ویژگی object-fit در CSS
یادگیری CSSخصوصیات object-fit برای مشخص کردن نحوه تغییر اندازه تصویر <img> یا <video> به ظرفیت آن استفاده می شود.
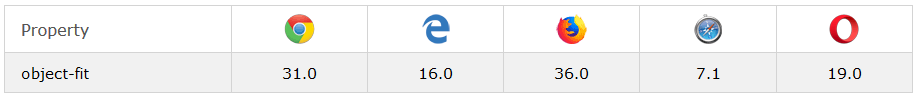
پشتیبانی مرورگر
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از این ویژگی پشتیبانی می کند.

ویژگی object-fit در CSS
خصوصیات object-fit برای مشخص کردن نحوه تغییر اندازه تصویر <img> یا <video> به ظرفیت آن استفاده می شود.
این ویژگی به محتویات می گوید که div را به روش های مختلف پر کند؛ مانند "حفظ نسبت ابعاد" یا "کشش به اندازه فضای ممکن".
به تصویر زیر از پاریس نگاهی بیندازید که 400x300 پیکسل است:

با این حال، اگر تصویر بالا را به 200x400 پیکسل برسانیم:

img {
width: 200px;
height: 400px;
}ما می بینیم که تصویر برای فشرده سازی 200x400 پیکسل فشرده می شود و نسبت ابعاد اصلی آن نابود می شود.
اگر ما از object-fit استفاده کنیم: cover؛ آن را از دو طرف تصویر قطع، حفظ نسبت ابعاد، و نیز پر کردن فضا، مانند این می شود

img {
width: 200px;
height: 400px;
object-fit: cover;
}مثال دیگر
در اینجا دو تصویر داریم و می خواهیم آنها 50٪ پنجره مرورگر و 100٪ ارتفاع را پر کنند.
در مثال زیر ما از object-fit استفاده نمی کنیم، بنابراین وقتی ما پنجره ی مرورگر را تغییر می دهیم، نسبت ابعاد تصاویر تغییر خواهد کرد:


در مثال بعدی، ما از object-fit: cover استفاده می کنیم؛ بنابراین وقتی ما پنجره ی مرورگر را تغییر می دهیم، نسبت ابعاد تصاویر حفظ می شود:


ویژگی object-fit می تواند مقادیر زیر را داشته باشد:
fill - این پیش فرض است محتوای جایگزین برای پر کردن کادر محتوا عنصر است. در صورت لزوم، جسم به صورت کشیده یا فشرده می شود
contain - جایگزین محتوا برای حفظ نسبت تصویر آن در حالی که اتصالات در جعبه محتوا عنصر در نظر گرفته شده است مقیاس بندی شده است
cover - محتوای جایگزین اندازه ای است که برای حفظ نسبت تصویر آن در هنگام پرکردن کل کادر محتوا در عنصر اندازه گیری می شود. هدف به صورت متناسب خواهد بود
none - محتوای جایگزین تغییر نکرده است
scale-down - محتوا به اندازه ی که هیچ کدام و یا حاوی آن اندازه ی مشخص نشده اند
مثال زیر نشان می دهد تمام مقادیر ممکن از ویژگی object-fit:
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}





















نظر شما
>