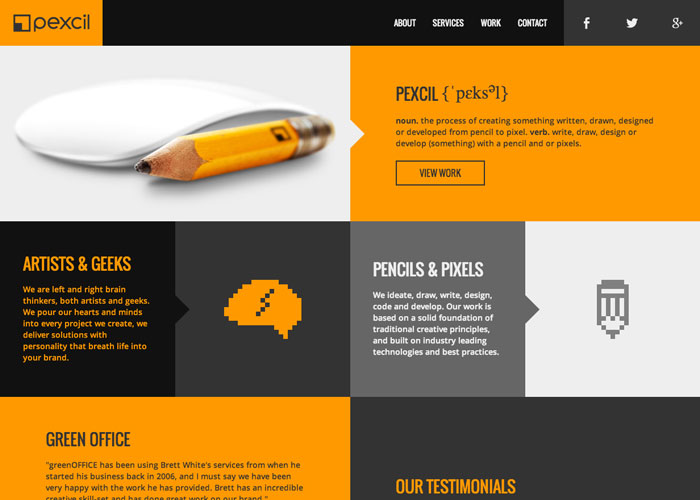
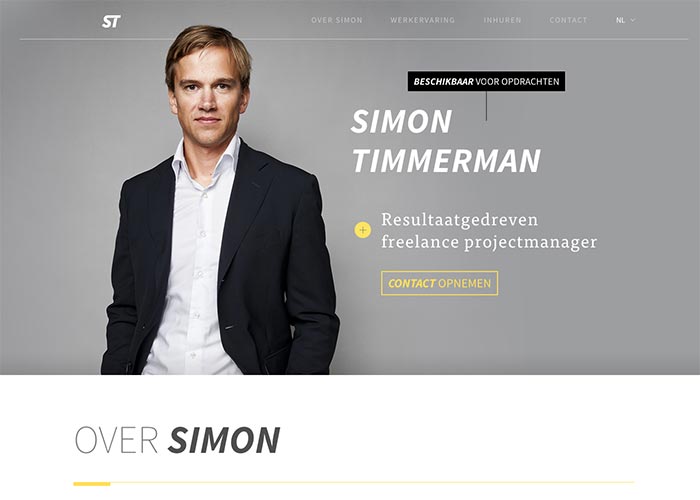
در زیر چند نمونه از طراحی وب سایت هایی را که اکثر موارد بالا را رعایت کرده اند، مشاهده خواهید کرد :




خب ، حالا نوبت شماست ، کدوم یک از موارد بالا رو تا حالا استفاده کردید؟ چه نتیجه ای گرفتید؟ تجارب خودتون رو با بقیه به اشتراک بذارید و از تجارب اونا استفاده کنید. در مورد نکات ساده سازی طراحی وب که خودتون به دست آوردید صحبت کنید. امیدوارم طرح شایسته ای برای وب سایتتون پیاده سازی کنید.





















نظر شما
>