فونت ها در CSS
یادگیری CSSصفات فونت در CSS ، خانواده فونت ، ضخامت ، اندازه و استایل آن را تعریف می کنند.
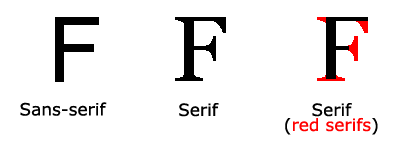
تفاوت های میان فونت های serif و sans-serif

خانواده فونت ها در CSS
در CSS دو نوع از نام های خانواده فونت ها موجود است :
خانواده ژنریک - گروهی از خانواده های فونت با ظاهری مشابه (مانند : Serif یا Monospace)
خانواده فونت - یک خانواده فونت خاص ( مانند Times New Roman یا Arial)
| خانواده ژنریک | خانواده فونت | توضیحات |
|---|---|---|
| Serif | Times New Roman Georgia |
در این فونت ها خطوط کوچکی در انتهای خطوط اصلی برخی از حروف دیده می شود |
| Sans-serif | Arial Verdana |
sans یعنی "بدون" - یعنی این فونت ها خطوط ذکر شده در بالا را ندارند |
| Monospace | Courier New Lucida Console |
همه کاراکتر های حرفی ، دارای عرض برابرند |
نکته ! بر روی صفحه کامپیوتر ، فونت های sans-serif نسبت به serif راحت تر خوانده می شوند.
نکته !! مبحث font-family شامل کاراکتر های لاتین می شود و برای کاراکترهای فارسی کاربردی ندارد.
خانواده فونت
خانواده فونت یک متن توسط صفت font-family تنظیم می شود. این صفت چندین نام فونت را به عنوان سیستم پشتیبان در دسترس قرار می دهد. اگر مرورگر اولین فونت را نمایش ندهد ، فونت بعدی را امتحان می کند و اگر دومی را نتواند ، سومی را و ...
برای اینکار با نام فونتی که دلخواه شماست شروع کنید ، سپس با یک خانواده ژنریک از فونت منتخب خودتان ، لیست فونت ها را تمام کنید. در اینصورت اگر باقی فونت ها هم در دسترس نباشند ، مرورگر از یک فونت مشابه در خانواده ژنریک فونت انتخابی شما ، استفاده خواهد کرد.
نکته ! اگر نام فونت بیشتر از یک کلمه باشد باید نام فونت را داخل علامت کوتیشن قرار دهید.
اگر بیشتر از یک خانواده فونت استفاده کنید باید آنها را با کاما جدا کنید.
مثال :
p {
font-family: "Times New Roman", Times, serif;
}نکته ! مبحث font-family شامل کاراکتر های لاتین می شود و برای کاراکترهای فارسی کاربردی ندارد.
استایل دهی به فونت در CSS
برای استایل دهی به فونت از صفت font-style استفاده می شود. این صفت اغلب برای تنظیم ایتالیک بودن متن استفاده می شود.
این صفت دارای 3 مقدار می باشد :
normal - متن را در عادی ترین حالت نمایش می دهد.
italic - متن را ایتالیک نمایش می دهد.
oblique - متن متمایل به جلو (این مقدار بسیار شبیه italic است اما کمتر پشتیبانی می شود)
مثال :
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}اندازه فونت در CSS
برای تعریف اندازه متن از صفت font-size استفاده می کنیم . مدیریت اندازه متن در طراحی وب بسیار مهم است. البته از این ویژگی برای نمایش پاراگراف ها به شکل تیتر یا تیتر به شکل پاراگراف نباید استفاده کنیم. همیشه از تگ های مناسب استفاده کنید.
صفت font-size می تواند یک مقدار مطلق یا نسبی داشته باشد.
مقدار مطلق :
متن را در اندازه ای مشخص نمایش می دهد.
به کاربر امکان تغییر اندازه متن در همه مرورگرها را نمی دهد. (این ویژگی از نظر فاکتورهای دسترسی ، مناسب نیست)
مقدار مطلق زمانی قابل مفید است که اندازه فیزیکی خروجی ، مشخص است.
مقدار نسبی :
اندازه متن را نسبت به عناصر اطراف متن تنظیم می کند.
به کاربر امکان تغییر اندازه متن در مرورگرها را می دهد.
نکته ! اگر اندازه فونت را انتخاب نکنید ، اندازه پیش فرض برای متن های عادی مانند پاراگراف 16px = 1 em است.
تنظیم اندازه متن با پیکسل
تنظیم با پیکسل کنترل کاملی بر اندازه متن ، به ما می دهد.
مثال :
h1 {
font-size: 40px;
}
h2 {
font-size: 30px;
}
p {
font-size: 14px;
}نکته ! با استفاده از پیکسل ، همچنان می توان از ابزار بزرگنمایی در مرورگر برای تغییر اندازه کل صفحه استفاده کرد.
تنظیم اندازه متن با em
برای دسترسی دادن به کاربران برای تغییر اندازه متن (از طریق منو مرورگر) بسیاری از توسعه دهندگان وب ، از em بجای px استفاده می کنند. اندازه گذاری بر حسب em توسط W3C(کنسرسیوم جهانی وب) توصیه شده است.
اندازه پیش فرض متن در مرورگر ها 16px است. اندازه 1em نیز برابر با 16px است. پس اندازه پیش فرض متن در مرورگر ها ، 1em است. اندازه متن می تواند با استفاده از فرمول روبرو ، توسط مرورگر از پیکسل به em تبدیل شود : pixels/16=em
مثال :
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}در مثال بالا اندازه نمایش داده شده متن بر حسب em با اندازه متن در مثال قبلی که بر حسب px بود ، برابر است. البته ، در اندازه گذاری بر حسب em ، امکان تنظیم اندازه متن در همه مرورگر ها ممکن است.
متاسفانه هنوز هم مشکلاتی با نسخه های قدیمی اینترنت اکسپلورر وجود دارد. متن به هنگام تنظیم بر روی بزرگتر یا کوچکتر شدن ، بیشتر از حد انتظار تغییر اندازه می دهد.
استفاده از ترکیبی از درصد و em
راه حل مشکل بالا ، استفاده از درصد برای اندازه پیش فرض فونت در عنصر <body> است.
مثال :
body {
font-size: 100%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}حالا کد نوشته شده صحیح است. این کد ، اندازه متن را در همه مرورگر ها یکسان نمایش می دهد و به مرورگر ها امکان تغییر اندازه متن را می دهد.
وزن فونت (ضخامت فونت)
برای تنظیم ضخامت فونت از صفت font-weight استفاده می کنیم.
مثال :
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}واریانت فونت
استفاده از صفت font-variant زمانی لازم است که میخواهیم تعیین کنیم متن به صورت small-caps نمایش داده شود یا خیر. در این حالت ، حروف غیر اول هر کلمه ، به شکل حروف بزرگ اما با اندازه ای کوچکتر از حرف اول نمایش داده می شود.
مثال :
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}نکته ! این صفت نیز در حروف فارسی کاربردی نداشته و فقط بر روی کاراکترهای لاتین تاثیر گذار است.





















نظرات